4.3.2 绑定 class 的方式
1. 对象语法
给 v-bind:class 设置一个对象,可以动态地切换 class,在 Directive.vue 组件中完成如示例 7 所示代码。
示例 7
<template> <div> <a v-bind:href="url">链接</a> <!-- v-bind 可以省略,缩写为 --> <br> <a :href="url">链接</a> <div :class="{ active: isActive }">黄子涵</div> </div> </template> <script> export default { name: 'APP', data() { return { url: 'www.baidu.com', isActive: true }; } }; </script> <style scoped> .active { width: 50px; border: 1px solid #000; } </style>
在浏览器中运行,显示效果如下图所示。

示例 7 中,类名 active 依赖于数据 isActive,当其为 true 时,div 会拥有类名 active 的样式,为 false 时,则没有,所以“黄子涵”存在 1px 的黑色边框 。
对象中 也可以传入多个属性来动态切换 class 。特别强调一点,动态绑定的 class 可以与普通 的 class 共存 ,如示例 8 所示。
示例 8
<template> <div> <a v-bind:href="url">链接</a> <!-- v-bind 可以省略,缩写为 --> <br> <a :href="url">链接</a> <div :class="{ active: isActive }">黄子涵</div> <div class="static" :class=" { active: isActive, danger: hasError }">黄春钦</div> </div> </template> <script> export default { name: 'APP', data() { return { url: 'www.baidu.com', isActive: true, hasError: false }; } }; </script> <style scoped> .static { margin: 5px 0; font-size: 20px; } .active { text-align: center; width: 60px; border: 1px solid #000; } .danger { background: #ff0; } </style>
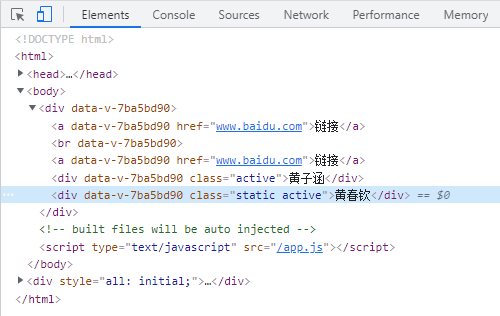
在浏览器中运行,显示效果如下图所示。

:class 内的表达式某项为真时,对应的类名就会加载,示例 8 渲染后的结果为:

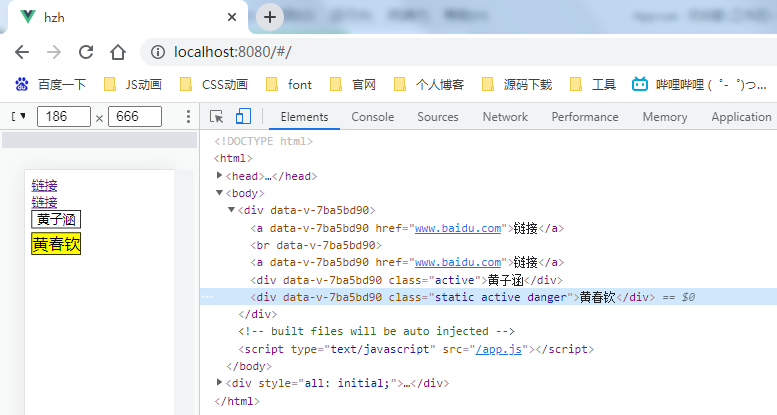
当数据 isActive 或 hasError 变化时,对应的 class 类型也会更新,比如 hasError 为 true 时, 渲染后的结果为:

