理解 Events Loop 宏任务微任务
在 JavaScript 中,任务被分为两种,一种宏任务(MacroTask),一种叫微任务(MicroTask)。
MacroTask(宏任务)
script全部代码、setTimeout、setInterval、I/O、UI Rendering。
MicroTask(微任务)
-
Process.nextTick(Node独有)、Promise、Object.observe(废弃)、MutationObserver
具体步骤:
- 执行栈在执行完同步任务后,查看执行栈是否为空,如果执行栈为空,就会去检查微任务队列是否为空,如果为空的话,就执行宏任务,否则就一次性执行完所有微任务。
- 每次单个宏任务执行完毕后,检查微任务队列是否为空,如果不为空的话,会按照先入先出的规则全部执行完微任务后,设置微任务队列为
null,然后再执行宏任务,如此循环。 - 当 macro-task 出队时,任务是一个一个执行的;而 micro-task 出队时,任务是一队一队执行的。因此,我们处理 micro 队列这一步,会逐个执行队列中的任务并把它出队,直到队列被清空。
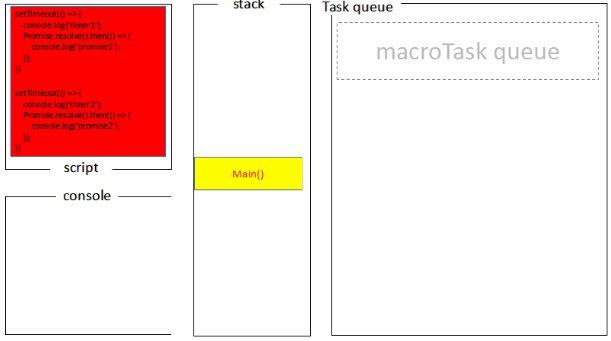
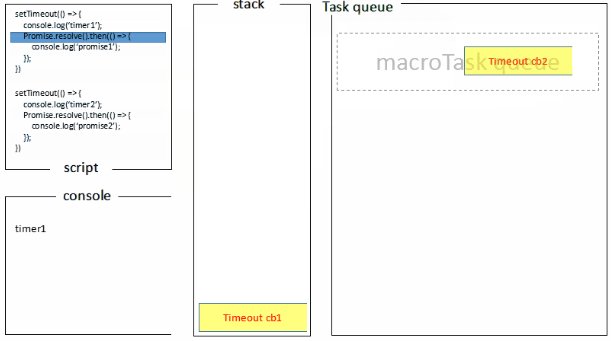
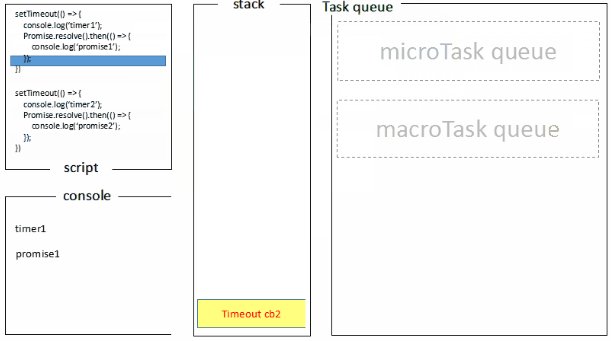
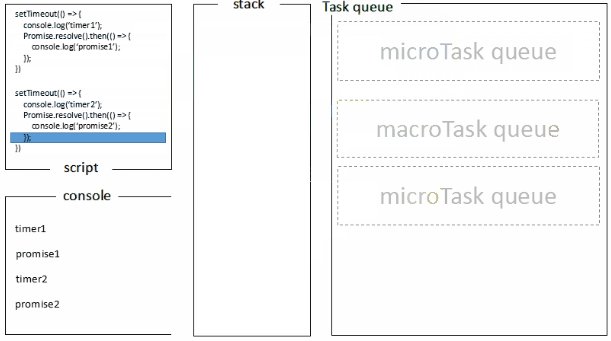
setTimeout(()=>{ console.log('timer1') Promise.resolve().then(function() { console.log('promise1') }) }, 0) setTimeout(()=>{ console.log('timer2') Promise.resolve().then(function() { console.log('promise2') }) }, 0)
浏览器端运行结果:timer1=>promise1=>timer2=>promise2
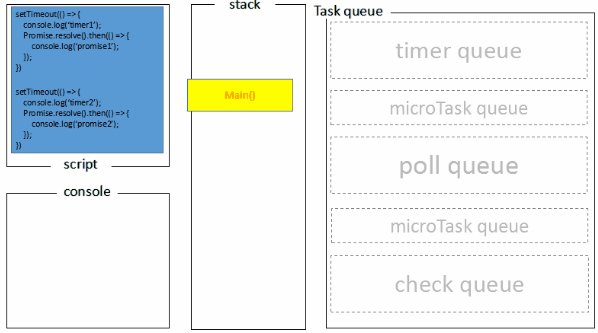
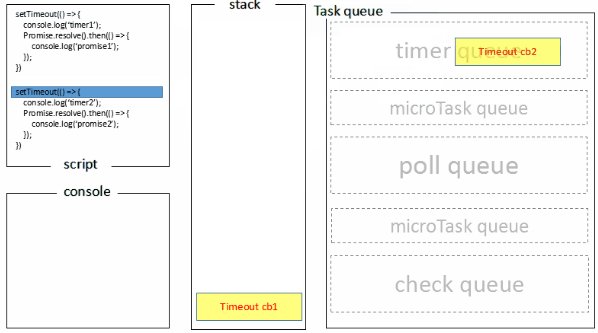
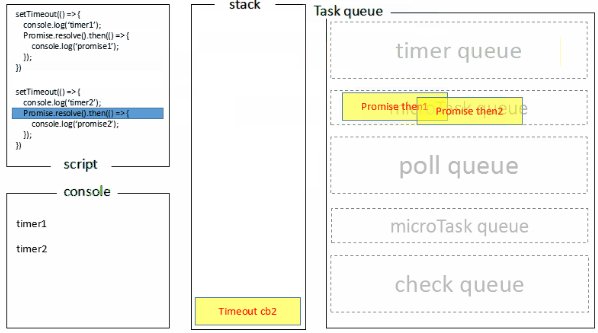
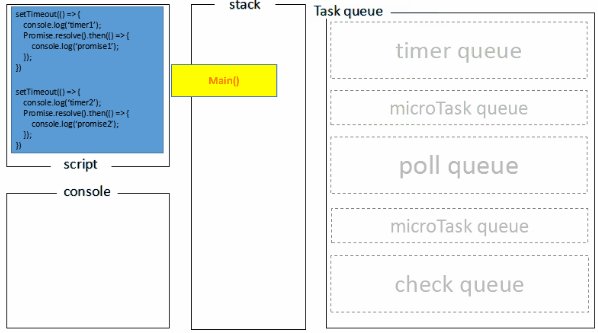
浏览器端的处理过程如下:

Node 与浏览器的 Event Loop 是有差异的,我们通常讨论的都是浏览器中的。
上面同样的代码,Node 端运行结果:timer1=>timer2=>promise1=>promise2
Node 端的处理过程如下:

本文来自博客园,作者:辉太狼`,转载请注明原文链接:https://www.cnblogs.com/HuiTaiLang1216/p/15384045.html



