理解 重排和重绘
概念:
重排:节点的几何属性发生改变,比如改变元素的宽高、位置,DOM树重新排列,导致浏览器重新计算节点的几何属性。
重绘:节点的外观样式发生改变,浏览器将重新渲染的树渲染到屏幕。

完成重排后,要将重新构建的渲染树渲染到屏幕上。因此重排一定重绘,重绘不一定重排。
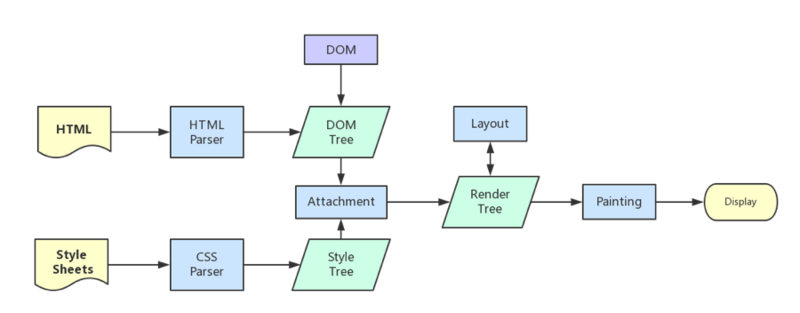
重排因为要重新计算 Render Tree ,而且每一个 DOM Tree 都有一个 layout 方法,一旦某个节点发生重排,就有可能导致子元素和父元素甚至是同级其他元素的 layout ,浪费大量的时间重新验证 Render Tree 。因此,成本要比重绘高很多。
触发重排的条件:
- 元素的尺寸发生变化;
- 元素的位置发生变化;
- DOM树的结构发生变化;
- 调整浏览器窗口;
- 获取某些元素属性。
性能优化
重排、重绘,会影响到浏览器的性能,给用户的感觉就是网页访问慢,或者网页会卡顿,不流畅,从而使网页访问量下降。
- 通过切换类名改变样式;
通过修改类名,批量修改样式,减少重绘。
- 批量操作DOM;
核心思想:让该元素脱离文档流、对其进行多重改变、将元素带回文档中。
打个比方,我们主机硬盘出现了故障,常见的办法就是把硬盘卸下来,用专业的工具测试哪里有问题,待修复后再安装上去,而不是直接在主板上面用螺丝刀弄来弄去。
- 缓存布局信息;
比如我现在要得到页面ul节点下面的100个li节点,最好的办法就是第一次获取后就保存起来,减少DOM的访问以提升性能,缓存布局信息也是同样的概念。
- 使用 resize 事件时,做防抖和节流处理。
本文来自博客园,作者:辉太狼`,转载请注明原文链接:https://www.cnblogs.com/HuiTaiLang1216/p/15378621.html



