2.3.1 箭头函数起因
首先来看示例 17 代码 。
示例17
const Hzh = { name: "黄子涵", age: '28', brother: "黄春钦", mother: "陈兰英", say: function () { setInterval(function () { console.log("你好!我是" + this.name + ",今年" + this.age + "岁啦!" + this.brother + "是我的弟弟," + this.mother + "是我的妈妈。"); }, 1000) } } Hzh.say();
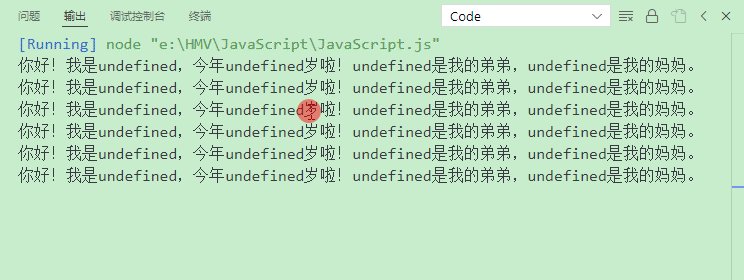
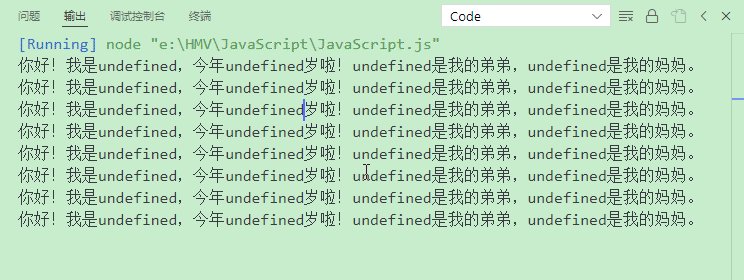
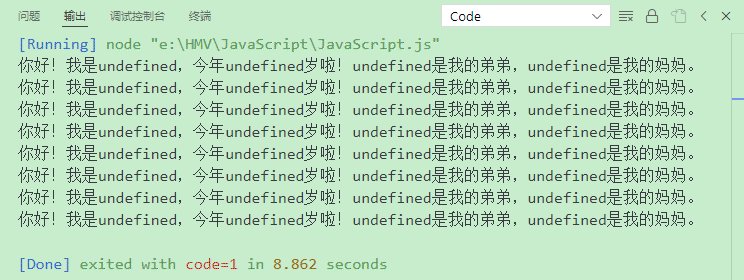
示例 17 的运行结果如下图所示。

如果对 JavaScript 特性不是很熟悉,会认为输出结果是“你好!我是黄子涵,今年28岁啦!黄春钦是我的弟弟,陈兰英是我的妈妈。”。但是输出结果是“你好!我是 undefined,今年 undefined 岁啦!undefined 是我的弟弟,undefined 是我的妈妈。”。为什么会输出这种结果呢?因为 setlnterval 是在全局作用域下执行的,所以 this 指向的是全局 window ,而 window 上没有 mame 和 age,所以输出的是 undefined。要怎么解决这个问题呢?
通常的写法是缓存 this ,然后在 setInterval 中用缓存的 this 进行操作。
示例18
const Hzh = { name: "黄子涵", age: '28', brother: "黄春钦", mother: "陈兰英", say: function () { let hcq = this; setInterval(function () { console.log("你好!我是" + hcq.name + ",今年" + hcq.age + "岁啦!" + hcq.brother + "是我的弟弟," + hcq.mother + "是我的妈妈。"); }, 1000) } } Hzh.say();
查看运行结果,如下图所示。

使用示例 18 的方法,输出的结果就是“你好!我是黄子涵,今年28岁啦!黄春钦是我的弟弟,陈兰英是我的妈妈。”。但是这样不太科学,明明是写在对象里面的方法,为什么还要使用缓存对象才能正确使用。ECMA官方觉得这确实是个问题,因此在之后 ES6 的新特性里添加了箭头函数,它能很好地解决这个问题。另外箭头函数还有一个优点就是可以简化代码量。



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· AI 智能体引爆开源社区「GitHub 热点速览」
· 三行代码完成国际化适配,妙~啊~
· .NET Core 中如何实现缓存的预热?