查漏补缺——如何引入rest.css文件
问题
如何取消浏览器默认样式和和列表的小点点,又或者如何引入rest.css文件?
答案
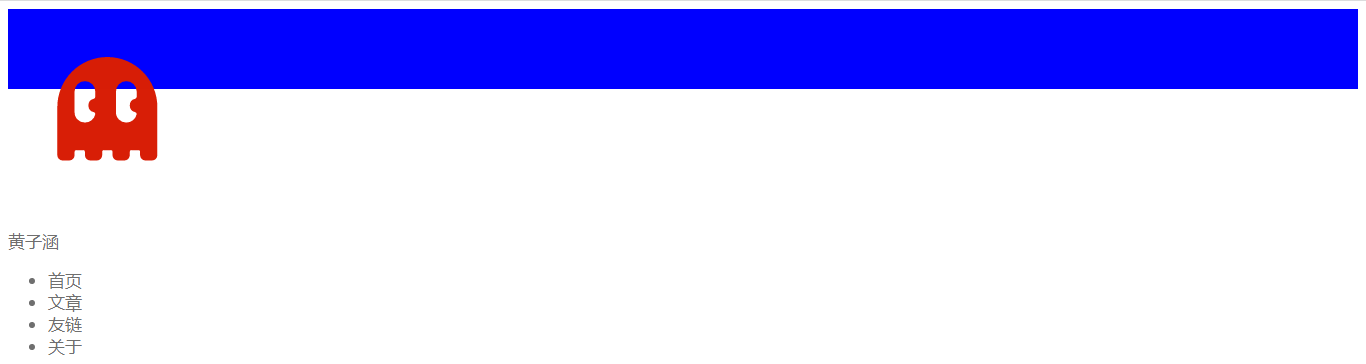
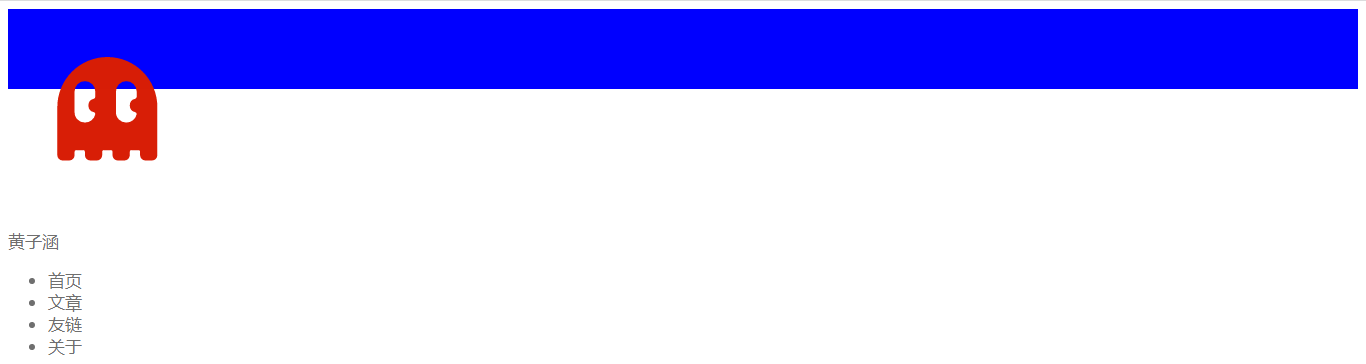
在没有引入初始化文件rest.css之前,页面是这样的:

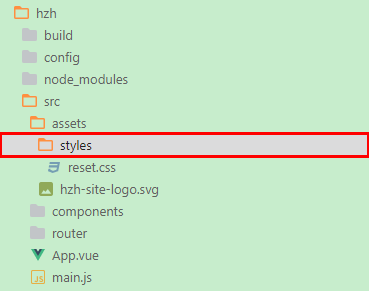
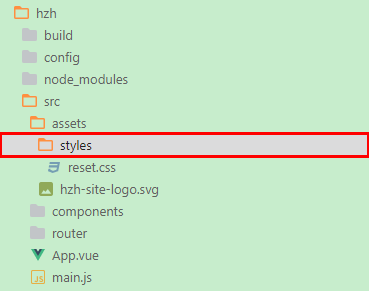
在assets文件下新建styles文件夹,将rest.css放在该目录下:

