查漏补缺——说说后代选择器和子选择器
问题
如题所示
答案
首先,什么是选择器呢?我的理解是CSS选择器可以选定某类元素进行样式控制。
所以后代选择器和子选择器也是选择某类元素进行样式控制的。
看它们的名字后代选择器和子选择器应该属于复合选择器。复合选择器是由基本选择器复合而成。基本选择器有哪几种呢?
根据上面,我们可以知道基本选择器有:
-
元素选择器
-
类选择器
-
ID选择器
-
通用选择器(少用)
-
属性选择器(少用)
元素选择器是这样的表示的:
元素名 { }
类选择器是这样表示的:
.类名 { }
标签选择器是这样的:
#标签名 { }
根据上面常用的选择器,我们来看看这两个复合选择器:
那么后代选择器是什么样的呢?
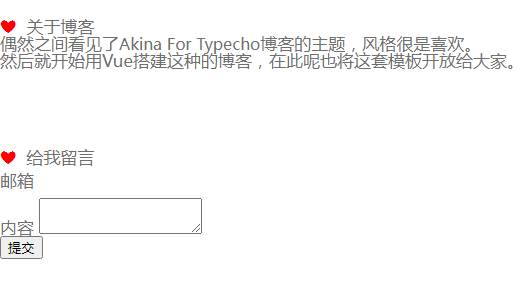
<div class="hzh-about-site hzh-about-info"> <section-title><span>❤</span>关于博客</section-title> </div> ... <div class="hzh-about-me hzh-about-info"> <section-title id="hzhGuestbook"><span>❤</span>给我留言</section-title> </div>
.hzh-about-info span { color: red; margin-right: 10px; }

这就是源码里的后代选择器,选择器中间使用空格隔开的复合选择器就是后代选择器,它所选择的对象是后代,也就是所有的儿子和孙子,这里包含.hzh-about-info类名的元素和span标签是祖先和孙子的关系,它们之间的关系属于后代的关系,span标签属于包含.hzh-about-info类名的元素的后代,所以你会看到它们变红色。
再来看看子选择器的相关源码:
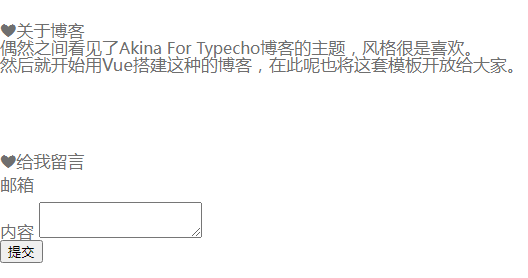
.hzh-about-info > span { color: red; margin-right: 10px; }
从上面这份代码,可以看出子选择器是使用>(大于号)隔开。
子选择器和后代选择的区别是子选择器选择的是元素的第一个孩子,看上面的结构span 标签不是包含.hzh-about-info类名的元素的第一个孩子,所以看到的效果,两个爱心都不会变红。




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· AI 智能体引爆开源社区「GitHub 热点速览」
· 三行代码完成国际化适配,妙~啊~
· .NET Core 中如何实现缓存的预热?