openlayer geoserver 实现wfs 的更新
跨域问题:https://blog.csdn.net/neimeng0/article/details/80094333
关于线的wfs 更新:
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<meta name="viewport" content="initial-scale=1.0, user-scalable=no"/>
<title></title>
<link rel="stylesheet" href="https://openlayers.org/en/v4.6.5/css/ol.css" type="text/css">
<script src="https://code.jquery.com/jquery-3.1.1.min.js"></script>
<script src="ol-debug.js"></script>
<style type="text/css">
body {
width: 100%;
height: 100%;
position: absolute;
overflow: hidden;
margin: 0 0 0 0;
}
.map {
width: 100%;
height: 92%;
}
</style>
</head>
<body>
<div id="map" class="map"></div>
<form class="form-inline">
<label>Geometry type </label>
<select id="type">
<option value="Point">Point</option>
<option value="LineString">LineString</option>
<option value="Polygon">Polygon</option>
<option value="Circle">Circle</option>
</select>
</form>
<input type="button" value="查询" onclick="queryWfs();" />
<input id="add" type="checkbox" value="add" />新增
<input id="saveNew" type="button" value="保存" onclick="onSaveNew();" />
<div id="map" style="width:100%;height:100%;"></div>
</body>
</html>
<script>
var newId = 1;
var wfsVectorLayer = null;
var drawedFeature = null;
// 创建用于新绘制feature的layer
var drawLayer = new ol.layer.Vector({
source: new ol.source.Vector(),
style: new ol.style.Style({
stroke: new ol.style.Stroke({
color: 'blue',
width: 5
})
})
});
// 添加绘制新图形的interaction,用于添加新的线条
var drawInteraction = new ol.interaction.Draw({
type: 'LineString', // 设定为线条
style: new ol.style.Style({
stroke: new ol.style.Stroke({
color: 'red',
width: 10
})
}),
source: drawLayer.getSource()
});
drawInteraction.on('drawend', function(e) {
// 绘制结束时暂存绘制的feature
drawedFeature = e.feature;
});
var map = new ol.Map({
layers: [new ol.layer.Tile({
source: new ol.source.OSM()
}), drawLayer],
target: 'map',
view: new ol.View({
center: [126.23967989932228,48.036040730554284],
maxZoom: 19,
zoom: 13,
projection: 'EPSG:4326'
})
});
function queryWfs() {
if (wfsVectorLayer) {
map.removeLayer(wfsVectorLayer);
}
wfsVectorLayer = new ol.layer.Vector({
source: new ol.source.Vector({
format: new ol.format.GeoJSON({
geometryName: 'the_geom'
}),
url: 'http://192.168.20.80:8085/geoserver/wfs?service=wfs&version=1.1.0&request=GetFeature&typeNames=KD:WH_0217&outputFormat=application/json&srsname=EPSG:4326'
}),
style: function(feature, resolution) {
return new ol.style.Style({
stroke: new ol.style.Stroke({
color: 'blue',
width: 5
})
});
}
});
map.addLayer(wfsVectorLayer);
}
$('#add').change(function() {
if (this.checked) {
// 勾选新增复选框时,添加绘制的Interaction
map.removeInteraction(drawInteraction);
map.addInteraction(drawInteraction);
} else {
// 取消勾选新增复选框时,移出绘制的Interaction,删除已经绘制的feature
map.removeInteraction(drawInteraction);
if (drawedFeature) {
drawLayer.getSource().removeFeature(drawedFeature);
}
drawedFeature = null;
}
});
// 保存新绘制的feature
function onSaveNew() {
// 转换坐标
var geometry = drawedFeature.getGeometry().clone();
geometry.applyTransform(function(flatCoordinates, flatCoordinates2, stride) {
for (var j = 0; j < flatCoordinates.length; j += stride) {
var y = flatCoordinates[j];
var x = flatCoordinates[j + 1];
flatCoordinates[j] = x;
flatCoordinates[j + 1] = y;
}
});
// 设置feature对应的属性,这些属性是根据数据源的字段来设置的
var newFeature = new ol.Feature({
THE_GEOM: new ol.geom.MultiLineString([geometry.getCoordinates()]),
});
newFeature.setId('WH_0217.' + newId);
//newFeature.setGeometryName('the_geom');