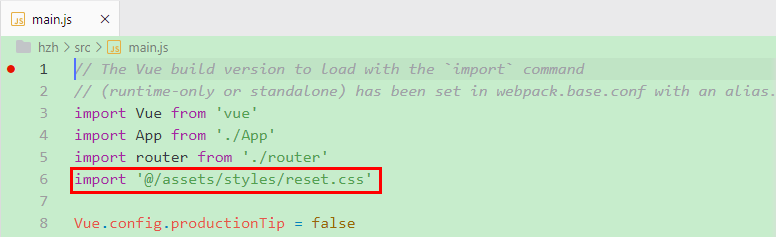
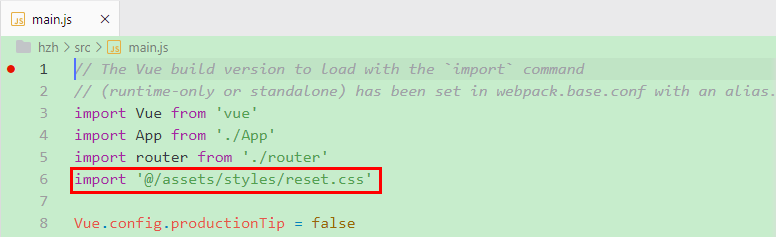
引入方式如下:

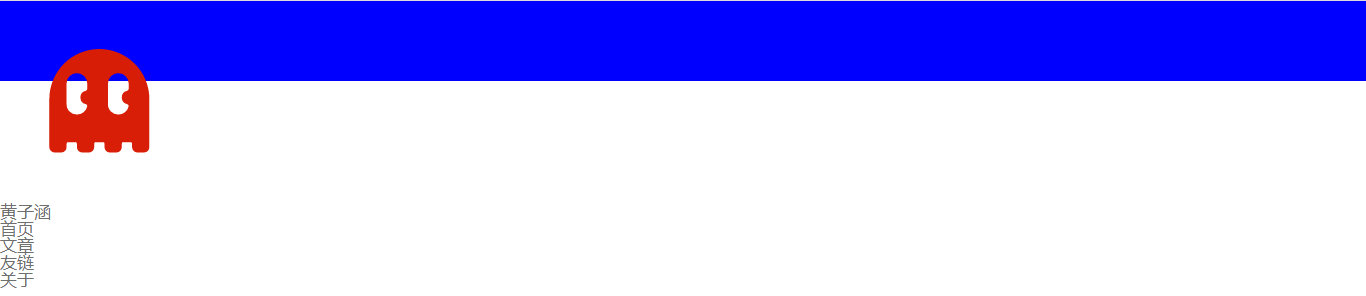
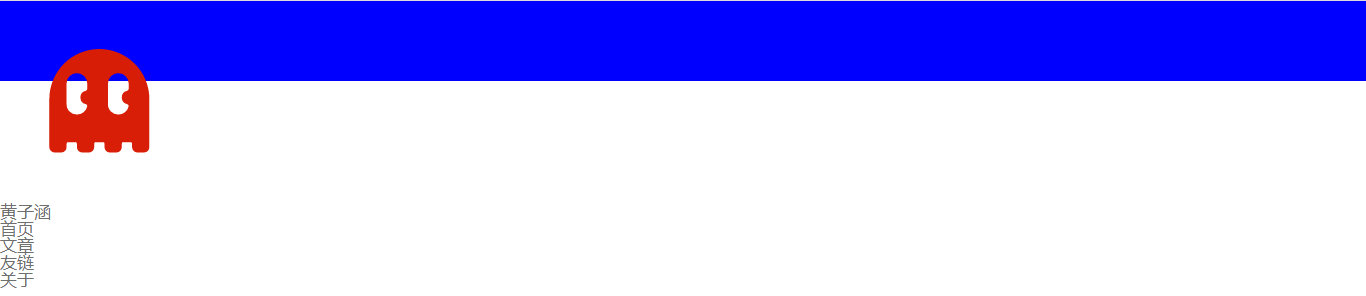
页面的外边距和<li>的小点点就不见了Σ(⊙▽⊙"a:

如何取消浏览器默认样式和和列表的小点点,又或者如何引入rest.css文件?
在没有引入初始化文件rest.css之前,页面是这样的:

在assets文件下新建styles文件夹,将rest.css放在该目录下:

引入方式如下:

页面的外边距和<li>的小点点就不见了Σ(⊙▽⊙"a:

【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· AI 智能体引爆开源社区「GitHub 热点速览」
· 三行代码完成国际化适配,妙~啊~
· .NET Core 中如何实现缓存的预热?