5.1.2 写 mock 文件
mock 文件支持两种请求:
- get/api/xxx
post/api/<id>/123
<id>代表链接路由表达式,如/api/:id/123,id 值会发生改变。具体的文件结构如下所示。
mock |--get |--api_xxx.js post |--api_@id_xxx.js
以大觅项目中的“猜你喜欢接口”api_list_guesslike.js 为例,此接口的命名:api 代表接口,list 代表所属页面,这里是指列表页面,最后的 guesslike 代表接口名称为“猜你喜欢接口”。具体代码如示例
1 所示 。
示例1
// 猜你喜欢接口 module.exports = function (param) { let paid = parseInt(param.body.itemTypeId); if(paid == 0) { return { "success": "string", "errorCode": "string", "msg": "", "data|1-4": [ { "id": '@string("number",2)', "itemName": '@csentence(5)', "imgUrl": 'https//pimg.dmcdn.cn/perform/project/1381/138121_n.jpg', "areaId": '@string("number",3)', "areaName": '@province', "address": '@county(true)', "startDate": '@datetime("yyyy-MM-dd")', "endDate": '@datetime("yyyy-MM-dd")', "minPrice": '@integer(60, 100)' } ] } } else if(paid == 1) { return { "success": "string", "errorCode": "string", "msg": "", "data|1-4": [ { "id": '@string("number",2)', "itemName": '@csentence(10)', "imgUrl": 'https//pimg.dmcdn.cn/perform/project/1381/138121_n.jpg', "areaId": '@string("number",3)', "areaName": '@province', "address": '@county(true)', "startDate": '@datetime("yyyy-MM-dd")', "endDate": '@datetime("yyyy-MM-dd")', "minPrice": '@integer(60, 100)' } ] } }else { return { "success": "string", "errorCode": "string", "msg": "", "data": { "currentPage": param, "pageCount": 1, "pageSize": 10, "total": 6 } } } }
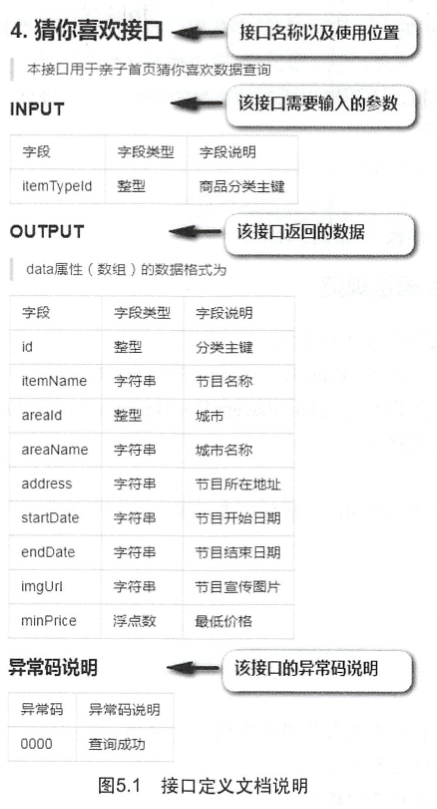
此接口的模拟要根据项目前期由前后端人员共同协商出的 API-Schema(接口定义文档)实现,先来看一下接口定义文档中的“猜你喜欢接口” 定义,如下图所示。

查看了接口定义文档的介绍,再来看示例 1,就很容易理解模拟的接口了。



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· AI 智能体引爆开源社区「GitHub 热点速览」
· 三行代码完成国际化适配,妙~啊~
· .NET Core 中如何实现缓存的预热?