4.2.3 生命周期
首先认识一下实例的生命周期。所谓“生命周期”是指实例对象从构造函数开始执行(被创建)到被 GC ( Garbage Collection,垃圾回收)回收销毁的整个存在时期,在生命周期中被自动调用的函数叫作生命周期函数,也被形象地称为生命周期钩子函数。
提示
生命周期的概念可以类比人的成长,人从出生到死亡,要经历很多时期,如童年、少年、青年、中年、老年等,同理 Vue 实例也有类似的周期。
设定生命周期钩子函数的用途是什么呢?在实例对象从创建到被回收的整个过程中,不同的时期会有不同的钩子函数,可以利用不同时期的钩子函数去完成不同的操作。
例如需要在某个时期去获取后台数据、在某个时期去更新数据等。利用生命周期钩子函数可以精准定位到某个时期去完成一些特定的事情。
生命周期函数分类可以参考官方网站的生命周期图示,这个图示比较清晰地展示了 Vue 实例的整个生命周期的情况。
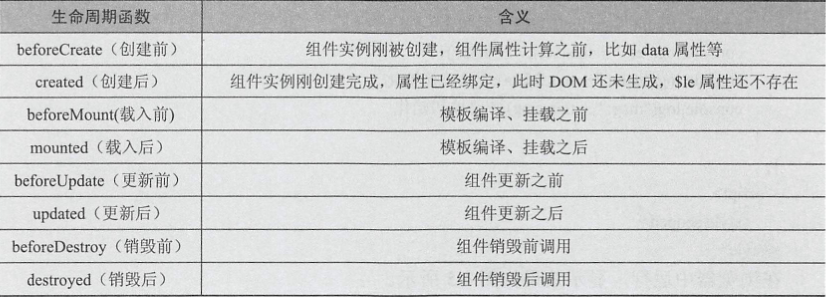
表 4-1 列出了一些生命周期钩子函数。
表 4-1 生命周期函数

通过生命周期函数表,对于生命周期函数有了一定的了解,再结合实际的企业开发经验,来介绍几个常用的生命周期函数,以及在这些函数中可以完成的事情。
- beforeCreate 生命周期函数在组件实例刚被创建的时候增加一些 loading 事件。
- created 生命周期函数可以结束 loading 事件,完成一些初始化,实现函数自执行等。
- mounted 是比较重要的生命周期函数,可以发起后端请求,取回数据,接收页面之间传递的参数、由子组件向父组件传递参数等。
下面通过代码来看一下生命周期函数的使用,如示例 5 所示。
示例 5
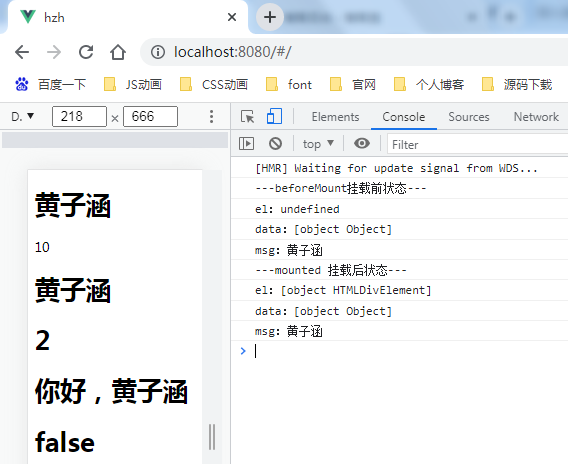
<template> <div> <!-- json 数据(变量)--> <h1>{{ msg }}</h1> <!-- 数字 --> <p>{{ 10 }}</p> <!-- 字符串 --> <h1>{{ "黄子涵" }}</h1> <!-- 字符串 --> <h1>{{ 1+1 }}</h1> <h1>{{ '你好,'+ name }}</h1> <h1>{{ 2>3?'true':'false' }}</h1> </div> </template> <script> export default { name: 'APP', data() { return { msg: '黄子涵', name: '黄子涵' } }, beforeMount: function() { console.log("---beforeMount挂载前状态---"); console.log("el:"+this.$el); // 已被初始化 console.log("data:"+this.$data); // 已被初始化 console.log("msg:"+this.msg); // 已被初始化 // 到这个时期,data 和 el 都已经初始化 }, mounted: function() { console.log("---mounted 挂载后状态---"); console.log("el:"+this.$el); //已被赋值 console.log("data:"+this.$data); // 已被初始化 console.log("msg:"+this.msg); // 已被初始化 } } </script> <style scoped> </style>
在浏览器中运行,显示效果如下图所示。




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· 【自荐】一款简洁、开源的在线白板工具 Drawnix