3.2.3 启动路由器
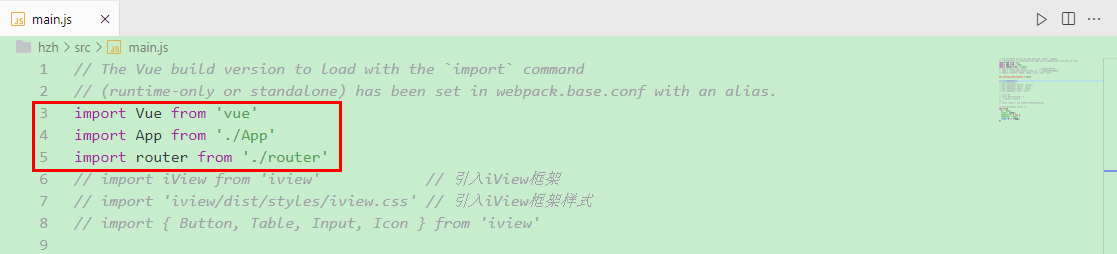
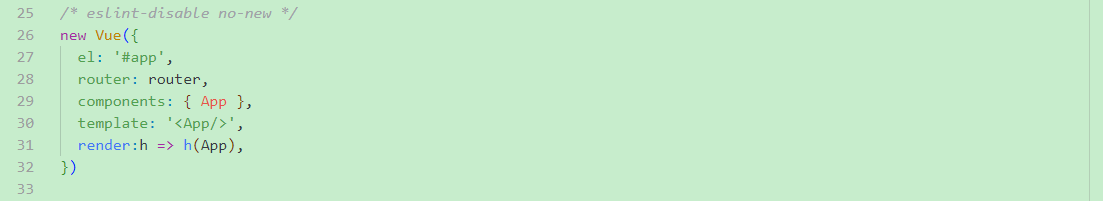
在 main.js 入口文件中启用该路由器。main.js 作为入口文件,使用 import 可以把所有要用到的包都导入到这里,然后在 Vue 项目中去运用它们。创建和挂载根实例,通过 router 配置参数注入路由,从而让整个应用都有路由功能,具体如示例 2 所示。
示例2


经过示例 2 的配置之后,路由匹配到的组件将会渲染到 App.vue 的
<router-view></router-view>,App.vue 里应该这样写,如示例 3 所示。
示例3
<template> <div id="app"> <router-view></router-view> <hzh-loading></hzh-loading> <hzh-footer>陈兰英</hzh-footer> <hzh-header>黄子涵</hzh-header> <hzh-main>黄春钦、佘佳梓</hzh-main> </div> </template>
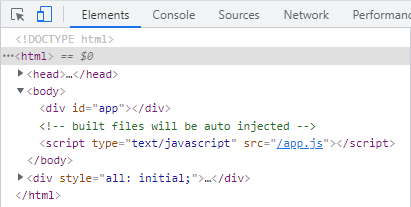
最后 App.vue 会渲染到 index.html,代码如示例 4 所示 。
示例4

这样就会把渲染出来的页面挂载到 id 为 app 的 div 里了。
经验
要理清楚组件渲染的过程,是如何一步一步显示出来的,这个过程很重要,理清这个过程对以后的项目开发很有帮助。



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· AI 智能体引爆开源社区「GitHub 热点速览」
· 三行代码完成国际化适配,妙~啊~
· .NET Core 中如何实现缓存的预热?