vue.js 学习三(基于vue-cli 组件和模板介绍)
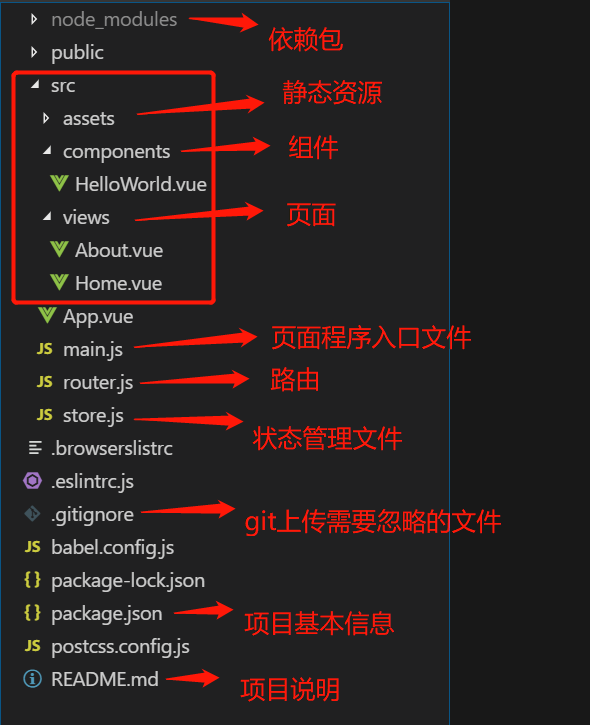
1.项目目录详解及各文件规范(网上例子参考下)

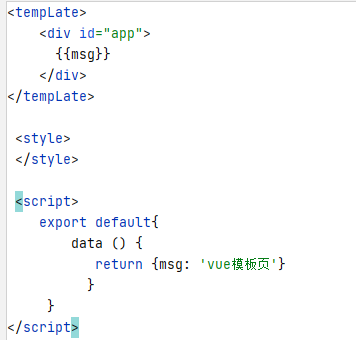
2.vue构建元素说明
1.组件(components)
组件系统是vue的另一个重要概念,它是一种抽象,
允许我们使用小型、独立和通常可复用的组件构建大型应用

2.页面views
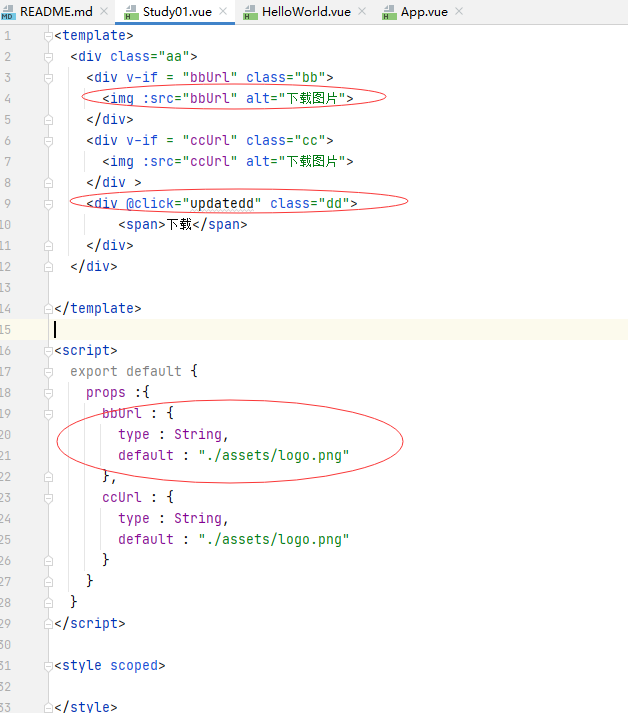
其一:引用组件属性和绑定事件
v-bond(:)用于设置HTML属性
v-on(@)用于绑定HTML事件
(1)设置HTML属性
第一步:components中的文件(子组件)

