2.1.2 上机训练
上机练习1 一一 let 命令使用
需求说明
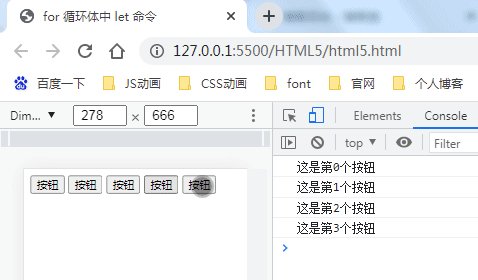
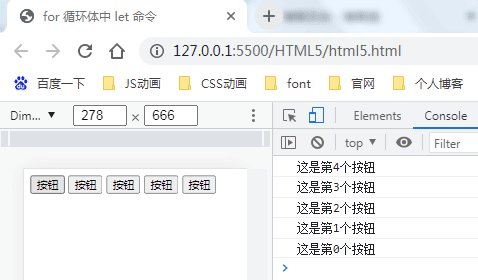
使用 for 循环体中 let 的父子作用域,解决示例 4 中单击任意按钮最后均打印“这是第 5 个按钮”的问题,最终实现页面效果如下图所示 。
<!DOCTYPE html> <html lang="zh"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>for 循环体中 let 命令</title> </head> <body> <button>按钮</button> <button>按钮</button> <button>按钮</button> <button>按钮</button> <button>按钮</button> <script> var hzhBtns = document.querySelectorAll('button'); for(let hzh = 0; hzh < hzhBtns.length; hzh++) { hzhBtns[hzh].onclick = function () { console.log("这是第" + hzh + "个按钮"); } } </script> </body> </html>




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· AI 智能体引爆开源社区「GitHub 热点速览」
· 三行代码完成国际化适配,妙~啊~
· .NET Core 中如何实现缓存的预热?