查漏补缺——说说background-size: cover;
问题
如题所示
答案
完美的背景图全屏css代码 – background-size:cover?
说说background-size:cover;与background-size:contain的区别
相关源码:
.hzh-banner-img { width: inherit; height: inherit; background-position: center; background-size: cover; }
也就是说安装图片的元素会按照图片的比例相对于父元素进行缩放。
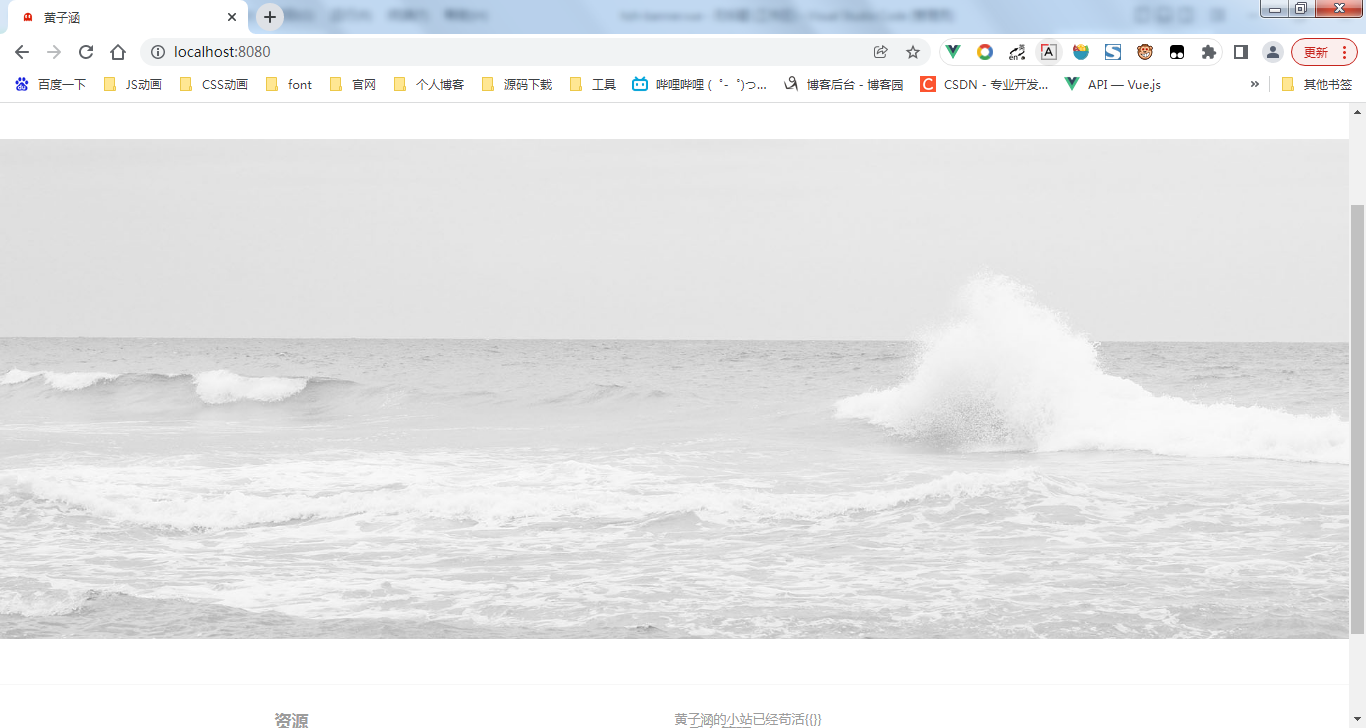
添加之前:

添加之后:




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· AI 智能体引爆开源社区「GitHub 热点速览」
· 三行代码完成国际化适配,妙~啊~
· .NET Core 中如何实现缓存的预热?