查漏补缺——flex属性
问题
源码中这三行代码是啥意思?
display: flex; justify-content: space-between; align-items: center;
答案
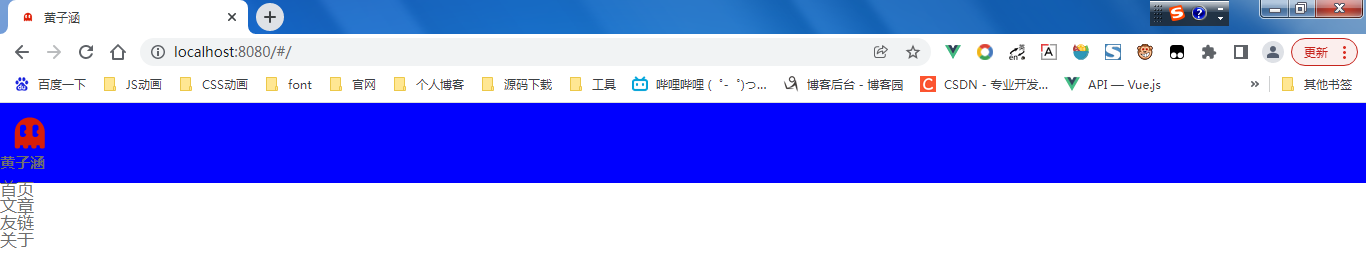
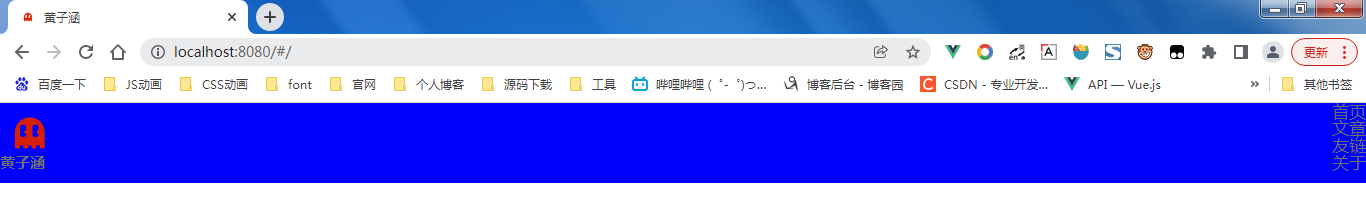
display: flex;这行代码将ID为layout-header的元素设置为弹性盒子,在没有设置弹性盒子之前,页面是这样的:

