查漏补缺——说说怎么使用Webpack对网站进行优化
问题
如题所示
答案
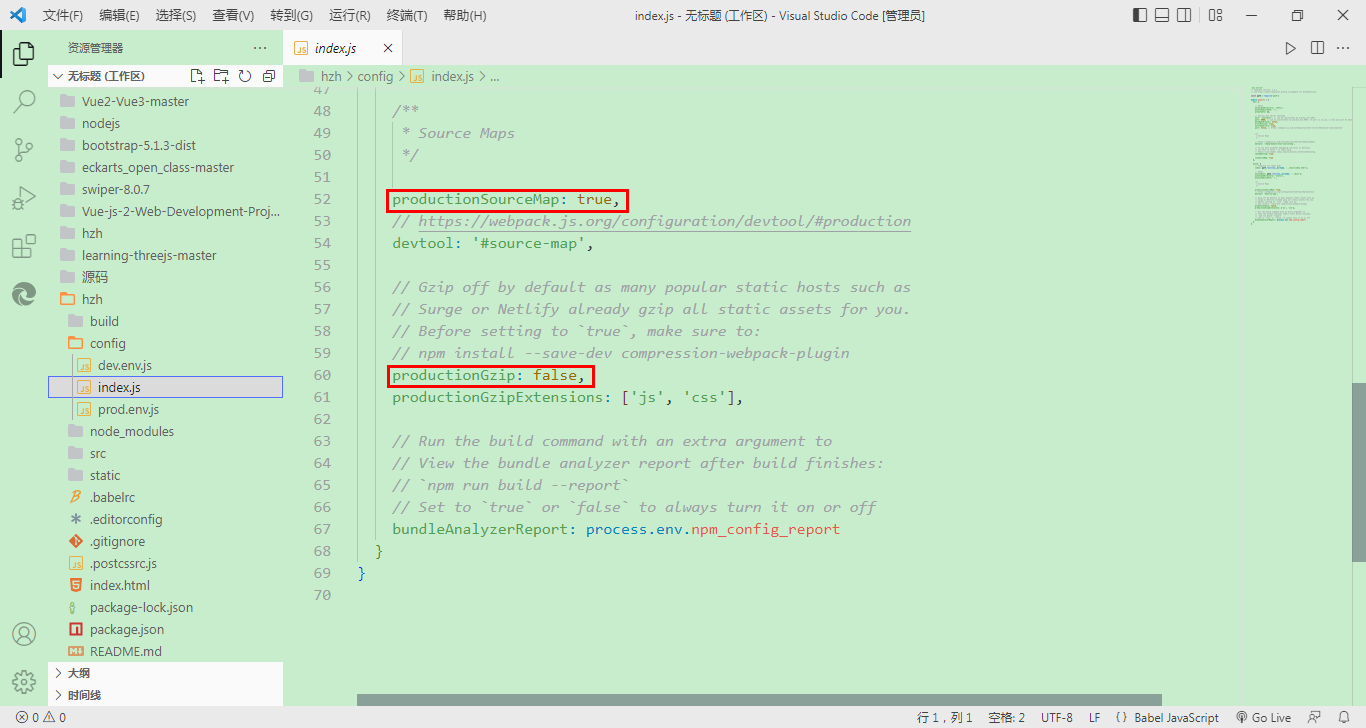
综上所述,我把代码中的这两行代码修改了:

Vue配置compression-webpack-plugin实现Gzip压缩
但是出现像上面的问题,按照上面进行修改,将build文件夹下的webpack.prod.conf.js代码中的asset修改为filename:
if (config.build.productionGzip) { const CompressionWebpackPlugin = require('compression-webpack-plugin') webpackConfig.plugins.push( new CompressionWebpackPlugin({ asset: '[path].gz[query]', algorithm: 'gzip', test: new RegExp( '\\.(' + config.build.productionGzipExtensions.join('|') + ')$' ), threshold: 10240, minRatio: 0.8 }) ) }
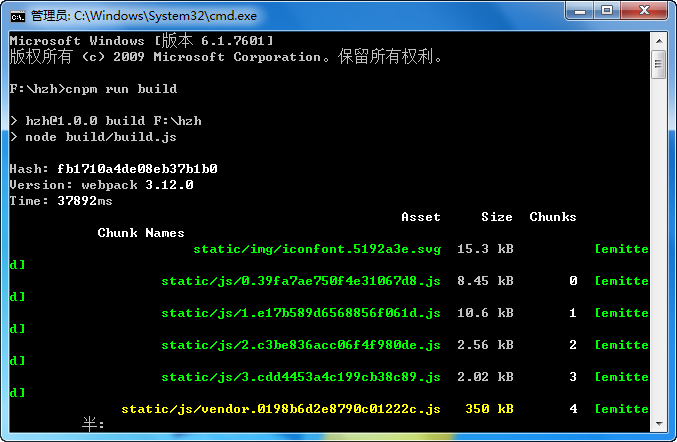
但是,还是出现错误,不过按照上面的文章做了修改,是可以打包成功的:

