Gblog源码学习记录(1)
学习
App.vue源码
<template> <div id="app" v-cloak> <loading></loading> <layout-header></layout-header> <layout-body></layout-body> <layout-footer></layout-footer> </div> </template> <script> import layoutHeader from '@/components/layout/layout-header' import layoutBody from '@/components/layout/layout-body' import layoutFooter from '@/components/layout/layout-footer' import Loading from '@/components/loading' export default { name: "app", components: { layoutHeader, layoutBody, layoutFooter, Loading } } </script> <style lang="less"> #app { font-size: 17px; color: #6f6f6f; } </style>
查漏补缺
博客切图

模仿
模仿源码
<template> <div id="app"> <hzh-loading></hzh-loading> <hzh-header>黄子涵</hzh-header> <hzh-main>黄春钦</hzh-main> <hzh-footer>陈兰英</hzh-footer> </div> </template> <script> import hzhHeader from "../src/components/layout/hzhHeader.vue"; import hzhFooter from "../src/components/layout/hzhFooter.vue"; import hzhMain from "../src/components/layout/hzhMain.vue"; import hzhLoading from "../src/components/hzhLoading.vue"; export default { name: "App", components: { hzhHeader, hzhFooter, hzhMain, hzhLoading }, }; </script> <style> #app { font-size: 17px; color: #6f6f6f; } </style>
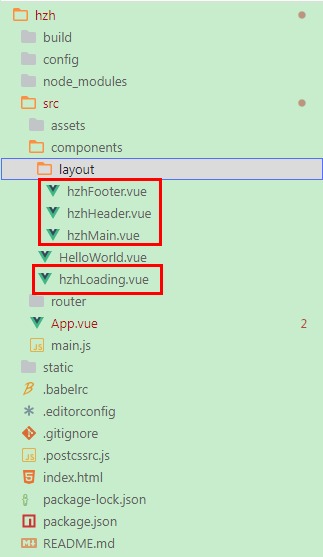
新建项目

运行结果
控制台
控制台没有报错

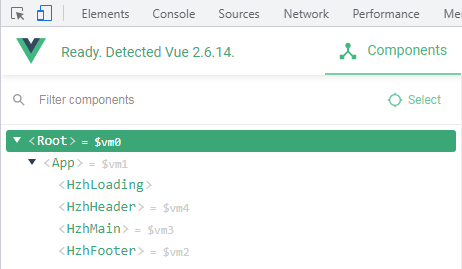
Vue-tool工具
Vue-tool工具中组件也在




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· AI 智能体引爆开源社区「GitHub 热点速览」
· 三行代码完成国际化适配,妙~啊~
· .NET Core 中如何实现缓存的预热?