可以看到没有设置flex属性时,直接子元素已经超出父元素的高度。
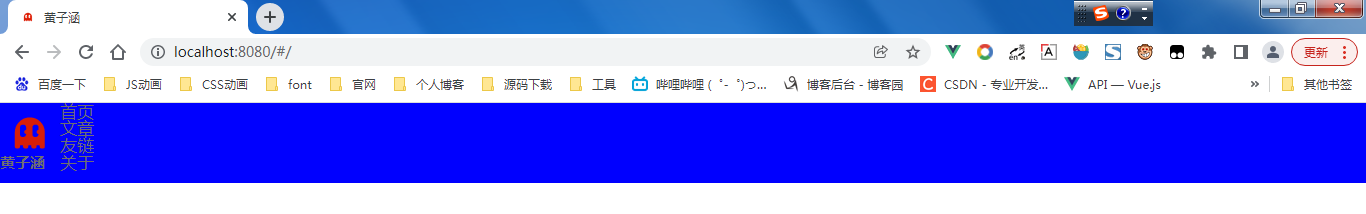
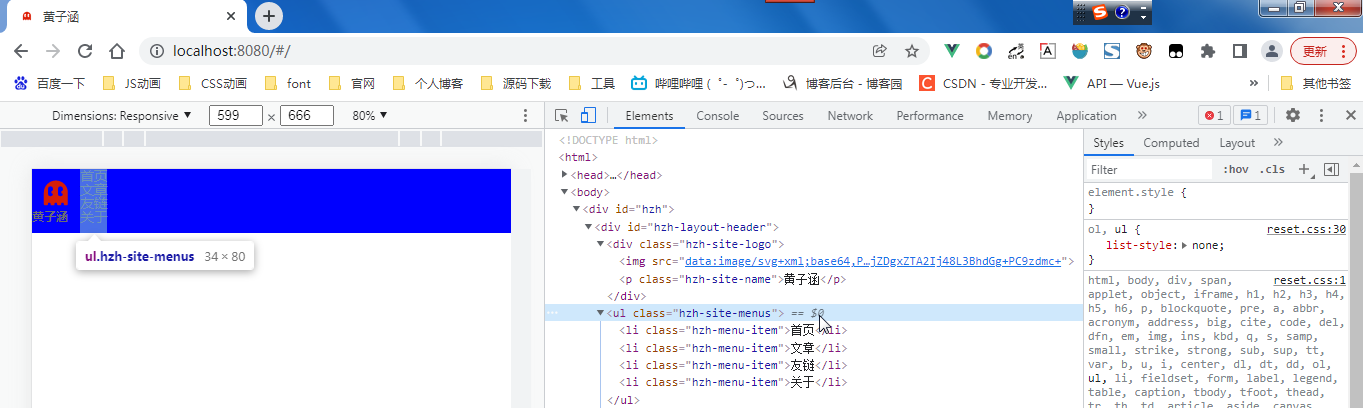
设置display: flex;之后页面:



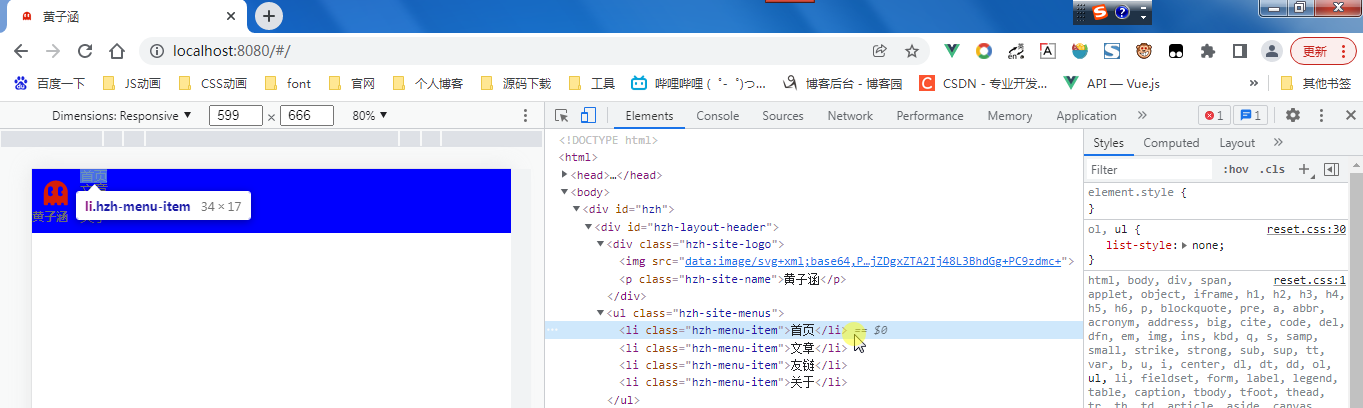
可以看出直接子元素ul元素都在父元素的高度范围之内,而且直接子元素ul元素都变为了行内块元素。
justify-content: space-between;这行代码设置直接子元素在主轴对齐的方式,设置为两端对其,中间间隔相等。

align-items: center;决定了直接子元素在交叉轴对齐的方式,也就是以水平基准线进行对齐。




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· AI 智能体引爆开源社区「GitHub 热点速览」
· 三行代码完成国际化适配,妙~啊~
· .NET Core 中如何实现缓存的预热?