查漏补缺——说说Vue中的slot
问题
如图所示
答案
slot是啥东东?
深入理解vue中的slot与slot-scope (简单易懂)
根据上面资料,我们可以知道它类似于模板<template></template>,但是它和模板又不一样:
-
slot就是父组件内自定义内容在子组件中的占位
-
显不显示,怎么显示取决于父组件
那么我们去相关源码那里看看,我们先尝试去理解第一句话:

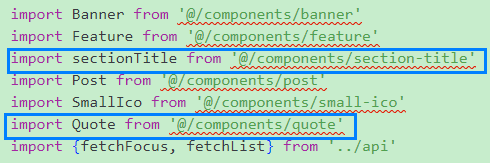
我们可以看到父组件Home.vue引入了这些子组件,其中蓝色框内的是插槽slot,第一句话说的是在子组件的占位符,我们到子组件里面看看:
// quote.vue <template> <div class="quote"><slot></slot></div> </template>
// sectionTitle.vue <template> <h1 class="section-title"><slot></slot></h1> </template>
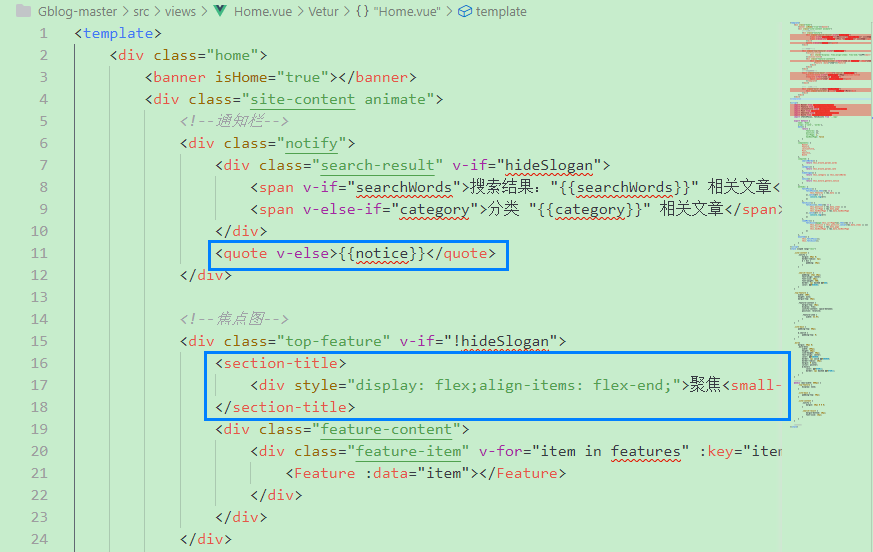
真的看到在子组件中有slot插槽的占位符,那么父组件自定义内容是啥意思呢?我们又回到父组件Home.vue源码中看看:

我们可以这个子组件类似,有点像自定义的标签,但是我们可以看到它里面的内容都是父组件Home.vue中。
至于第二句话也很好理解,既然自定义的内容,那么显不显示,怎么样显示当然由父组件决定啦!
在上图我们可以看到quote这个插槽,使用了条件渲染v-else来决定显不显示,而section-title这个插槽,使用内联样式来决定显示什么。
分类:
查漏补缺



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· AI 智能体引爆开源社区「GitHub 热点速览」
· 三行代码完成国际化适配,妙~啊~
· .NET Core 中如何实现缓存的预热?