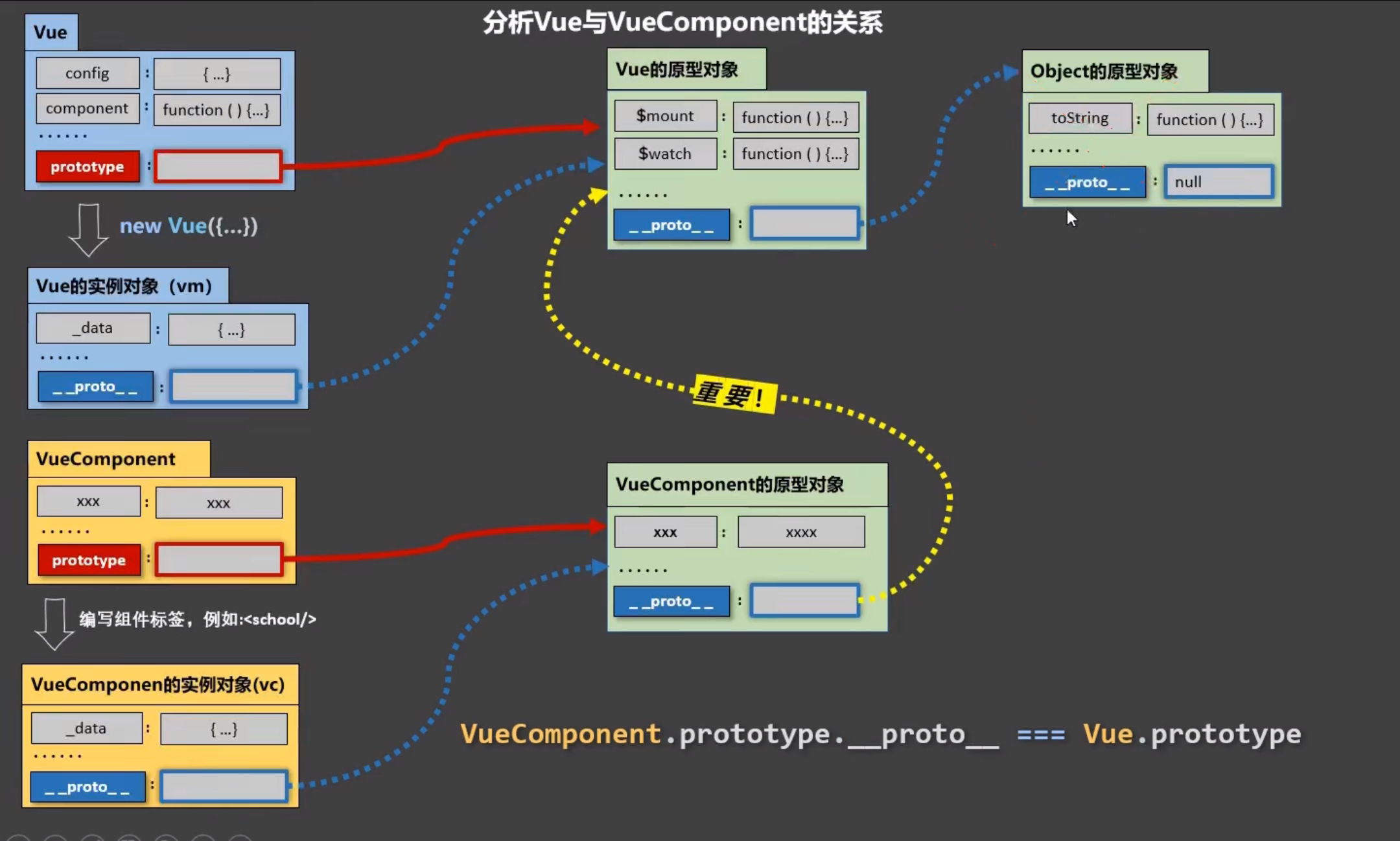
Vue和VueComponent的关系
每个函数function都有一个prototype属性,即显式原型(属性)。它默认指向Object空对象,
每个实例对象都有一个__proto__属性,即称隐式原型(属性)。
VueComponent把原本指向Object的原型对象改到指向Vue原型对象(黄线),即VueComponent.prototype.__proto__ === Vue.prototype,目的是为了组件实例对象(vc)可以访问到Vue原型上的属性和方法。
Vue和是VueComponent就像一对孪生双胞胎,他们绝大多数的属性和方法都很像,但不同的是定义组件时不能挂载el,且data要写成函数形式,而Vue可以写成对象形式。
__EOF__
本文作者:HuangJiaZ
本文链接:https://www.cnblogs.com/HuangJiaZ/p/15925341.html
关于博主:评论和私信会在第一时间回复。或者直接私信我。
版权声明:本博客所有文章除特别声明外,均采用 BY-NC-SA 许可协议。转载请注明出处!
声援博主:如果您觉得文章对您有帮助,可以点击文章右下角【推荐】一下。您的鼓励是博主的最大动力!
本文链接:https://www.cnblogs.com/HuangJiaZ/p/15925341.html
关于博主:评论和私信会在第一时间回复。或者直接私信我。
版权声明:本博客所有文章除特别声明外,均采用 BY-NC-SA 许可协议。转载请注明出处!
声援博主:如果您觉得文章对您有帮助,可以点击文章右下角【推荐】一下。您的鼓励是博主的最大动力!




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 【译】Visual Studio 中新的强大生产力特性
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构