3.2.2 建立路由器模块
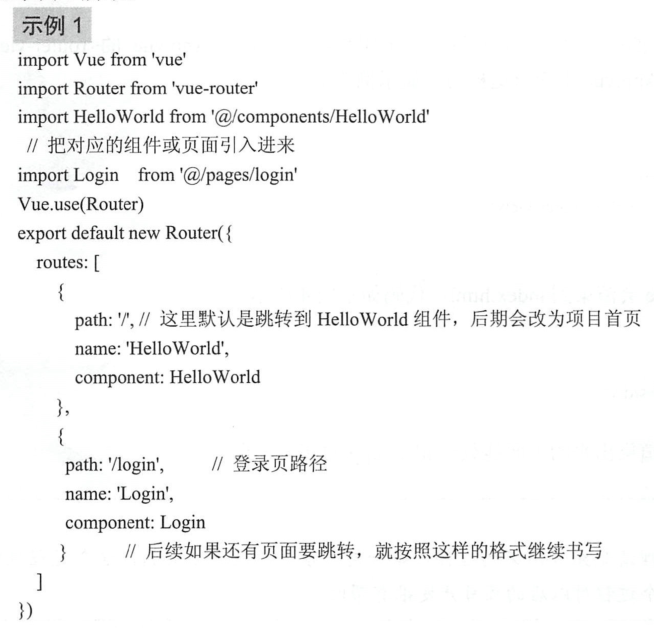
先建立一个路由器模块,主要用来配置和绑定相关信息。在 router 文件夹下的 index.js 文件中使用 new Router 命令创建一个路由,一个路由是一个对象,一条路由的实现需要三部分:name、path 和 component。name 是命名,path 是路径,component 是组件,具体如示例 1 所示。
示例1
import Vue from 'vue' import VueRouter from 'vue-router' import store from '@/store' Vue.use(VueRouter) const routes = [ { path: '/', name: 'home', component: () => import('../views/Home.vue'), meta: { title: '首页'} }, { path: '/category/:cate', name: 'category', component: () => import('../views/Home.vue'), meta: { title: '分类', params: 'cate'} }, { path: '/search/:words', name: 'search', component: () => import('../views/Home.vue'), meta: { title: '搜索', params: 'words'} }, { path: '/about', name: 'about', component: () => import('../views/About.vue'), meta: { title: '关于'} }, { path: '/friend', name: 'friend', component: () => import('../views/Friend.vue'), meta: { title: '友链'} }, { path: '/article/:id', name: 'article', component: () => import('../views/Articles.vue'), meta: { title: '文章'} } ]

查漏补缺
经验
导入 HelloWorld 组件的时候,实际上导入的是 components/HelloWorld.vue。因为在 Webpack 中配直了,所以可以省咯 vue 。
*.vue文件是 Vue 的单文件组件格式,可以同时包括模板定义、样式定义和组件模块定义。



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· AI 智能体引爆开源社区「GitHub 热点速览」
· 三行代码完成国际化适配,妙~啊~
· .NET Core 中如何实现缓存的预热?