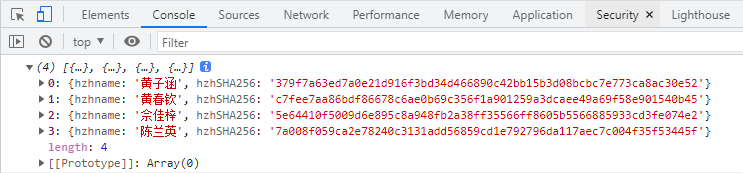
1. 利用 map 数据结构筛选 json 数组。
| <!DOCTYPE html> |
| <html lang="zh"> |
| <head> |
| <title>利用map数据结构筛选json数组</title> |
| <meta charset="UTF-8"> |
| <meta name="viewport" content="width=device-width, initial-scale=1"> |
| </head> |
| <body> |
| <script> |
| var json = [ |
| { |
| "id": 1001, |
| "name": "黄子涵", |
| "SHA256": "379f7a63ed7a0e21d916f3bd34d466890c42bb15b3d08bcbc7e773ca8ac30e52", |
| "enterDate": "2022-06-17", |
| "operator": "admin" |
| }, |
| { |
| "id": 1002, |
| "name": "黄春钦", |
| "SHA256": "c7fee7aa86bdf86678c6ae0b69c356f1a901259a3dcaee49a69f58e901540b45", |
| "enterDate": "2022-06-17", |
| "operator": "admin" |
| }, |
| { |
| "id": 1003, |
| "name": "佘佳梓", |
| "SHA256": "5e64410f5009d6e895c8a948fb2a38ff35566ff8605b5566885933cd3fe074e2", |
| "enterDate": "2022-06-17", |
| "operator": "admin" |
| }, |
| { |
| "id": 1004, |
| "name": "陈兰英", |
| "SHA256": "7a008f059ca2e78240c3131add56859cd1e792796da117aec7c004f35f53445f", |
| "enterDate": "2022-06-17", |
| "operator": "admin" |
| }, |
| ]; |
| |
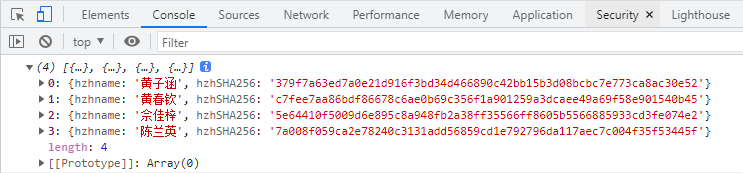
| var hzhJson = json.map((us) => { |
| return { hzhname: us.name, hzhSHA256: us.SHA256 } |
| }); |
| |
| console.log(hzhJson); |
| </script> |
| </body> |
| </html> |

2. timeout 方法返回一个 Promise 实例,表示一段时间之后才会发生的结果。过了指定的时间(ms 参数)之后,Promise 实例的状态变为 resolved,就会触发 then 方法绑定的回调函数,在控制台打印“ done ” 。
| <!DOCTYPE html> |
| <html lang="zh"> |
| <head> |
| <title>Promise</title> |
| <meta charset="UTF-8"> |
| <meta name="viewport" content="width=device-width, initial-scale=1"> |
| </head> |
| <body> |
| <script> |
| function timeout(ms) { |
| return new Promise((resolve, reject) => { |
| setTimeout(resolve, ms, '黄子涵'); |
| }); |
| } |
| |
| timeout(100).then((value) => { |
| console.log(value); |
| }) |
| </script> |
| </body> |
| </html> |






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· AI 智能体引爆开源社区「GitHub 热点速览」
· 三行代码完成国际化适配,妙~啊~
· .NET Core 中如何实现缓存的预热?