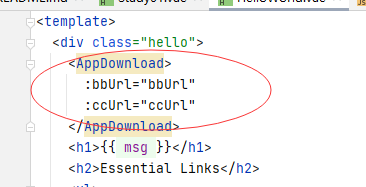
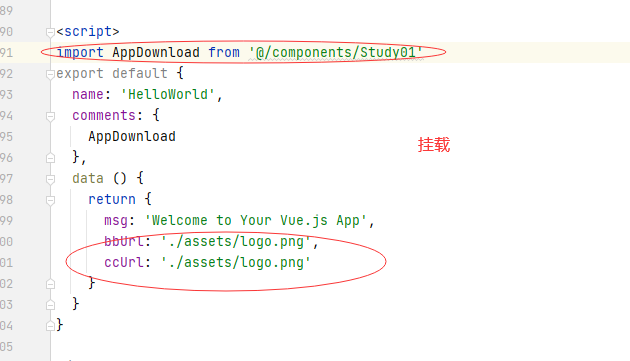
第二步:views中的文件(父组件),对组件进行挂载


(2)@设置HTML事件
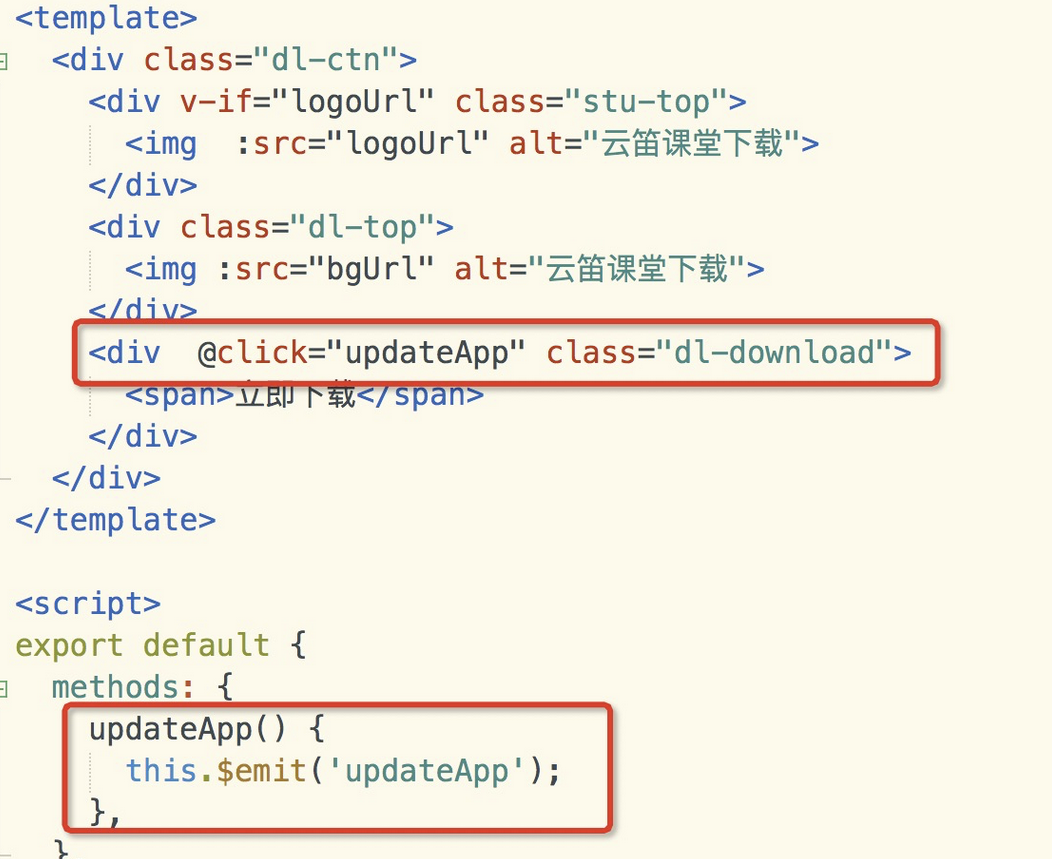
components中的文件(子组件)

