查漏补缺——说说margin的简写
问题
如题所示
答案
margin:auto 与 margin:0 auto 区别
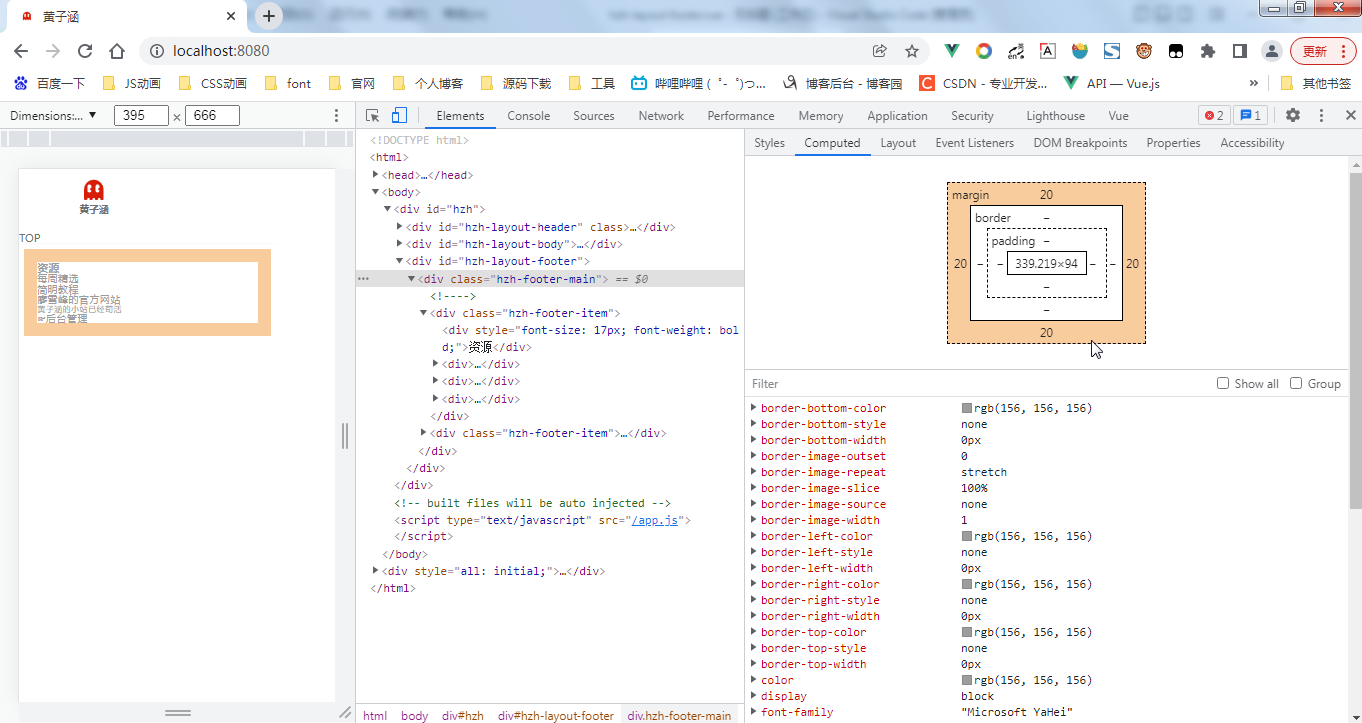
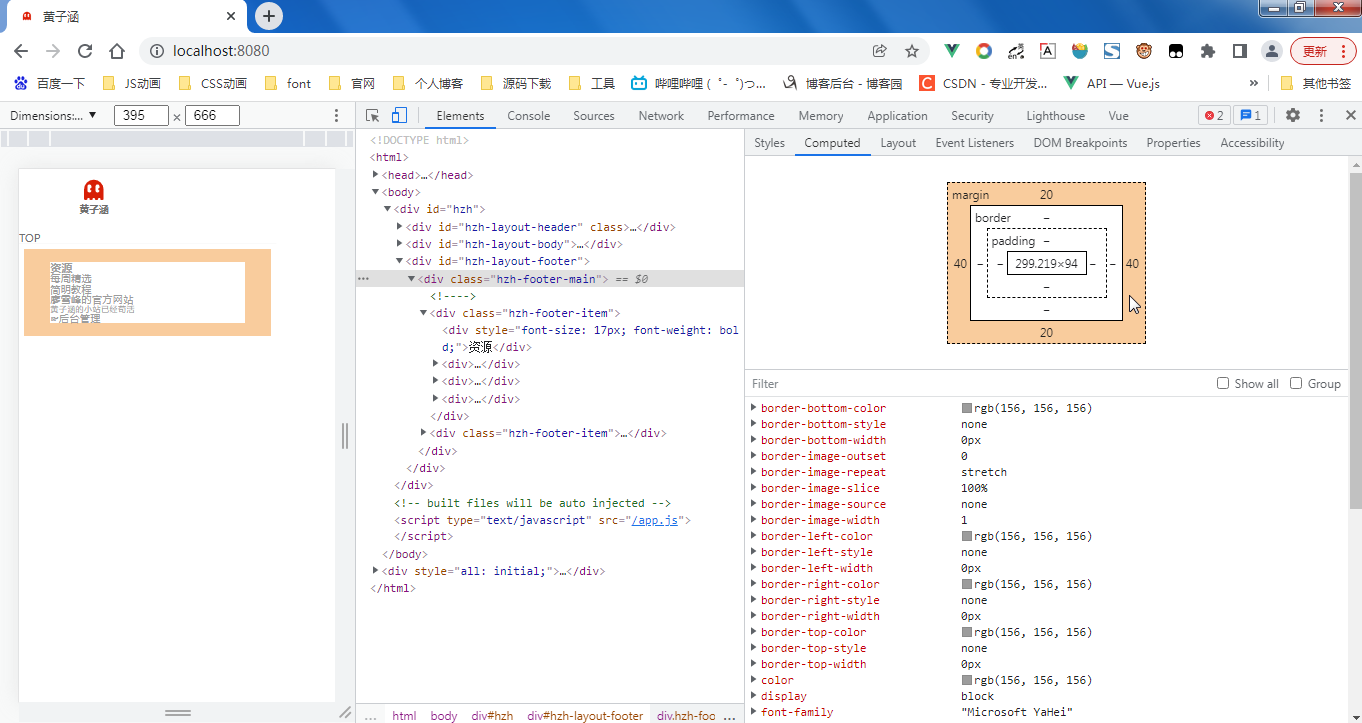
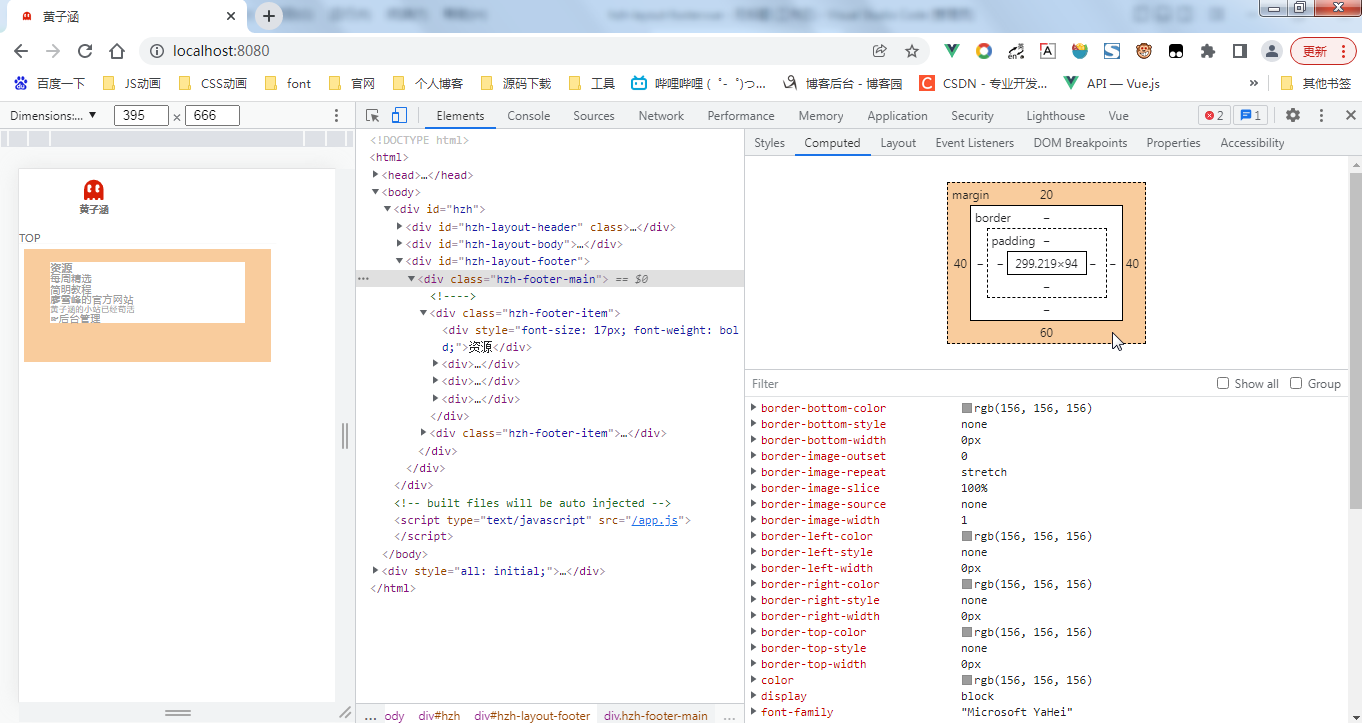
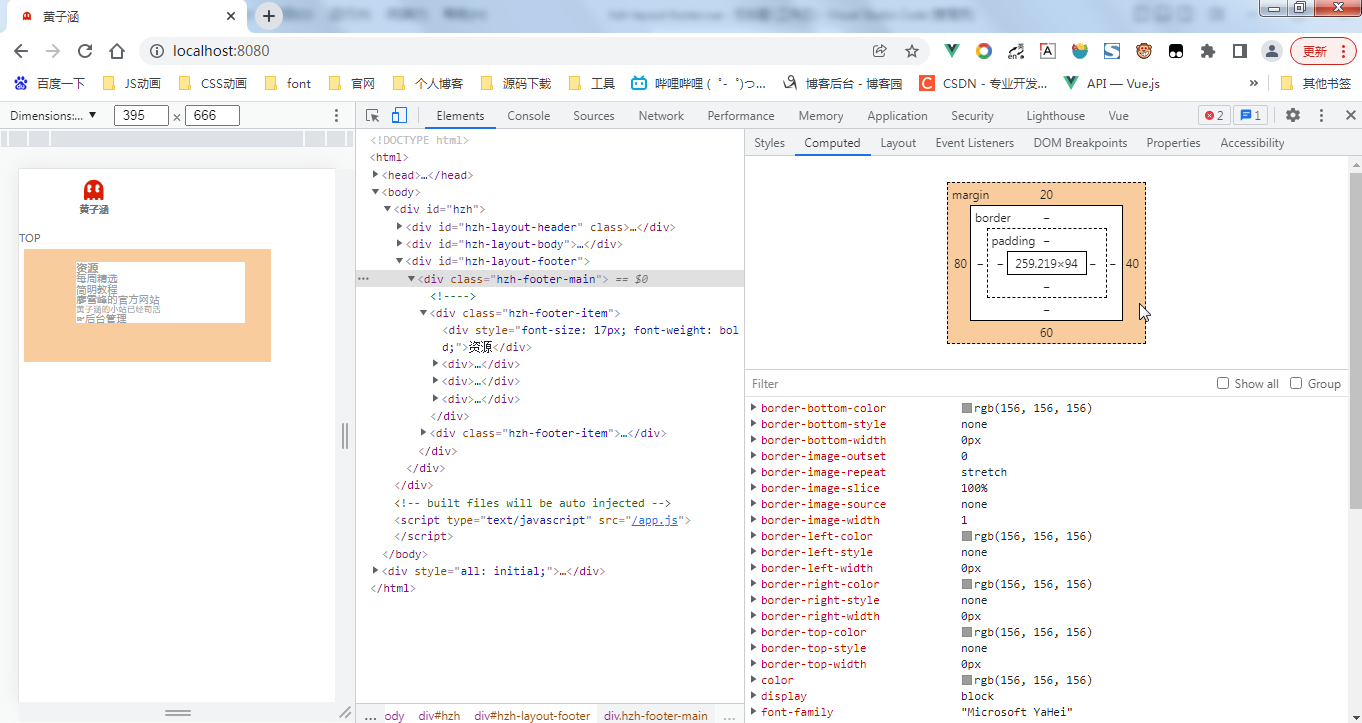
相关的源码
.footer-main{ max-width: 800px; margin: 0 auto 20px auto; display: flex; justify-content: space-around; align-items: flex-start; .footer-item{ flex: 1; & > div:not(:last-child){ margin-bottom: 10px; } i{ margin-right: 10px; } } }
如果只有一个参数,就是上下左右都有。

如果有两个参数,就是先上下,后左右。

如果有三个参数,就是先上,然后左右,最后是下。

如果四个参数,就是按照顺时针,上、右、下,左

margin: 0 auto 20px auto;
这段代码表示上为0,水平居中,下为20px。
分类:
查漏补缺



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· AI 智能体引爆开源社区「GitHub 热点速览」
· 三行代码完成国际化适配,妙~啊~
· .NET Core 中如何实现缓存的预热?