经验
当 :class 的表达式过长或者逻辑较复杂时,还可以绑定一个计算属性,这是一种很友好和很常见的用法 。一般在条件多于两个的情况下,都可以使用 data 或 computed。
2. 数组译法
当需要应用多个 class 时,可以使用数组语法,给 :class 绑定一个数组,应用一个 class 列表。在示例 8 的基础上继续添加代码,如示例 9 所示。
示例 9
<template> <div> <a v-bind:href="url">链接</a> <!-- v-bind 可以省略,缩写为 --> <br> <a :href="url">链接</a> <div :class="{ active: isActive }">黄子涵</div> <div class="static" :class=" { active: isActive, danger: hasError }">黄春钦</div> <div v-bind:class="[ activeClass, errorClass ]">陈兰英</div> </div> </template> <script> export default { name: 'APP', data() { return { url: 'www.baidu.com', isActive: true, hasError: false, activeClass: "active", errorClass: "static" }; } }; </script> <style scoped> .static { margin: 5px 0; font-size: 20px; } .active { text-align: center; width: 60px; border: 1px solid #000; } .danger { background: #ff0; } </style>
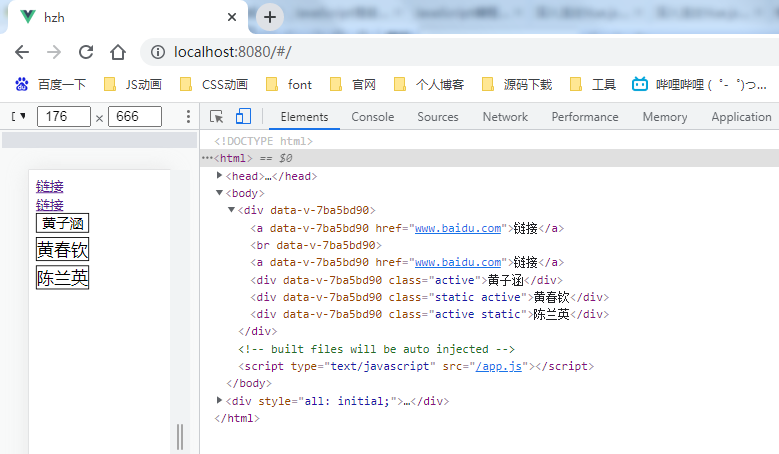
在浏览器中运行,显示效果和渲染结果如图所示。

另外,也可以使用三元表达式来根据条件切换 class ,如示例 10 所示 。
示例 10
<template> <div> <a v-bind:href="url">链接</a> <!-- v-bind 可以省略,缩写为 --> <br> <a :href="url">链接</a> <div :class="{ active: isActive }">黄子涵</div> <div class="static" :class=" { active: isActive, danger: hasError }">黄春钦</div> <div v-bind:class="[ activeClass, errorClass]">佘佳梓</div> <div v-bind:class="[ isActive?activeClass:errorClass]">陈兰英</div> </div> </template> <script> export default { name: 'APP', data() { return { url: 'www.baidu.com', isActive: true, hasError: false, activeClass: "active", errorClass: "static" }; } }; </script> <style scoped> .static { margin: 5px 0; font-size: 20px; } .active { text-align: center; width: 60px; border: 1px solid #000; } .danger { background: #ff0; } </style>
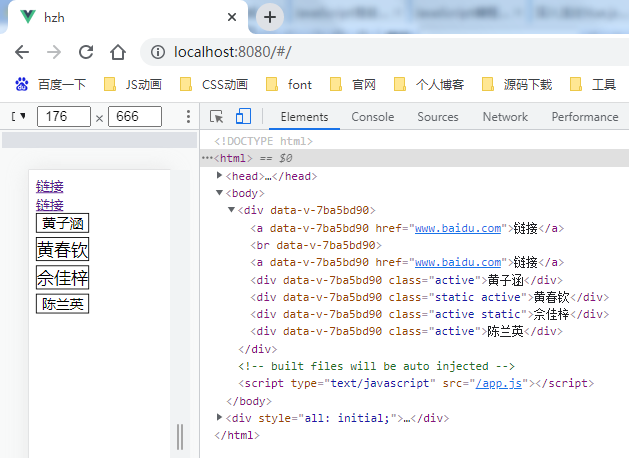
在浏览器中运行,显示效果和渲染结果如图所示。




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· AI 智能体引爆开源社区「GitHub 热点速览」
· 三行代码完成国际化适配,妙~啊~
· .NET Core 中如何实现缓存的预热?