Promise介绍
Promise介绍
名词约定
一般来讲,有以下的名词约定:
promise(首字母小写)对象指的是"Promise"实例对象Promise首字母大写且单数形式,表示"Promise构造函数"Promises首字母大写且复数形式,用于指代"Promise规范"
什么是Promise?
- Promise,简单来说就是一个
容器,里面保存着某个未来才会结束的事件(通常是一个异步操作) - 从语法上说,Promise是一个
对象,从它可以获取异步操作的最终状态(成功或者失败) - Promise是一个
构造函数,对外提供统一的API,自己身上有all,reject,resolve等方法,原型上有then,catch方法。
Promise的两个特点
1.Promise对象的状态不受外界影响
- (1).pending初始状态
- (2).fulfilled成功状态
- (3).rejected失败状态
Promise有以上三种状态,只有异步操作的结果是可以决定当前是哪一种状态,其他任何操作都无法改变这个状态。
2.Promise的状态一旦改变,就不会再变,任何时候都可以得到这个结果,pending变成fulfilled或者由pending
变成rejected
使用new来创建一个promise对象
Promise接受一个【函数】作为参数,该函数的两个参数分别是resolve和reject。这两个函数就是【回调函数】
resolve函数的作用:在异步操作成功的时候调用,并将异步操作的结果,作为参数传递出去;
reject函数的作用:在异步操作失败时调用,并将异步操作报出的错误,作为参数传递出去。
Promise的API
then()方法
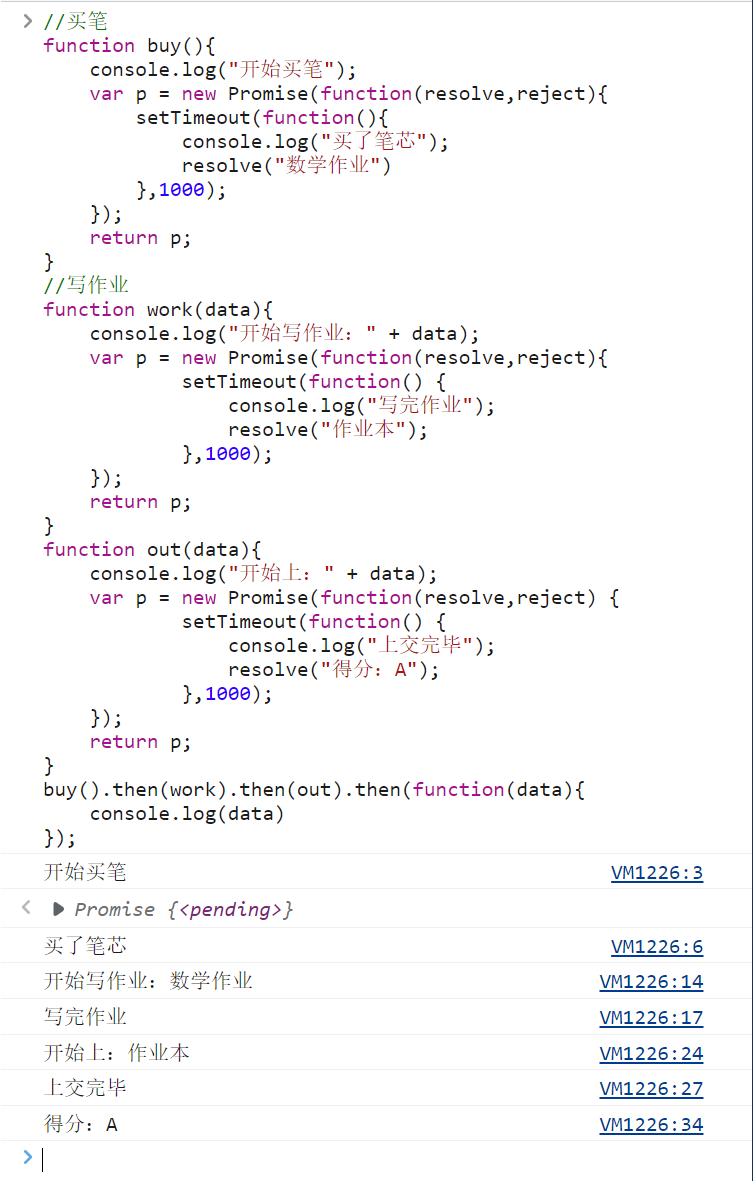
then方法就是把原来的回调写法分离出来,在异步操作执行完后,用链式调用的方式执行回调函数。
而Promise的优势就在于这个链式调用。我们可以在then方法中继续写Promise对象并返回,然后进行调用then来进行一个回调操作
可有两个参数。
第一个是成功resolve调用的方法,第二个是失败reject调用的方法。
ajax异步操作:
__EOF__
本文作者:HuangJiaZ
本文链接:https://www.cnblogs.com/HuangJiaZ/p/16670381.html
关于博主:评论和私信会在第一时间回复。或者直接私信我。
版权声明:本博客所有文章除特别声明外,均采用 BY-NC-SA 许可协议。转载请注明出处!
声援博主:如果您觉得文章对您有帮助,可以点击文章右下角【推荐】一下。您的鼓励是博主的最大动力!
本文链接:https://www.cnblogs.com/HuangJiaZ/p/16670381.html
关于博主:评论和私信会在第一时间回复。或者直接私信我。
版权声明:本博客所有文章除特别声明外,均采用 BY-NC-SA 许可协议。转载请注明出处!
声援博主:如果您觉得文章对您有帮助,可以点击文章右下角【推荐】一下。您的鼓励是博主的最大动力!




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 【译】Visual Studio 中新的强大生产力特性
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构