1.3.5 上机训练
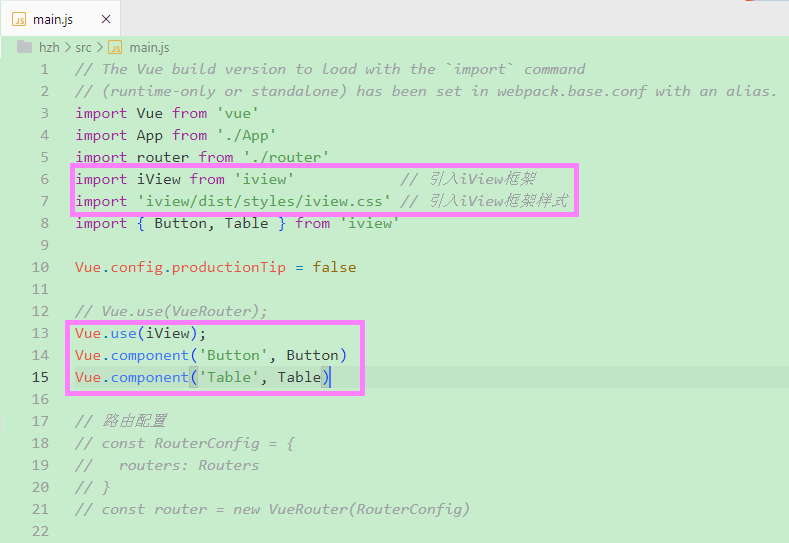
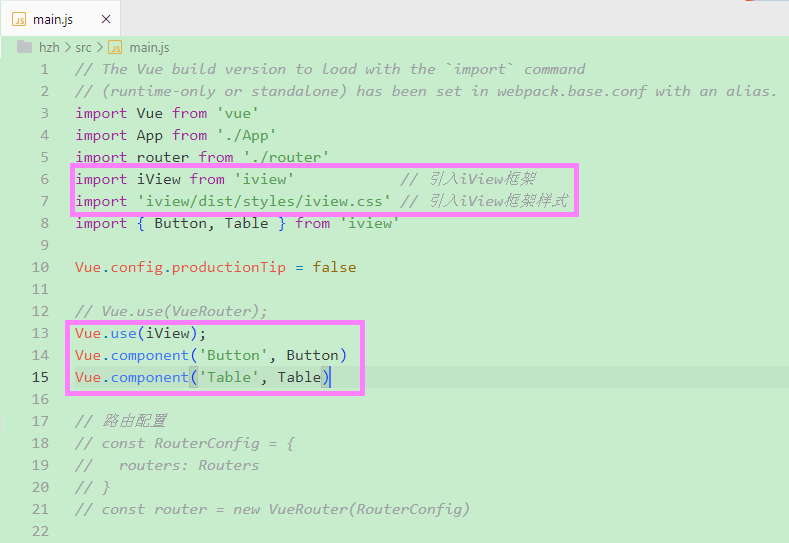
上机练习 2 一一将 iView 框架引入大觅项目
需求说明
- 将 iView 框架全部引入到大觅项目中。

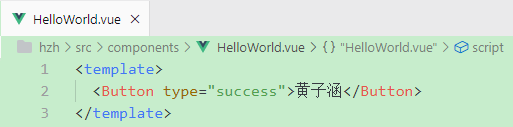
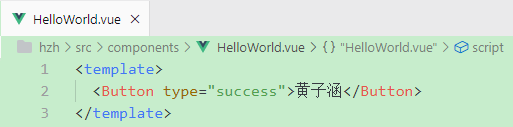
- 在 src\components 文件夹下打开 HelloWorld.vue 文件,将 class 名为 hello 的 div 内部标签全部删除,替换为 iView 框架的 button 组件:
<Button type="success">Success</Button>

这里的button需要大写:

页面效果如下图所示。

- 将 iView 框架全部引入到大觅项目中。

- 在 src\components 文件夹下打开 HelloWorld.vue 文件,将 class 名为 hello 的 div 内部标签全部删除,替换为 iView 框架的 button 组件:
<Button type="success">Success</Button>

这里的button需要大写:

页面效果如下图所示。

【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· AI 智能体引爆开源社区「GitHub 热点速览」
· 三行代码完成国际化适配,妙~啊~
· .NET Core 中如何实现缓存的预热?