// newFeature.set('the_geom', null);
newFeature.set('name', newFeature.getId());
newFeature.set('modified', newFeature.getId());
newFeature.set('OBJID', '2333');
newFeature.set('OBJNAME', '');
newFeature.set('DEPTCODE1', '');
newFeature.set('DEPTNAME1', newId);
newFeature.set('DEPTCODE2', '1');
newFeature.set('DEPTNAME2', '2');
newFeature.set('DEPTCODE3', null);
newFeature.set('DEPTNAME3', '');
newFeature.set('BGID', null);
newFeature.set('ORDATE', null);
newFeature.set('CHDATE', null);
newFeature.set('NOTE_', null);
newFeature.set('PICTURE', null);
newFeature.set('SHAPE_LENG', null);
newFeature.set('SHAPE_LE_1', null);
newFeature.set('SHAPE_LE_2', null);
newFeature.set('DLMC', null);
// newFeature.setGeometry(new ol.geom.MultiLineString([geometry.getCoordinates()]));
addWfs([newFeature]);
// 更新id
newId = newId + 1;
// 3秒后,自动刷新页面上的feature
setTimeout(function() {
drawLayer.getSource().clear();
queryWfs();
}, 3000);
}
// 添加到服务器端
function addWfs(features) {
var WFSTSerializer = new ol.format.WFS();
var featObject = WFSTSerializer.writeTransaction(features,
null, null, {
featureType: 'WH_0217', //layerName
featureNS: 'http://geoserver.KD.netKD', //设置kd工作空间的时候填写的连接
srsName: 'EPSG:4326'
});
var serializer = new XMLSerializer();
var featString = serializer.serializeToString(featObject);
var request = new XMLHttpRequest();
request.open('POST', 'http://192.168.20.80:8085/geoserver/wfs?service=wfs');
request.setRequestHeader('Content-Type', 'text/xml');
request.send(featString);
}
</script>
点更新:
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<meta name="viewport" content="initial-scale=1.0, user-scalable=no"/>
<title></title>
<link rel="stylesheet" href="https://openlayers.org/en/v4.6.5/css/ol.css" type="text/css">
<script src="https://code.jquery.com/jquery-3.1.1.min.js"></script>
<script src="ol-debug.js"></script>
<style type="text/css">
body {
width: 100%;
height: 100%;
position: absolute;
overflow: hidden;
margin: 0 0 0 0;
}
.map {
width: 100%;
height: 92%;
}
</style>
</head>
<body>
<div id="map" class="map"></div>
<form class="form-inline">
<label>Geometry type </label>
<select id="type">
<option value="Point">Point</option>
<option value="LineString">LineString</option>
<option value="Polygon">Polygon</option>
<option value="Circle">Circle</option>
</select>
</form>
<input type="button" value="查询" onclick="queryWfs();" />
<input id="add" type="checkbox" value="add" />新增
<input id="saveNew" type="button" value="保存" onclick="onSaveNew();" />
<div id="map" style="width:100%;height:100%;"></div>
</body>
</html>
<script>
var newId = 1;
var wfsVectorLayer = null;
var drawedFeature = null;
// 创建用于新绘制feature的layer
var drawLayer = new ol.layer.Vector({
source: new ol.source.Vector(),
style: new ol.style.Style({
//填充色
fill: new ol.style.Fill({
color: 'red'
}),
//边线颜色
stroke: new ol.style.Stroke({
color: 'black',
width: 3
}),
//形状
image: new ol.style.Circle({
radius: 4,
fill: new ol.style.Fill({
color: 'red'
})
})
})
});
// 添加绘制新图形的interaction,用于添加新的线条
var drawInteraction = new ol.interaction.Draw({
type: 'Point', // 设定为线条
style: new ol.style.Style({
//填充色
fill: new ol.style.Fill({
color: 'red'
}),
//边线颜色
stroke: new ol.style.Stroke({
color: 'black',
width: 3
}),
//形状
image: new ol.style.Circle({
radius: 4,
fill: new ol.style.Fill({
color: 'red'
})
})
}),
source: drawLayer.getSource()
});
drawInteraction.on('drawend', function(e) {
// 绘制结束时暂存绘制的feature
drawedFeature = e.feature;
});
var map = new ol.Map({
