查漏补缺——ul和li元素是块元素吗?
问题
如题所示
答案
<div id="hzh-layout-header"> <div class="hzh-site-logo"> <img src="@/assets/hzh-site-logo.svg"> <p class="hzh-site-name">黄子涵</p> </div> <ul class="hzh-site-menus"> <li class="hzh-menu-item">首页</li> <li class="hzh-menu-item">文章</li> <li class="hzh-menu-item">友链</li> <li class="hzh-menu-item">关于</li> </ul> </div>
以上源码显示如下:

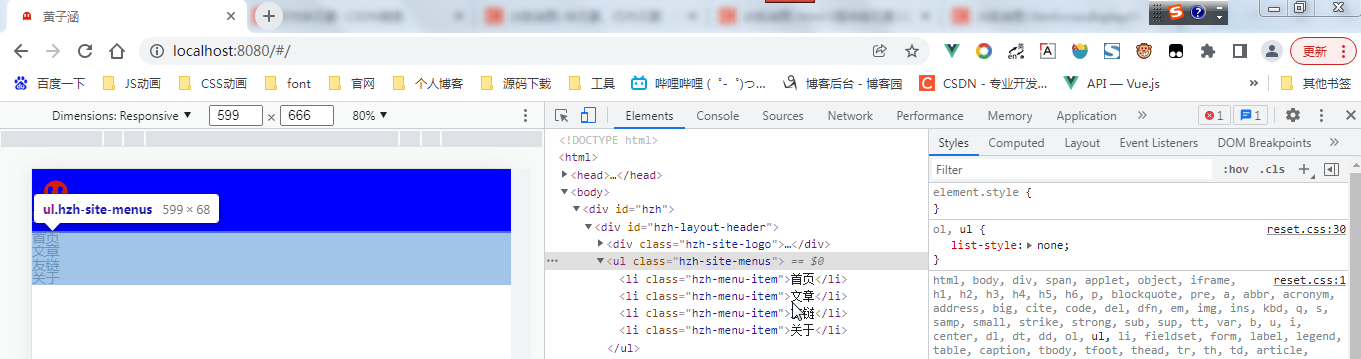
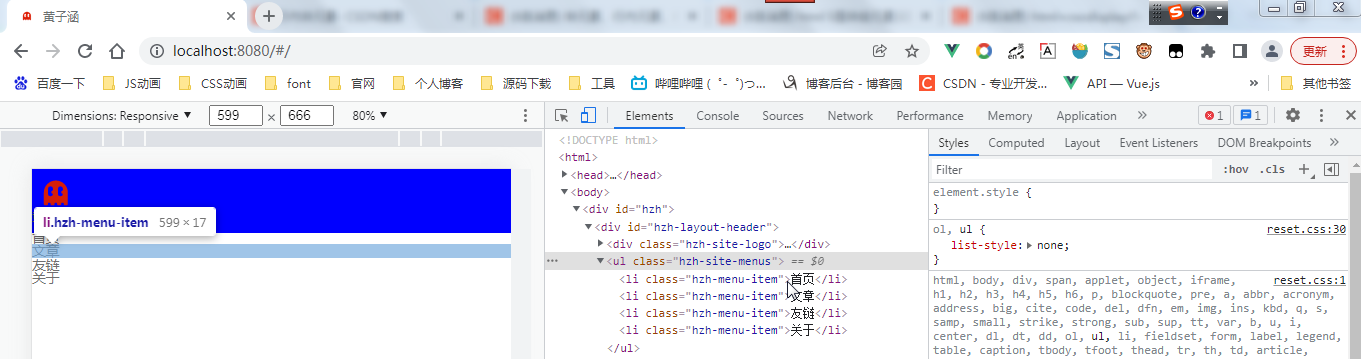
不够清楚,我们可以看一下控制台:


可以看到ul元素和li元素都是独占一行,高度由内容撑开,宽度由是父元素的宽度。



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· AI 智能体引爆开源社区「GitHub 热点速览」
· 三行代码完成国际化适配,妙~啊~
· .NET Core 中如何实现缓存的预热?