查漏补缺——当父元素宽度设置100%,再设置padding,为什么会出现滚动条?
问题
如题所示
width: 100%; height: 80px; padding: 0 80px;

答案
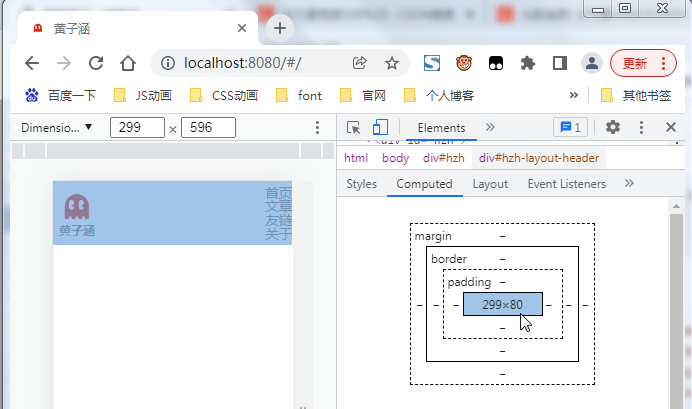
我们看看没有设置padding之前,视图是个啥情况?

我们可以看到整个整个盒子content的宽度为299,而此时的padding是0。
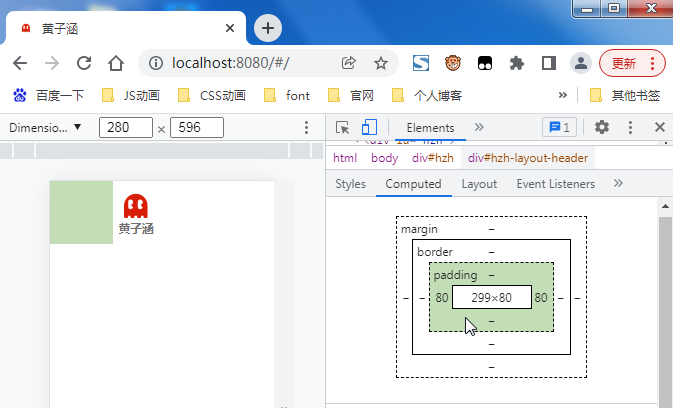
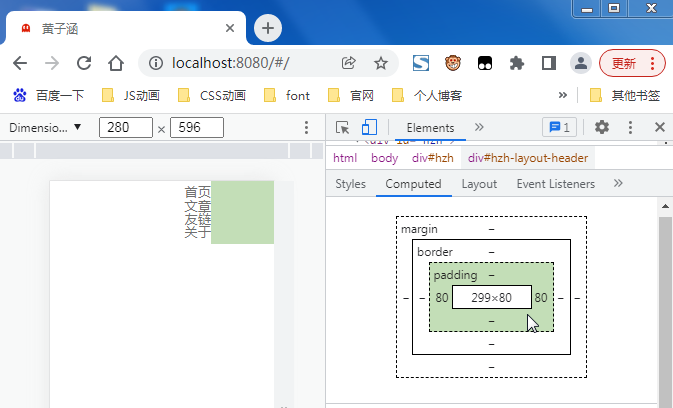
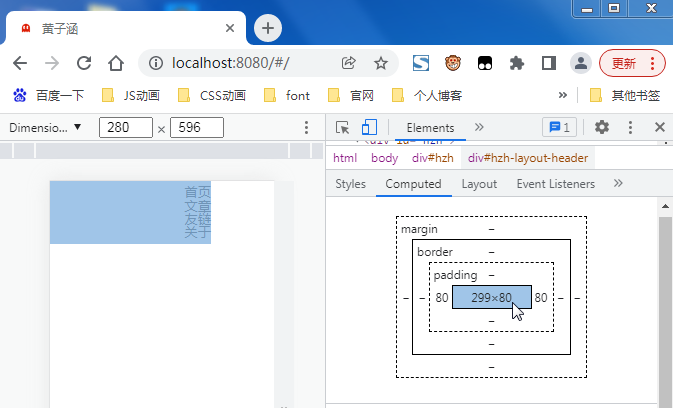
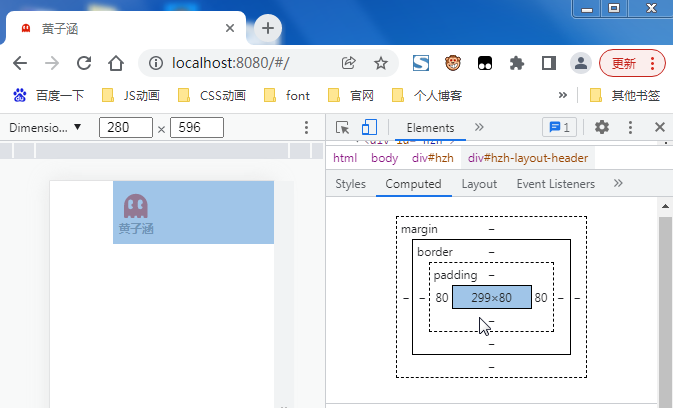
当我们加上padding之后:




我们从视图中可以看出除了content区域的299,还加上左右padding的80.
分类:
查漏补缺



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· AI 智能体引爆开源社区「GitHub 热点速览」
· 三行代码完成国际化适配,妙~啊~
· .NET Core 中如何实现缓存的预热?