查漏补缺——说说怎么使用谷歌浏览器的Lighthouse对网站进行优化
问题
如题所示
答案与实践
参考答案
实践
一般来说,本地项目会比线上的项目的分数要低,所以我们现在首要任务是把本地项目的评分提高。
由于这篇文章:
查漏补缺——说说怎么使用谷歌浏览器的Lighthouse对网站进行性能评估
已经记录好我们性能优化之前的一个重要的参数。在做完性能优化之后,与它进行对比就知道哪些性能得到了优化。第一步,我们先从最简单的开始入手:
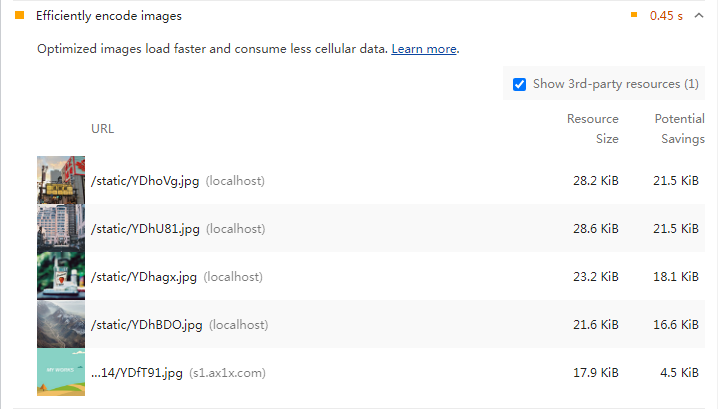
性能优化——优化图像

这里它给我们的提示是:优化后的图像加载更快,消耗更少的蜂窝数据。
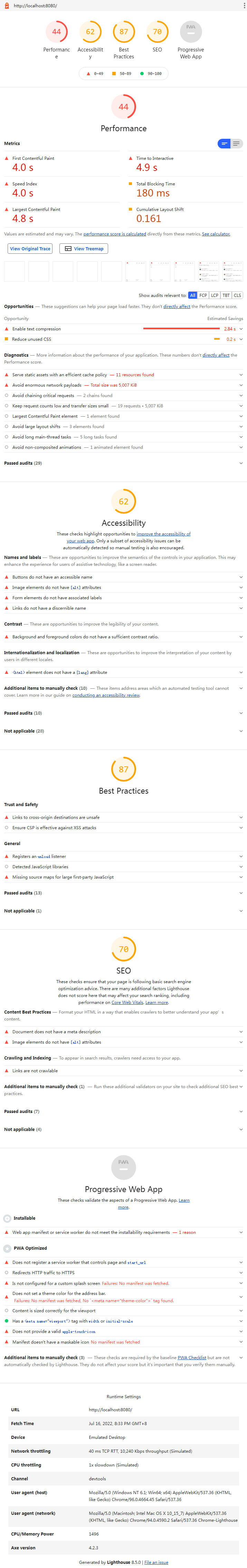
PC端优化结果

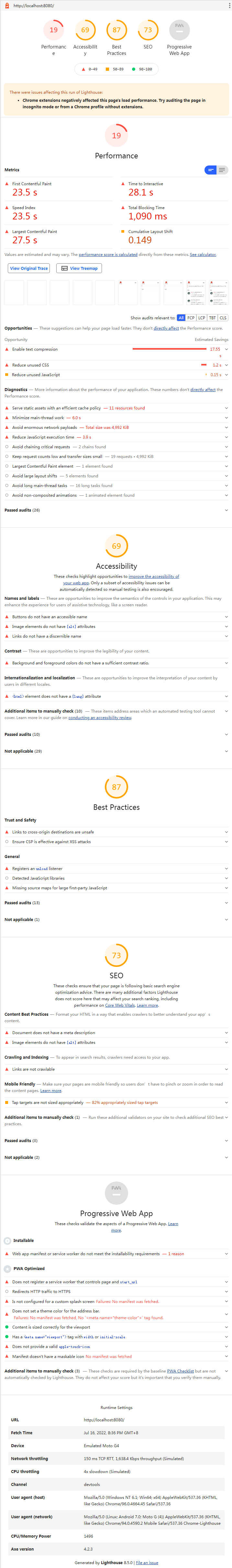
移动端优化结果

优化结果对比
| 参数 | 移动端(前) | 移动端(后) | 是否优化 |
|---|---|---|---|
| 首次内容绘制(First Contentful Paint) | 23.5s | 23.5s | |
| 可交互时间(Time to Interactive) | 28.5s | 28.1s | |
| 速度指标(Speed Index) | 23.5s | 23.5s | |
| 总阻塞时间(Total Blocking Time) | 1010ms | 1090ms | |
| 最大内容绘制(Largest Contentful Paint) | 27.5s | 27.5s | |
| 累积布局偏移(# Cumulative Layout Shift) | 0.133 | 0.149 | |
| 总评分 | 20 | 19 |
| 参数 | PC端(前) | PC端(后) | 是否优化 |
|---|---|---|---|
| 首次内容绘制(First Contentful Paint) | 4.0s | 4.0s | |
| 可交互时间(Time to Interactive) | 4.5s | 4.9s | |
| 速度指标(Speed Index) | 4.0s | 4.0s | |
| 总阻塞时间(Total Blocking Time) | 160ms | 180ms | |
| 最大内容绘制(Largest Contentful Paint) | 4.8s | 4.8s | |
| 累积布局偏移(# Cumulative Layout Shift) | 0.161 | 0.161 | |
| 总评分 | 46 | 44 |
总结
分类:
查漏补缺



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 【自荐】一款简洁、开源的在线白板工具 Drawnix
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· Docker 太简单,K8s 太复杂?w7panel 让容器管理更轻松!