浏览器中 Http缓存
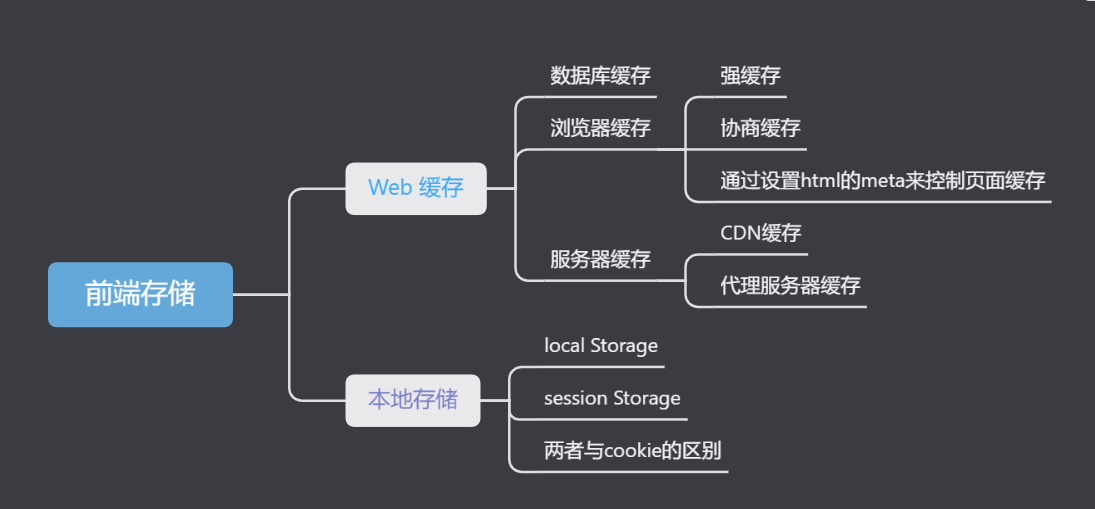
分类:
web缓存主要有:数据库缓存、服务器缓存(代理服务器缓存、CDN缓存),浏览器缓存。
- 数据库缓存
当web应用的关系比较复杂,数据库中的表很多的时候,如果频繁进行数据库查询,很容易导致数据库不堪重荷。为了提供查询的性能,将查询后的数据放到内存中进行缓存,下次查询时,直接从内存缓存直接返回,提供响应效率。
- CDN缓存
当客户端向CDN节点请求数据时,CDN节点会判断缓存的网络资源,若缓存数据并没有过期,则直接将缓存数据(网络资源)返回给客户端;否则,CDN节点就会向源站发出回源请求,从源站拉取最新资源(并缓存),更新本地缓存,并将最新数据返回给客户端。CDN是服务器端缓存,与浏览器缓存机制相似。详细了解CDN可以查阅 这篇文章。
- 代理服务器缓存
代理服务器是浏览器和源服务器之间的中间服务器,浏览器先向这个中间服务器发起Web请求(用户请求过的网络资源,缓存服务器记录一份),经过处理后(比如权限验证,缓存匹配等),再将请求转发到源服务器。代理服务器缓存的运作原理跟浏览器的运作原理差不多,只是规模更大。
- 浏览器缓存
每个浏览器都实现了 HTTP 缓存,我们通过浏览器使用HTTP协议与服务器交互的时候,浏览器就会根据一套与服务器约定的规则进行缓存工作。
浏览器缓存包括:http缓存、cookie缓存、local storage本地缓存。
浏览器缓存分为:强缓存和协商缓存,根据响应的header内容来决定。
http缓存术语:
- 缓存命中率:从缓存中得到的数据请求数与所有请求数的比例。比例越高缓存越好 性能越好;
- 过期内容:超过设置的有效期的内容,这些内容需要重新从服务器请求新数据或者需要在服务器验证内容是否修改(如果修改服务器更新失效时间,并且返回最新内容进行缓存,同时返回状态码为200,如果没有修改,服务器直接返回状态码304;
- 验证:向服务器发送请求,验证过期内容是否有效,有效则直接返回304并刷新缓存失效时间;
- 失效:把失效的缓存内容清除。
http缓存设置:
通过设置html的meta来控制页面缓存,无缓存的具体实例如下:
<meta http-equiv=“Cache-control” content=“no-cache”>
// Cache-Control来控制页面的缓存与否;
<meta http-equiv=“Pragma” content=“no-cache”>
// 是用于设定禁止浏览器从本地机的缓存中调阅页面内容,设定后一旦离开网页就无法从Cache中再调出;已经废弃;
<meta http-equiv=“Expires” content=“0”>
// 可以用于设定网页的到期时间,一旦过期则必须到服务器上重新调用。需要注意的是必须使用GMT时间格式;
