查漏补缺——说说unset属性
问题
如题所示
答案
CSS 中的 initial、inherit、unset、revert、all
相关源码:
<div class="hzh-back-top" v-show="hzhShow" @click.stop="hzhGetTop"> <img class="img1" src="../../static/_hzh-tortoise.svg" alt=""> <img class="img2" src="../../static/hzh-tortoise.svg" alt=""> <p>回到顶部</p> </div>
.hzh-back-top:hover .img1 { display: none; } .hzh-back-top:hover .img2 { display: unset; }
unset属性意思是未设置,而不是不设置,其实,它是关键字 initial 和 inherit 的组合。
什么意思呢?也就是当我们给一个 CSS 属性设置了 unset 的话:
- 如果该属性是默认继承属性,该值等同于 inherit
- 如果该属性是非继承属性,该值等同于 initial
那么display是否可以继承?
也就是display这个属性不可以继承,那么也就是此时的值等同于 initial,那么这个属性又是啥意思呢?
根据上面可以知道,这个值会直接继承浏览器的默认值,那么display这个属性,浏览器的默认值是什么呢?
根据上面,我们可以知道display这个属性的默认值是inline-block,那么display: inline-block;又是啥意思呢?
inline-block代表的是该元素高度和宽度可以设置,并且元素会在同一行显示。
如果把以下代码删除:
.hzh-back-top:hover .img1 { display: none; }
,显示的效果是这样的:

按照原来的,光标移到乌龟上,乌龟壳会因为display: none;而消失,又因为乌龟会unset属性,这里省略一大堆默认属性,反正它是显示出来了。

今天又遇到的关于unset这个样式值的知识点,相关源码如下:
.banner-img{ background-position: center center; background-repeat: no-repeat; background-attachment: fixed; background-size: cover; z-index: -1; transition: unset; &:hover { transform: unset; filter: unset; } }
这段代码有三个样式的样式值都被设置为unset
根据上面的知识点,我们可以知道
当我们给一个 CSS 属性设置了 unset 的话:
- 如果该属性是默认继承属性,该值等同于 inherit
- 如果该属性是非继承属性,该值等同于 initial
那么transition、transform、filter这三个样式哪个是可以继承,哪个是不可以继承的呢?
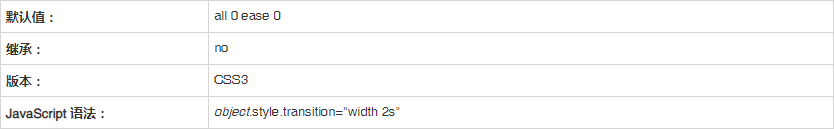
transition属性的说明:

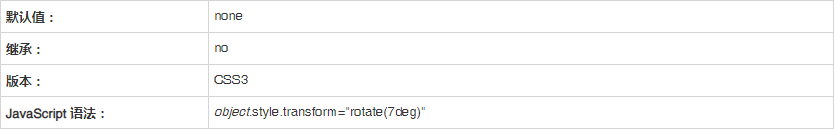
transform属性的说明:

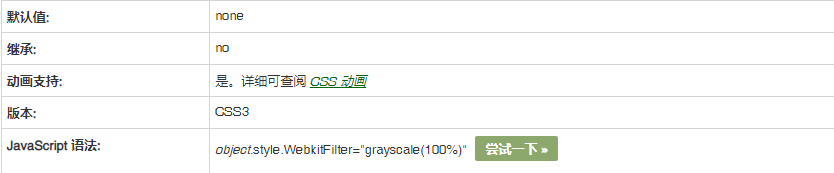
filter属性的说明:

这三个属性不都是可以继承的属性,那么设置它们的样式值为unset之后,就按照默认值来设置。



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· AI 智能体引爆开源社区「GitHub 热点速览」
· 三行代码完成国际化适配,妙~啊~
· .NET Core 中如何实现缓存的预热?