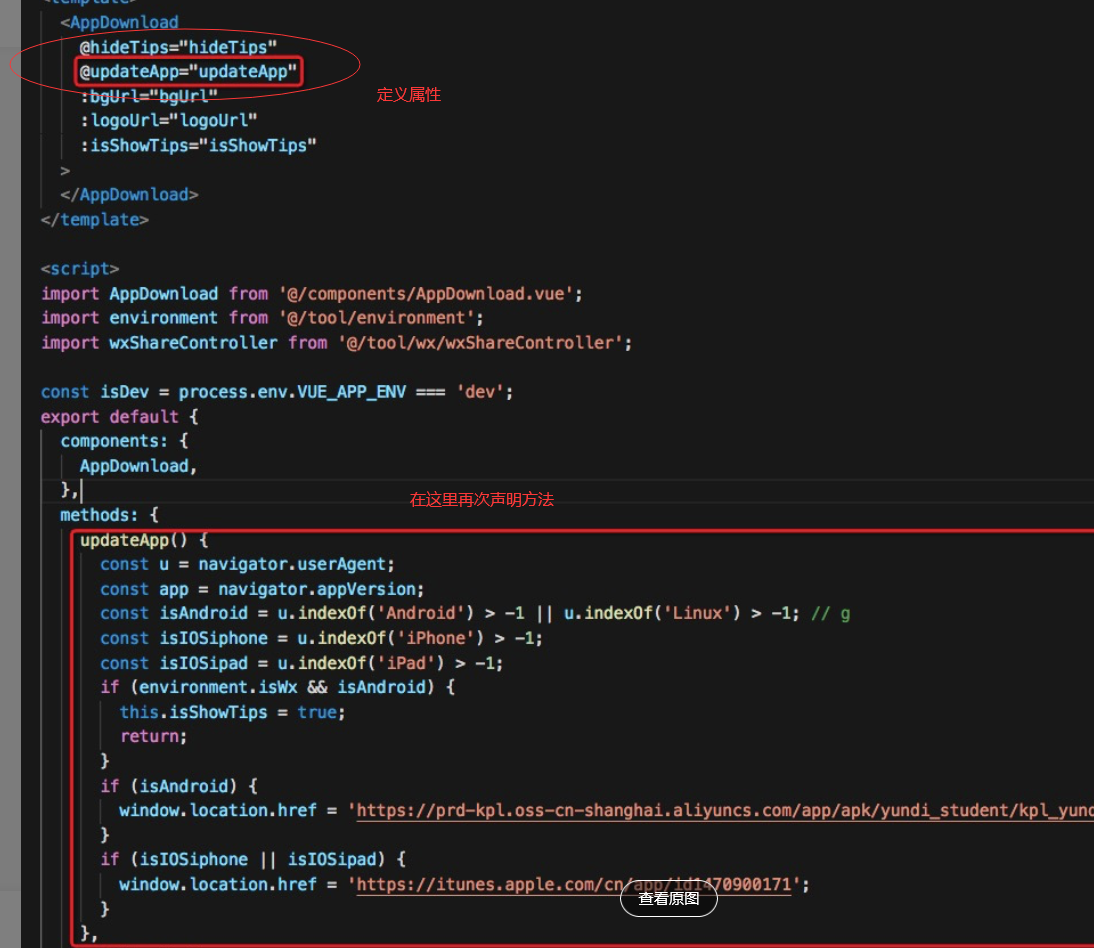
views中的文件(父组件),对组件进行挂载

备注:

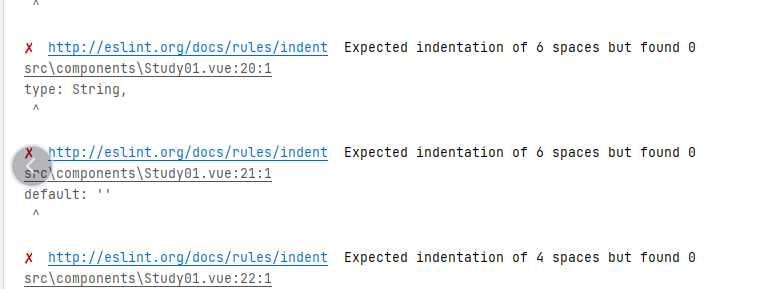
vue-cli恶心的地方一点空格都得注意,可以百度下屏蔽也可以按照研究的格式开发,如下:
https://blog.csdn.net/yan263364/article/details/80499435
学习来源:
项目元素介绍
https://www.jianshu.com/p/0ae3e3bb3082
官方查询业务属性的用法
https://v3.vuejs.org/guide/migration/array-refs.html
设置变量规则:
冒号前面不能有空格,冒号后面必须有空格:
https://blog.csdn.net/zhangqian19901207/article/details/106065357



