vue.js 学习二(idea环境配置)
1.安装cpmn
npm install -g cnpm --registry=https://registry.npm.taobao.org
2.按照web-server
1.构建项目
vue init webpack project-name
2.npm install(如果权限不足就管理员执行别在idea执行了,到项目路径下执行)
3.执行npm run dev
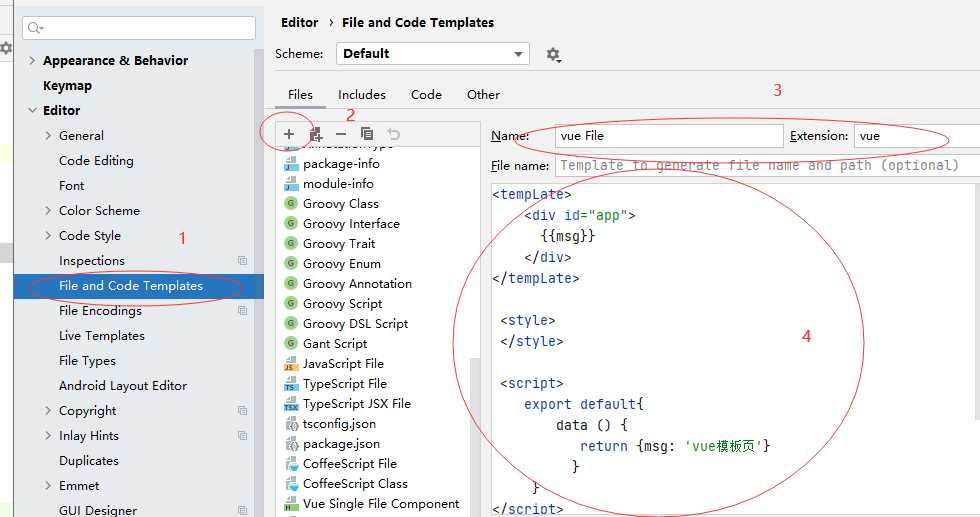
3.定义vue网页模板

学习来源:
1.问题:
: Cannot find module 'D:\Program Files\nodejs\node_modules\npm\bin\npm-cli.js'
解决:
https://nodejs.org/en/ (下载镜像重新安装下,估计是按照webpack被删除了)
2.问题:
'webpack-dev-server' 不是内部或外部命令,也不是可运行的程序
解决:
https://www.cnblogs.com/wangyfax/p/12289636.html
现在使用webpack要同时安装webpack-cli这个包,
才可以调用webpack和webpack-dev-server这些命令。
cnpm install webpack webpack-dev-server webpack-cli --save-dev
3.安装服务
https://www.cnblogs.com/ertingbo/p/9255072.html
https://blog.csdn.net/feiniaoxinglanzi/article/details/80867818
4.npm版本升级
https://www.cnblogs.com/coober/p/6429393.html
npm install -g npm或者cpm install -g npm



