查漏补缺——说说@keyup.enter
问题
如题所示
答案
vue中输入框事件的使用——@input、@keyup.enter、@change、@blur
相关源码如下:
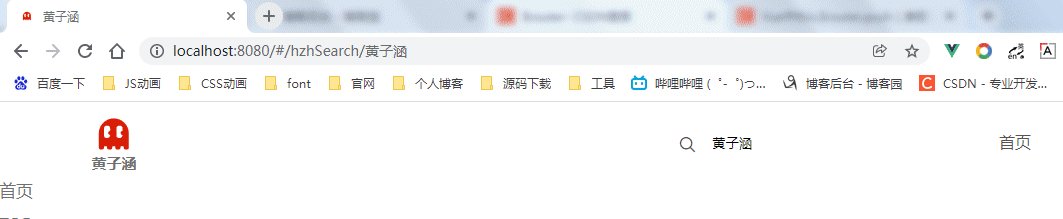
<div class="header-search"> <i class="iconfont iconsearch" @click.stop="click"></i> <input ref="searchInput" :class="{'show':show}" v-model="searchValue" type="text" @click.stop="" @keyup.enter="search"/> </div>
search(){ // console.log(this.searchValue) this.$router.push({name:'search',params:{words:this.searchValue}}); this.close() }
按照上面的源码,在输入框输入的时候,就调用search这个函数,这个函数的作用应该是将输入框输入的文字和search这个路由重新拼接成一个新的地址(url)
大致做成来的效果是这样的:




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· AI 智能体引爆开源社区「GitHub 热点速览」
· 三行代码完成国际化适配,妙~啊~
· .NET Core 中如何实现缓存的预热?