查漏补缺——This dependency was not found: .vue in /router/index.js怎么解决?
问题
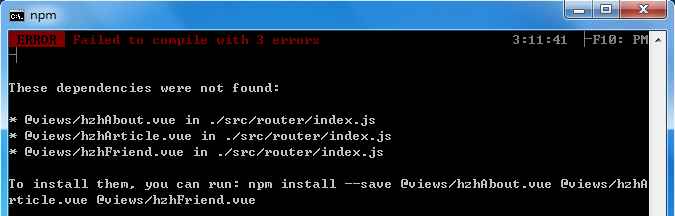
如题所示:

答案
看看路由引进的路径有没有写错,写漏,
我一开始的路径是这样的:
routes: [ { path: '/', name: 'home', component: () => import('@/views/hzhHome.vue'), meta: { title: '首页' } }, { path: '/hzhAbout', name: 'about', component: () => import('@views/hzhAbout.vue'), meta: { title: '关于' } }, { path: '/hzhFriend', name: 'friend', component: () => import('@views/hzhFriend.vue'), meta: { title: '友链' } }, { path: '/hzhArticle', name: 'article', component: () => import('@views/hzhArticle.vue'), meta: { title: '文章' } } ]
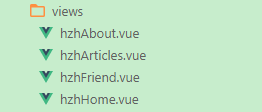
再看看文件目录结构:

后来,发现是写漏了单词末尾的s,@符号后面没有加/,修改源码如下:
routes: [ { path: '/', name: 'home', component: () => import('@/views/hzhHome.vue'), meta: { title: '首页' } }, { path: '/hzhAbout', name: 'about', component: () => import('@/views/hzhAbout.vue'), meta: { title: '关于' } }, { path: '/hzhFriend', name: 'friend', component: () => import('@/views/hzhFriend.vue'), meta: { title: '友链' } }, { path: '/hzhArticle', name: 'article', component: () => import('@/views/hzhArticles.vue'), meta: { title: '文章' } } ]
分类:
查漏补缺



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