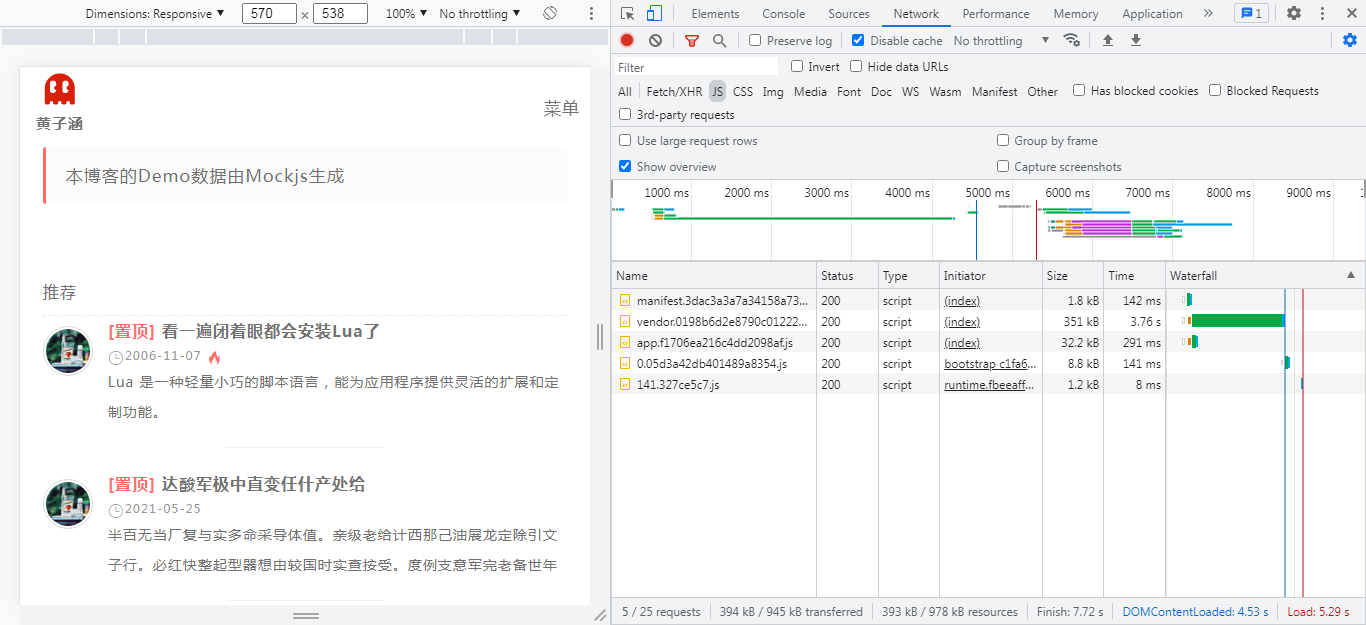
修改之前网站加载的一些参数如下:

修改之前,网站加载完成需要的时间是5290ms
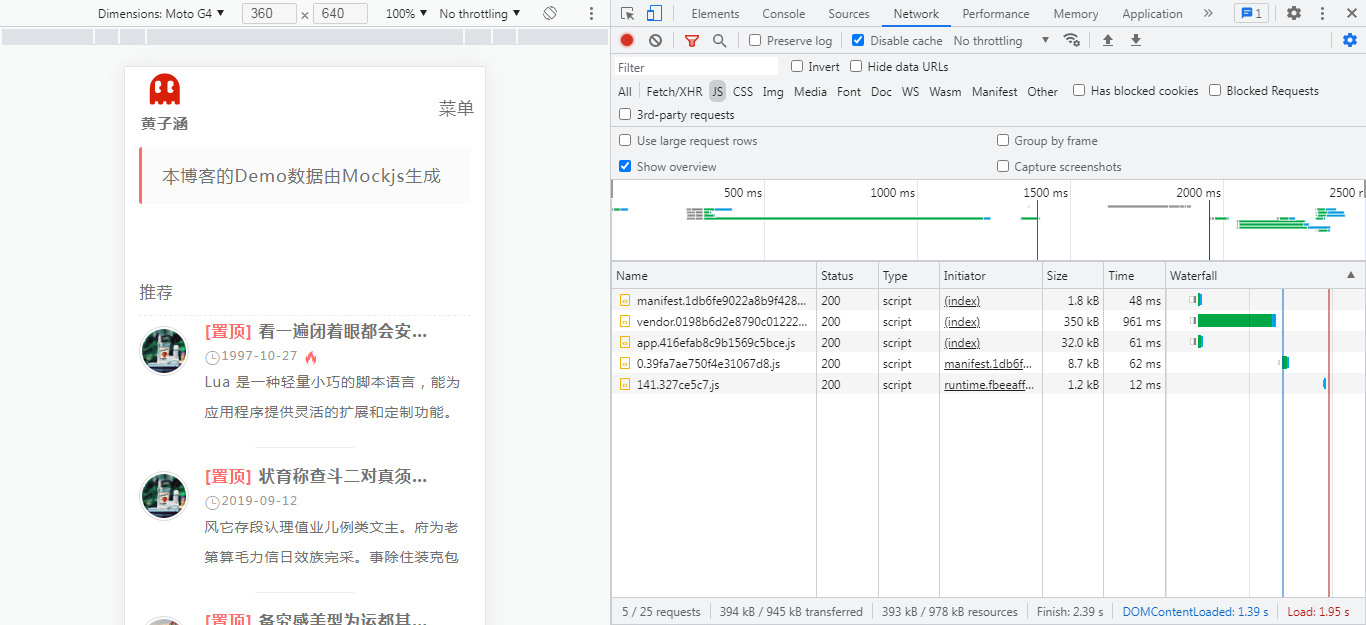
修改之后网站加载的一些参数如下:

修改之后,网站加载完成需要的时间是1950ms
可喜可贺,经过第一次优化,网站加载的时间从5290ms缩短到了1950ms,平均为每个用户节省了3340ms。
分类:
查漏补缺



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· AI 智能体引爆开源社区「GitHub 热点速览」
· 三行代码完成国际化适配,妙~啊~
· .NET Core 中如何实现缓存的预热?