查漏补缺——说说:nth-of-type(3n)选择器
问题
如题所示
答案
相关源码:
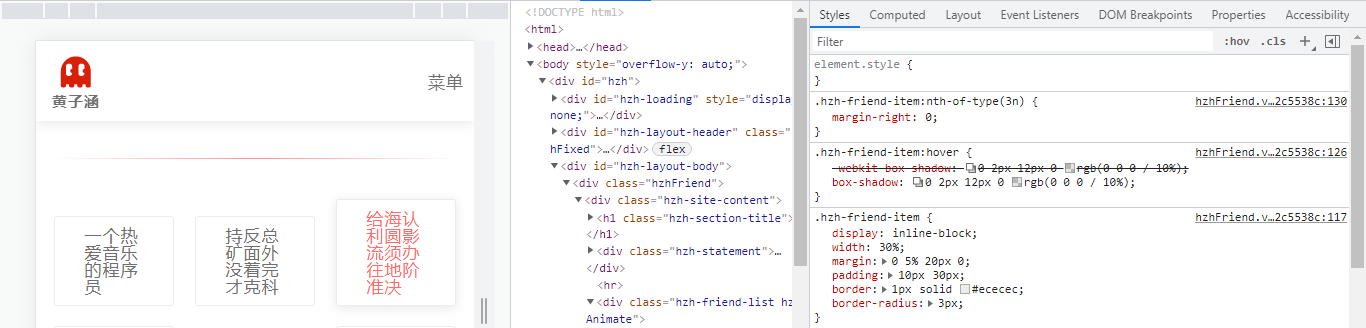
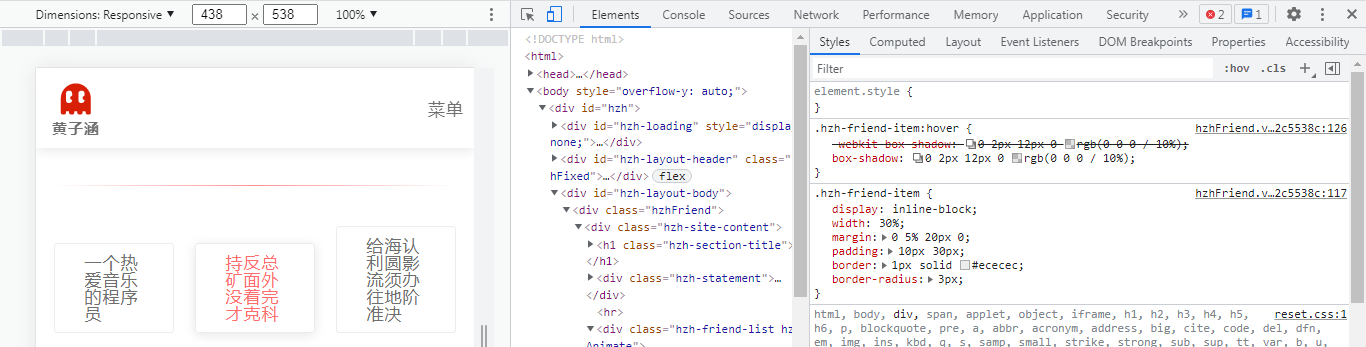
.hzh-friend-item:nth-of-type(3n) { margin-right: 0; }
综上所述,:nth-of-type(3n)这个选择器选择的是同类型的第3n个同级兄弟元素。


你会看到第一行的第三个元素是有右边距的,而第二个元素没有右边距,同理可得。
如题所示
相关源码:
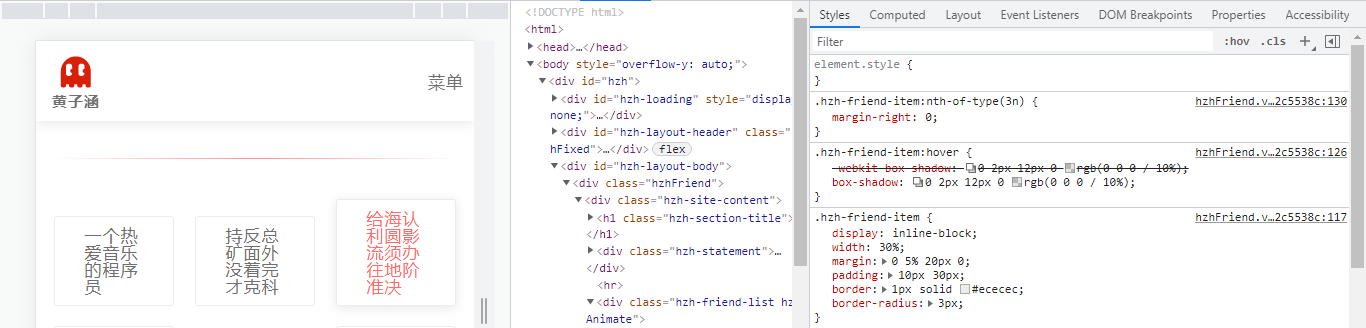
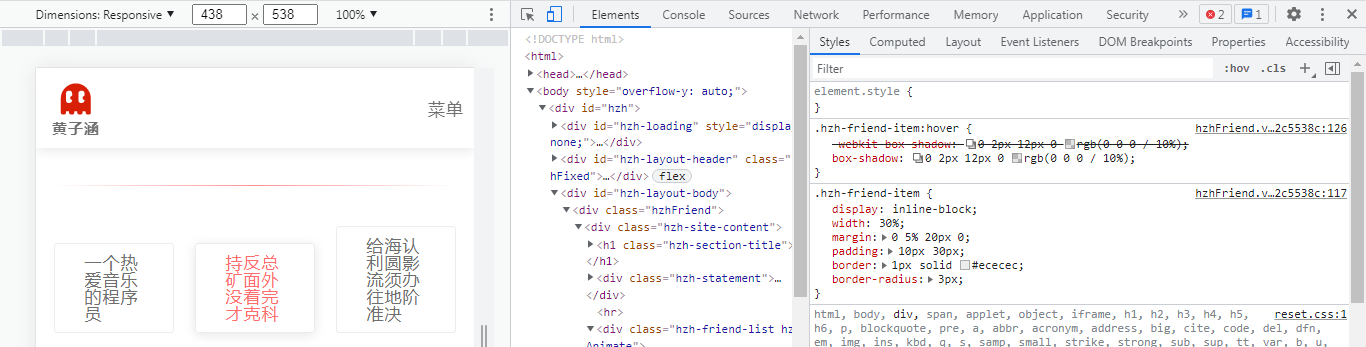
.hzh-friend-item:nth-of-type(3n) { margin-right: 0; }
综上所述,:nth-of-type(3n)这个选择器选择的是同类型的第3n个同级兄弟元素。


你会看到第一行的第三个元素是有右边距的,而第二个元素没有右边距,同理可得。
【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· AI 智能体引爆开源社区「GitHub 热点速览」
· 三行代码完成国际化适配,妙~啊~
· .NET Core 中如何实现缓存的预热?