layers: [new ol.layer.Tile({
source: new ol.source.OSM()
}), drawLayer],
target: 'map',
view: new ol.View({
center: [126.23967989932228,48.036040730554284],
maxZoom: 19,
zoom: 13,
projection: 'EPSG:4326'
})
});
function queryWfs() {
if (wfsVectorLayer) {
map.removeLayer(wfsVectorLayer);
}
wfsVectorLayer = new ol.layer.Vector({
source: new ol.source.Vector({
format: new ol.format.GeoJSON({
geometryName: 'THE_GEOM'
}),
url: 'http://192.168.20.80:8085/geoserver/wfs?service=wfs&version=1.1.0&request=GetFeature&typeNames=KD:WH_0101&outputFormat=application/json&srsname=EPSG:4326'
}),
style: function(feature, resolution) {
return new ol.style.Style({
//填充色
fill: new ol.style.Fill({
color: 'red'
}),
//边线颜色
stroke: new ol.style.Stroke({
color: 'black',
width: 3
}),
//形状
image: new ol.style.Circle({
radius: 4,
fill: new ol.style.Fill({
color: 'red'
})
})
});
}
});
map.addLayer(wfsVectorLayer);
}
$('#add').change(function() {
if (this.checked) {
// 勾选新增复选框时,添加绘制的Interaction
map.removeInteraction(drawInteraction);
map.addInteraction(drawInteraction);
} else {
// 取消勾选新增复选框时,移出绘制的Interaction,删除已经绘制的feature
map.removeInteraction(drawInteraction);
if (drawedFeature) {
drawLayer.getSource().removeFeature(drawedFeature);
}
drawedFeature = null;
}
});
// 保存新绘制的feature
function onSaveNew() {
// 转换坐标
var geometry = drawedFeature.getGeometry().clone();
geometry.applyTransform(function(flatCoordinates, flatCoordinates2, stride) {
for (var j = 0; j < flatCoordinates.length; j += stride) {
var y = flatCoordinates[j];
var x = flatCoordinates[j + 1];
flatCoordinates[j] = x;
flatCoordinates[j + 1] = y;
}
});
// 设置feature对应的属性,这些属性是根据数据源的字段来设置的
var newFeature = new ol.Feature({
THE_GEOM: new ol.geom.Point(geometry.getCoordinates()),
});
newFeature.setId('WH_0101.' + newId);
//newFeature.setGeometryName('the_geom');
// newFeature.set('the_geom', null);
//newFeature.set('name', newFeature.getId());
//newFeature.set('modified', newFeature.getId());
//newFeature.set('OBJID', '2333');
//newFeature.set('OBJNAME', '');
//newFeature.set('DEPTCODE1', '');
//newFeature.set('DEPTNAME1', newId);
//newFeature.set('DEPTCODE2', '1');
//newFeature.set('DEPTNAME2', '2');
//newFeature.set('DEPTCODE3', null);
//newFeature.set('DEPTNAME3', '');
//newFeature.set('BGID', null);
//newFeature.set('ORDATE', null);
//newFeature.set('CHDATE', null);
//newFeature.set('NOTE_', null);
//newFeature.set('PICTURE', null);
//newFeature.set('SHAPE_LENG', null);
//newFeature.set('SHAPE_LE_1', null);
//newFeature.set('SHAPE_LE_2', null);
//newFeature.set('DLMC', null);
// newFeature.setGeometry(new ol.geom.MultiLineString([geometry.getCoordinates()]));
addWfs([newFeature]);
// 更新id
newId = newId + 1;
// 3秒后,自动刷新页面上的feature
setTimeout(function() {
drawLayer.getSource().clear();
queryWfs();
}, 3000);
}
// 添加到服务器端
function addWfs(features) {
var WFSTSerializer = new ol.format.WFS();
var featObject = WFSTSerializer.writeTransaction(features,
null, null, {
featureType: 'WH_0101',
featureNS: 'http://geoserver.KD.netKD',
srsName: 'EPSG:4326'
});
var serializer = new XMLSerializer();
var featString = serializer.serializeToString(featObject);
var request = new XMLHttpRequest();
request.open('POST', 'http://192.168.20.80:8085/geoserver/wfs?service=wfs');
request.setRequestHeader('Content-Type', 'text/xml');
request.send(featString);
}
</script>
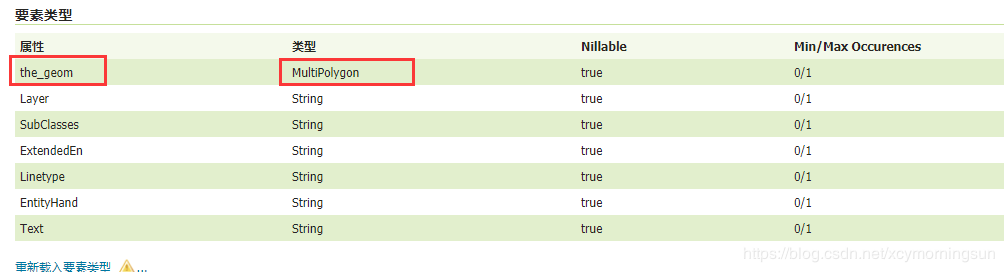
重点:需要注意的是我初始化feature几何字段使用了the_geom,这里一定要和geoserver中的集合字段对应,不然可以添加成功,但是没有geometry;