Vuex工作原理与流程
vuex工作原理与流程
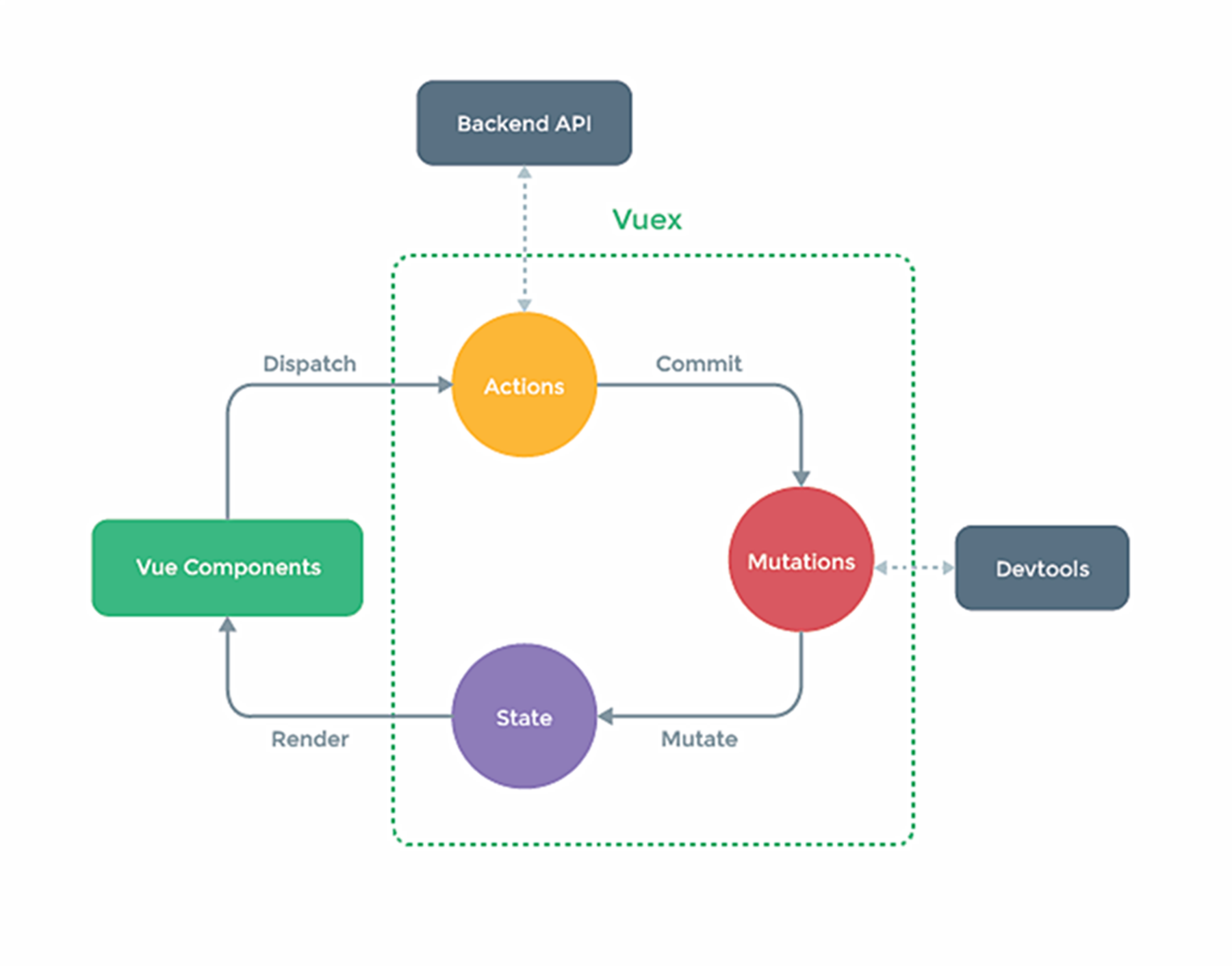
Vue组件(action里面的dispatch )--> actions(commit方法) -->mutations(Mutate)--> state(getter) -->store更新所有调用vuex的组件(Vue Component组件)
1、state
存储应用状态数据的对象,与vue组件中data类似
state的值可以是对象,也可以是返回对象的函数
通过store.state访问状态数据
注意:
使用函数的方式返回对象,每次返回的都是新的实例对象,而它们的引用地址不同,就避免了修改data数据时,组件相互影响的问题。
state更新了视图却没有更新,钩子函数未触发导致。使用computed来解决
2、getters
从state中派生的状态数据
接收state作为第一个参数,第二个为可选参数
类似组件中的 computed,派生数据,在数据出门后进行的加工(对原数据再加工,计算后的结果),这些处理都在getters中
3、mutations
提交mutation来修改store中的状态,同步操作
每个mutation都有一个字符串事件类型(type)与一个回调函数(handler),在回调函数中修改状态
注意:
(1)不能直接去调用mutation的回调函数,需要当mutation类型为increment时,才能调用此函数
(2)mutation必须是同步的
(3)在store中初始化时设置好所有的属性
4、actions
与mutations类似,提交修改state的行为,处理异步任务
注意:
(1)提交的是mutation,不是直接修改状态
(2)可以包含任意异步操作
5、modules
将store分割成模块
每个模块拥有自己的 state、mutation、action、getters,
模块还可以嵌套子模块——从上至下进行类似的分割
注意:
(1)将当前业务所需内容 封装到独立的js文件中,以对象的形式导出
(2)在index.js(主控), 的modules中 注册模块
(3)组件中使用具体方法时,需要注意语法规范
————————————————
版权声明:本文为CSDN博主「此鱼非闲鱼也」的原创文章,遵循CC 4.0 BY-SA版权协议,转载请附上原文出处链接及本声明。
原文链接:https://blog.csdn.net/m0_45315697/article/details/106263185
__EOF__
本文链接:https://www.cnblogs.com/HuangJiaZ/p/15940740.html
关于博主:评论和私信会在第一时间回复。或者直接私信我。
版权声明:本博客所有文章除特别声明外,均采用 BY-NC-SA 许可协议。转载请注明出处!
声援博主:如果您觉得文章对您有帮助,可以点击文章右下角【推荐】一下。您的鼓励是博主的最大动力!




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 【译】Visual Studio 中新的强大生产力特性
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构