1.3 6 构建工具 Webpack
前端的优势
- 解决 JavaScript 和 css 的依赖何题
在实际开发中经常发现 css 没起作用,JavaScript 的某个变量或方法找不到,很多情况下都是因为引入 JavaScript 或者 css 的顺序不对造成的,而使用构建工具就可以大大减少此类问题。
- 性能优化
随着项目规模的增大,前端会由很多 JS 文件构成,为了使前端代码更清晰、结构更合理 ,就需要做两件事:文件合井和文件压缩,而构建工具就能够去完成这两件事情,当然构建所能做的事情远远不止这两件。- 效率提升(添加 CSS3 前缀)
在 CSS3 出现之初,各大浏览器对于 CSS3 的新属性的兼容性并不是很好,需要添加特定的浏览器前缀才能解决这个问题。但是人工添加,不光工作量大,而且有时候也会遗漏,而且这个工作没有什么技术含量。构建工具可以完成自动添加前缀工作。
在了解了构建工具的优势之后,为了减少不必要的人工投入,经过对前端市场的调研,根据构建工具的具体市场占比情况,选择使用占比最大、使用最为广泛的 Webpack 进行文件的打包和编译,以方便地进行前端代码的开发和维护。
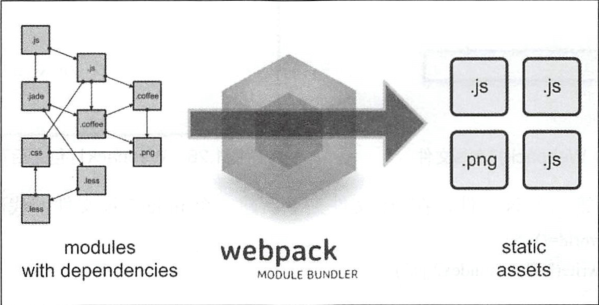
webpack 的工作流程

webpack
安装 Webpack
新建 webpack 文件夹

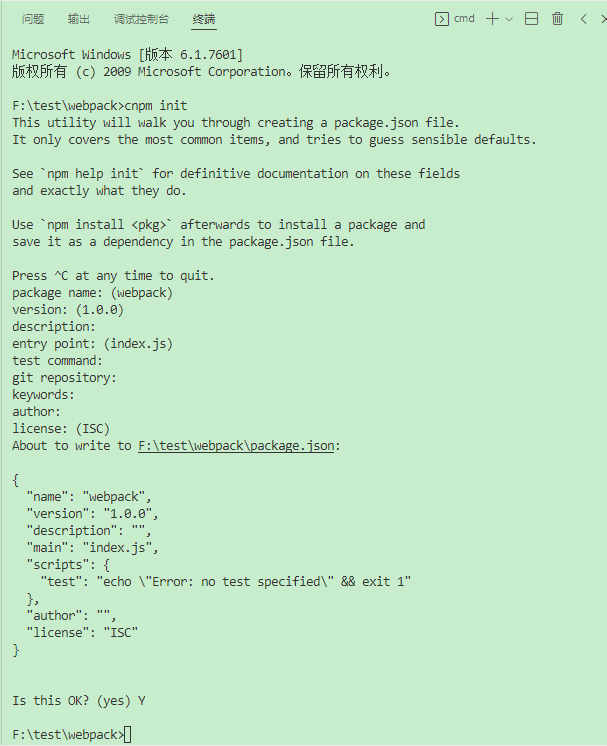
使用 Visual Studio Code 打开,在终端输入初始化命令“npm init”进行初始化,初始化完成之后就可以开始安装对应的插件了。

cnpm init
用于创建一个package.json。
webpack 的使用
- 在 webpack 文件夹下新建 src 文件夹 , 在此文件夹下新建一个 index.js 文件 ;

- 在 index.js 文件中添加以下代码:

- 在 webpack 文件夹下新建一个 index.html 文件,代码如下:


在终端输入“webpack ./src/index.js 和 build.js”命令后
文件夹里会出现 build.js 文件。进入到 webpack 文件夹 ,用浏览器能够打开 index.html 文件这就表明已经打包完成了 。
上面两步和书上的不太一样。
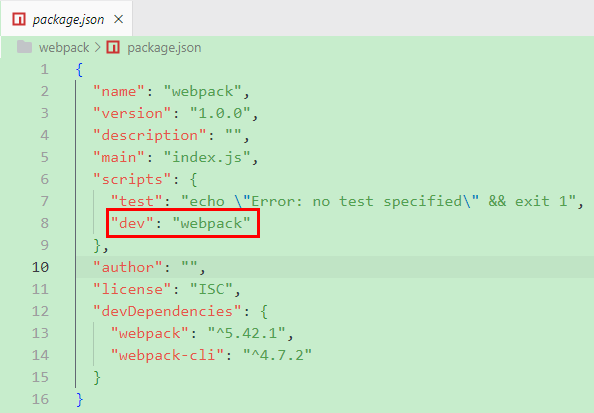
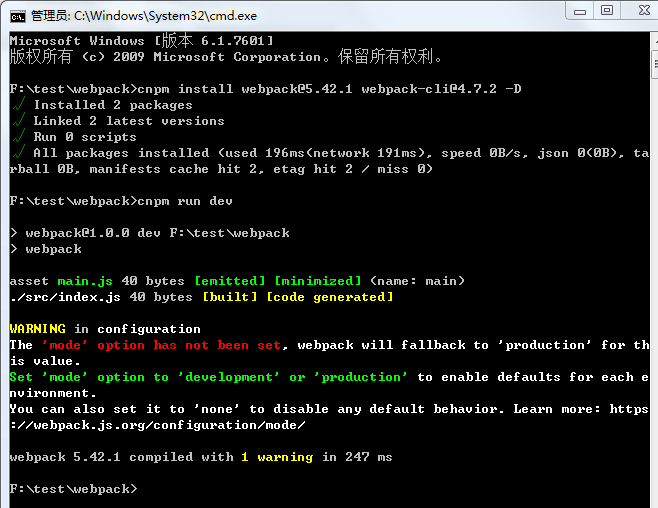
package.json文件添加以下代码:

要安装webpack和webpack-cli

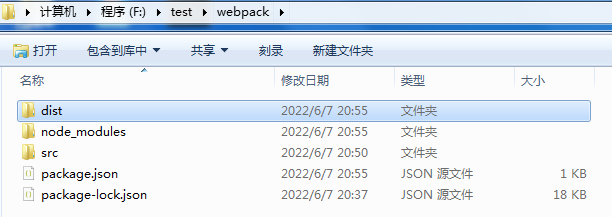
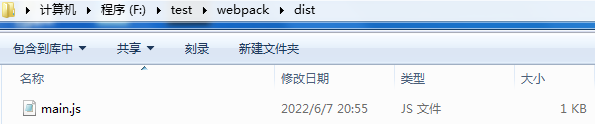
看到根目录下有个dist文件夹,dist文件夹中有个main.js文件,就算是打包成功。


详情可以参考VUE如何使用webpack进行项目打包



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· 【自荐】一款简洁、开源的在线白板工具 Drawnix