3.2.1 安装路由
Vue.js官方提供了一套专用的路由工具库 Vue Router,其使用和配置都非常简单,而且代码清晰易懂,很容易上手。
提示
将单页面应用分割为功能合理的组件或者页面,路由起到一个非常重要的作用,它是连接单页面应用中各页面的链条。
项目使用支持 CommonJS 规范的模块化打包器 Webpack 来构建时,可以使用 NPM 包的方式来安装路由。
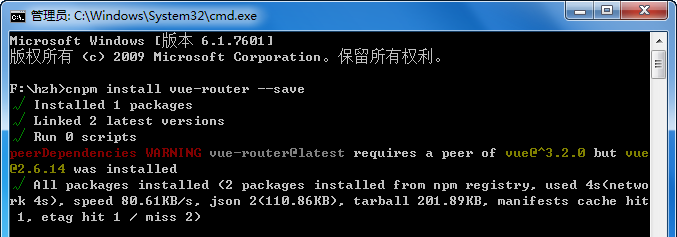
cnpm install vue-router --save

因为 Vue Router 是 Vue 的一个插件,需要在 Vue 的全局应用中通过 Vue.use() 将它纳入到 Vue 实例中。在项目中,main.js 是程序入口文件,所有的全局性配置都在这个文件中进行。
经验
在通过 Vue-cli 脚手架快速搭建项目时,命令行交互会询问是否需要路由功能。因为绝大部分应用都需要路由功能,所以在搭建项目时基本上都已经具备了路由功能,不需要再去额外安装配置路由。
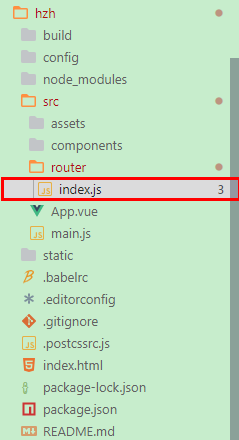
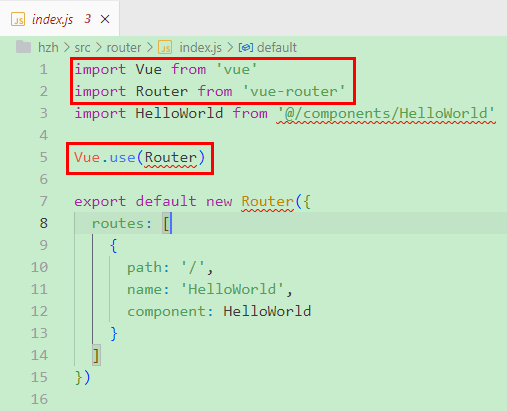
通过 Vue-cli 脚手架搭建的项目,在 src 文件夹下会有 router 文件夹,内部有 index.js 文件,打开 index.js 文件会看到以下引用。
import Vue from 'vue' import Router from 'vue-router' Vue.use(Router)


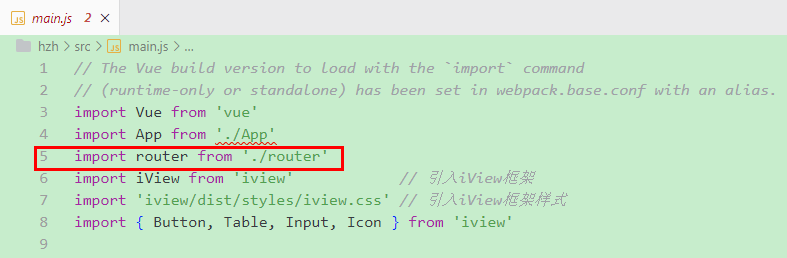
在入口文件 main.js 中导入 router 中的 index.js 文件,即可使用路由配置的信息。
import router from './router'




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· AI 智能体引爆开源社区「GitHub 热点速览」
· 三行代码完成国际化适配,妙~啊~
· .NET Core 中如何实现缓存的预热?