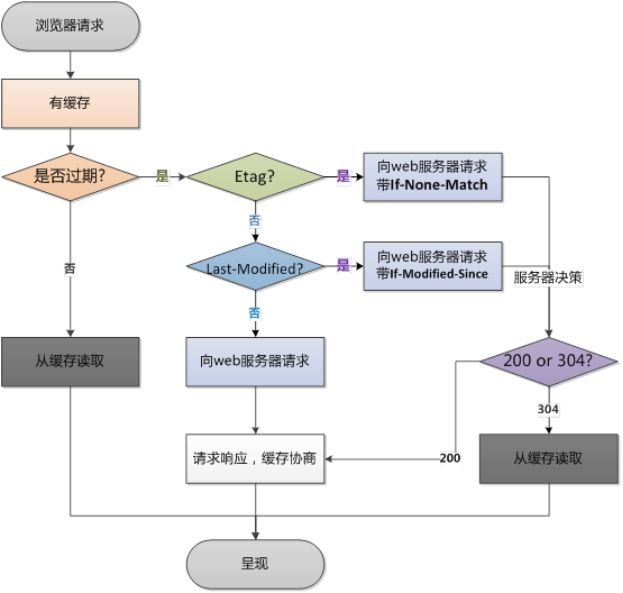
浏览器缓存加载:

- 浏览器先根据http的请求头信息来判断是否命中强缓存,如果命中强缓存则直接加载缓存中的资源,不会去服务器请求新的资源。
- 如果未命中强缓存,则会向服务器发送资源请求,服务器会直接验证相关的请求的资源是否在浏览器本地缓存失效,如果没有失效,则服务器不会返回资源信息,此时的状态码为304,浏览器直接从缓存中获取资源。
- 如果未命中协商缓存,即服务器校验发现浏览器本地缓存内容失效,则返回新的请求资源并更新浏览器的缓存,此时的状态码为200。
具体属性:
强缓存相关字段有expires、cache-control。协商缓存相关字段有Last-Modified/If-Modified-Since、Etag/If-None-Match。
- Cache-control:是一个相对时间,与客户端时间进行比较,从而来判断缓存是否失效。包括max-age 最大失效时间(在该时间内缓存都有效),单位为s,设置了max-age=0时,获取资源之前都需要先校验Etag和Last-modify,来判断资源是否进行修改,如果未修改服务器直接返回304。
- Expires 响应头过期时间,需要和Last-modify一起使用,优先级低于Cache-control;Expires是以绝对时间,如果客户端时间更改则会导致客户端与服务器时间差造成缓存失效,才引入Cache-control。
- Pragma:用于向后兼容http1.0协议的缓存服务器,那时候的http1.1协议中还没有Cache-control。
- Last-Modified / If-Modified-Since:浏览器第一次请求服务器资源的时候,服务器返回的响应头(response)中会加上Last-Modified,其是一个时间标示,表示资源的失效时间。当浏览器再次请求该资源的时候,请求头(request)中会带有If-Modified-Sinxe,去服务器进行校验缓存是否失效,未失效返回304,失效返回新的资源并更新缓存。
- ETag / If-None-Match:浏览器第一次请求服务器资源的时候,服务器返回的响应头(response)会带有ETag表示符,当浏览器再次请求时会在请求头加上If-None-Match,其值就为缓存时的ETag的值。Last-Modified和ETag可以同时使用,但ETag的优先级较高,会先比较,如果相同才会去比较Last-Modified,最终由服务器决定是否返回304。
cookie、session和storage:
具体可以看我的上一篇博客:浅谈cookie,session和storage
本文来自博客园,作者:辉太狼`,转载请注明原文链接:https://www.cnblogs.com/HuiTaiLang1216/p/15351454.html