一个棘手的问题——自作聪明吃的大亏
问题
错误关键字段:
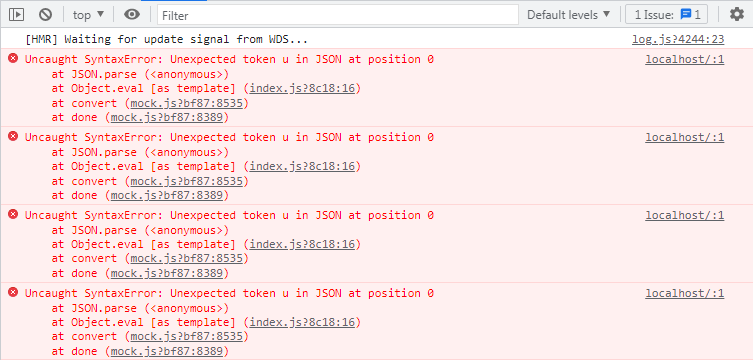
Uncaught SyntaxError: Unexpected token u in JSON at position 0
错误的截图:

错误的效果图:

答案
错误之前的代码:
function hzhXHR2ExpressReqWrap(hzhRespond) { return function(hzhOptions) { let hzhResult = null if (hzhRespond instanceof Function) { const { hzhBody, hzhType, hzhUrl } = hzhOptions hzhResult = hzhRespond({ methods: hzhType, body: JSON.parse(hzhBody), query: hzhParam2Obj(hzhUrl) }) } else { hzhResult = hzhRespond } return hzhMock.mock(hzhResult) } }
修改回来的代码:
function hzhXHR2ExpressReqWrap(hzhRespond) { return function(hzhOptions) { let hzhResult = null if (hzhRespond instanceof Function) { const { body, type, url } = hzhOptions hzhResult = hzhRespond({ methods: type, body: JSON.parse(body), query: hzhParam2Obj(url) }) } else { hzhResult = hzhRespond } return hzhMock.mock(hzhResult) } }
重点是这一段代码:
if (hzhRespond instanceof Function) { const { body, type, url } = hzhOptions hzhResult = hzhRespond({ methods: type, body: JSON.parse(body), query: hzhParam2Obj(url) })
这里的三个变量body, type, url只是这样只写,应该是默认的写法。
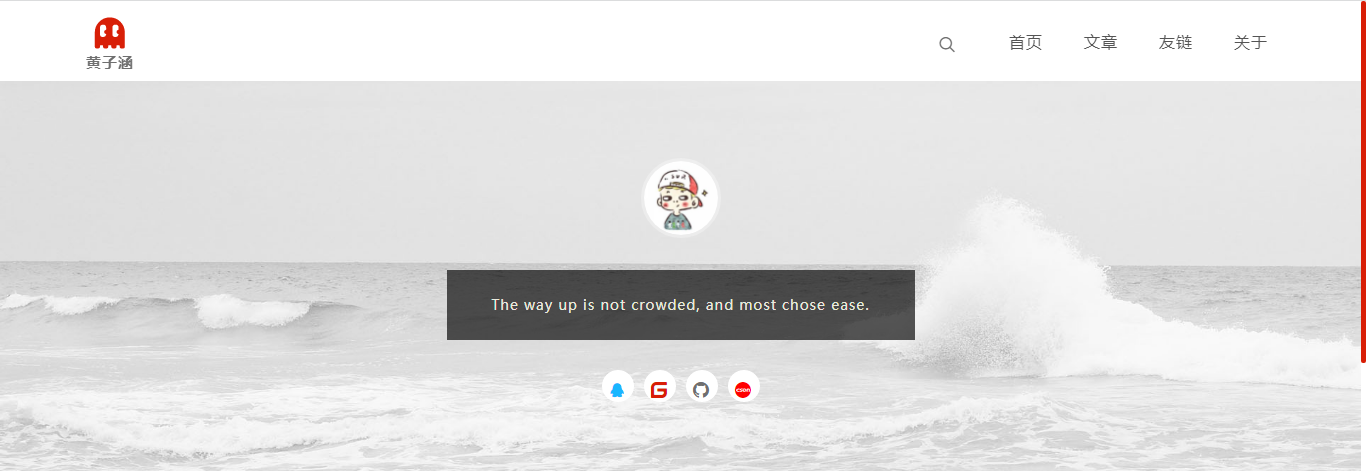
最后模拟的数据都显示出来了:




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· AI 智能体引爆开源社区「GitHub 热点速览」
· 三行代码完成国际化适配,妙~啊~
· .NET Core 中如何实现缓存的预热?