vue.js 学习一 (vue介绍和idea配置)
1.vue介绍
1.JavaScript MVVM库(Model-View-ViewModel)
2.支持双向绑定(ViewModel)
2.Node.js的介绍和作用
1.Node.js 是一个开源与跨平台的 JavaScript 运行时环境
2.Node.js 在浏览器外运行 V8 JavaScript 引擎(Google Chrome 的内核)
3.Node.js 应用程序运行于单个进程中,无需为每个请求创建新的线程。
Node.js 在其标准库中提供了一组异步的 I/O 原生功能
(用以防止 JavaScript 代码被阻塞),并且 Node.js
中的库通常是使用非阻塞的范式编写的(从而使阻塞行为成为例外而不是规范)。
4.当Node.js执行I/O操作时(例如从网络读取、访问数据库或文件系统),
Node.js会在响应返回时恢复操作,而不是阻塞线程并浪费 CPU 循环等待。
5.这使 Node.js 可以在一台服务器上处理数千个并发连接,
而无需引入管理线程并发的负担(这可能是重大 bug 的来源)。
6.Node.js 具有独特的优势,因为为浏览器编写 JavaScript
的数百万前端开发者现在除了客户端代码之外还可以编写服务器端代码,
而无需学习完全不同的语言。
7.在Node.js中,可以毫无问题地使用新的ECMAScript标准,
因为不必等待所有用户更新其浏览器,你可以通过更改Node.js
版本来决定要使用的 ECMAScript 版本,
并且还可以通过运行带有标志的Node.js来启用特定的实验中的特性
8.npm: Nodejs下的包管理器。由于国内使用npm会很慢,
这里推荐使用淘宝NPM镜像(http://npm.taobao.org/)
9.npm 的简单结构有助于Node.js生态系统的激增,
现在npm仓库托管了超过1,000,000个可以自由使用的开源库包
3.安装node
1.下载node.js镜像
https://nodejs.org/en/
安装成功标志:

2.查询npm是否安装成功

4.idea下开发vue(参数设置)
1.设置node插件(旗舰版idea)

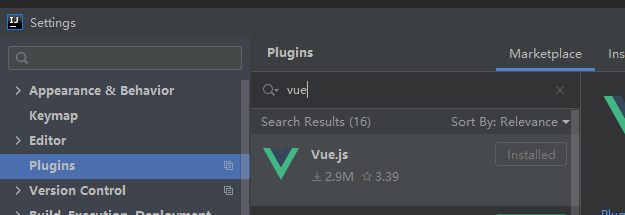
2.设置vue插件(旗舰版idea)

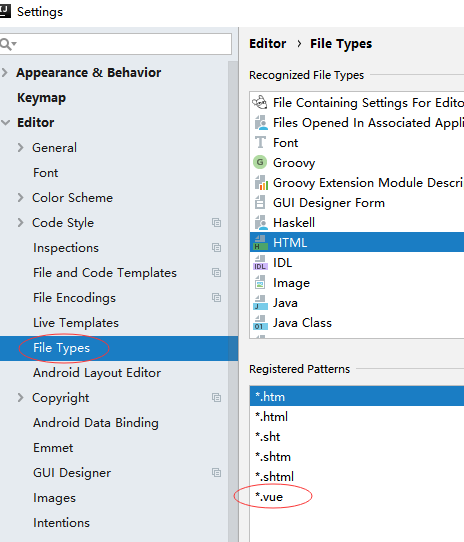
3.设置html包含vue类型

3.设置JS(File -> Settings -> Language & Frameworks -> JavaScript)
选择 ECMAScript 6 和 Prefer Strict mode

5. idea下开发vue(构建项目)
1.初始化项目 vue init webpack project-name
例如:vue init webpack vue-study
备注:出现问题可以参考下面的学习来源
学习来源:
https://www.cnblogs.com/ywsoftware/p/10937302.html
https://www.cnblogs.com/ywsoftware/p/10948706.html
https://www.cnblogs.com/ywsoftware/p/10948716.html
项目开发流程:
https://www.jianshu.com/p/0ae3e3bb3082
项目:
https://github.com/keepfool/vue-tutorials
安装:
https://cn.vuejs.org/v2/guide/installation.html
HbuilderX开发vue项目(idea,vscode):
https://blog.csdn.net/qq_41512822/article/details/103764722
为什么需要安装node.js
https://www.cnblogs.com/qtiger/p/13201305.html
学习node.js
http://nodejs.cn/learn/introduction-to-nodejs
学习idea下开发vue
https://www.cnblogs.com/wyq-web/p/9639274.html
脚手架工具vue-cli:
https://www.cnblogs.com/fengzhenxiong/p/10213198.html
idea按照插件
https://blog.csdn.net/gongxifacai_believe/article/details/103840414
idea卸载插件
https://jingyan.baidu.com/article/72ee561a1d268fe16138dff9.html
idea常用插件整理
解决npm问题
http://www.mamicode.com/info-detail-3085322.html
出现以下问题:
operation not permitted, mkdir 'C:\Program Files (x86)\nodejs'
解决方式(以管理员的方式登录命令)
https://www.bbsmax.com/A/D854DlYw5E/
解决vue不是idea的内部命令(在cmd执行npm install -g webpack后,重启Intellij IDEA)
https://blog.csdn.net/jlq_diligence/article/details/102964666
配置全局变量
https://blog.csdn.net/weixin_41883384/article/details/90414566
找不到vue内部命令:npm install -g vue-cli
vue不是内部或外部命令 :首先确定是否安装了node.js 和 全局vue-cli ;
模板学习参考:
https://vuejs-templates.github.io/webpack/