1.3.4 UI框架
UI 框架分析
UI 框架的优点
- 快速搭建 Web 页面
- 集中精力完成业务代码
- 缩短开发周期
UI 框架的缺点
- 冗余代码
- 无法定制化、精细化开发
UI 框架的选择
判断项目是否使用 UI 框架,要去权衡 UI 框架是否适合项目要求,如果项目开发工期比较紧,而且对项目精细化要求不是特别高,那么使用 UI 框架是最好的选择。
UI 框架的选择标准
- UI 框架是否能够满足项目要求
根据项目设计稿能够判断项目中需要哪些功能模块,比如需要日历功能模块,如果当前 UI 框架没有日历功能模块,那么就可以直接淘汰该 UI 框架了 。
- 组件丰富度,效果炫酷度
随着技术的发展,人们对于现代互联网产品的要求越来越高,功能模块的实现成为最基本的要求,对于效果的炫酷度、视觉的冲击力、性能优化等要求也提高了很多。UI 框架能够满足基本的功能模块之后,接下来要考虑的便是效果的炫酷度,一款具有视觉冲击力的产品无疑更具竞争力。
- UI 框架的 API 完整度、社区的活跃程度
这一点对于开发人员至关重要,决定了开发人员在使用 UI 框架时的舒适度。如果 UI 框架的 API 完整度、社区的活跃程度都很好,那么在使用的时候,能够快速搭建 Web 页面,即使在使用的过程中遇到问题,也可以很快地解决问题,节约开发成本。
iView 框架
iView 框架的简介
iView 框架是一套基于 Vue.js 的开源 UI 组件库,主要服务于 PC 界面的中后台产。
iView 框架特性
- 高质量、功能丰富
- 友好的 API,自由灵活地使用空间
- 细致、漂亮的 UI
- 事无巨细的文档
- 可自定义主题
iView 框架安装
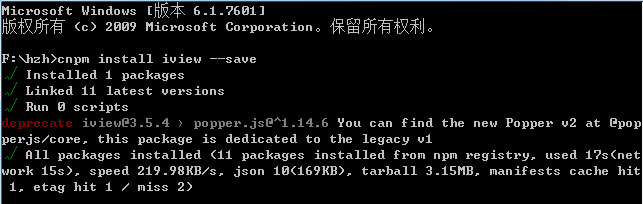
安装方式有两种:CDN 引入和 NPM 安装。因为项目搭建使用的是 Vue-cli 脚手架,这里推荐 NPM 安装的方式。进入项目目录中,打开命令提示符窗口,执行以下安装命令:
cnpm install iview --save

--save 与 --save-dev 的区别
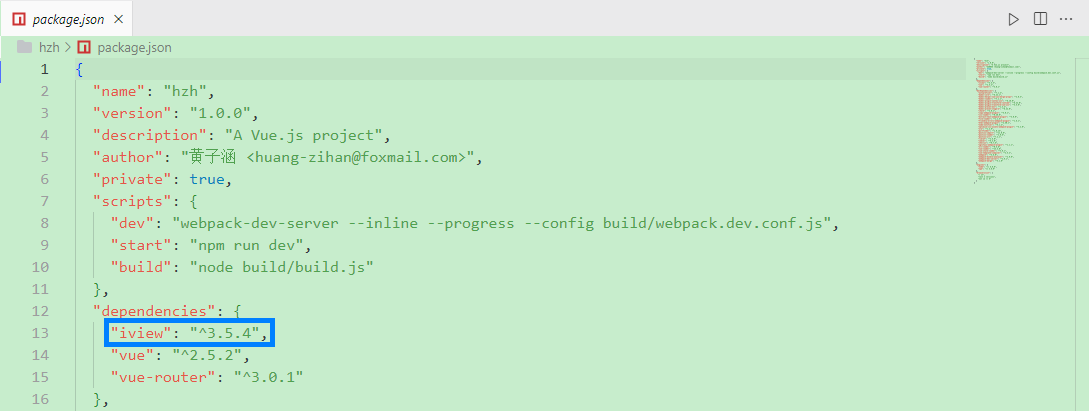
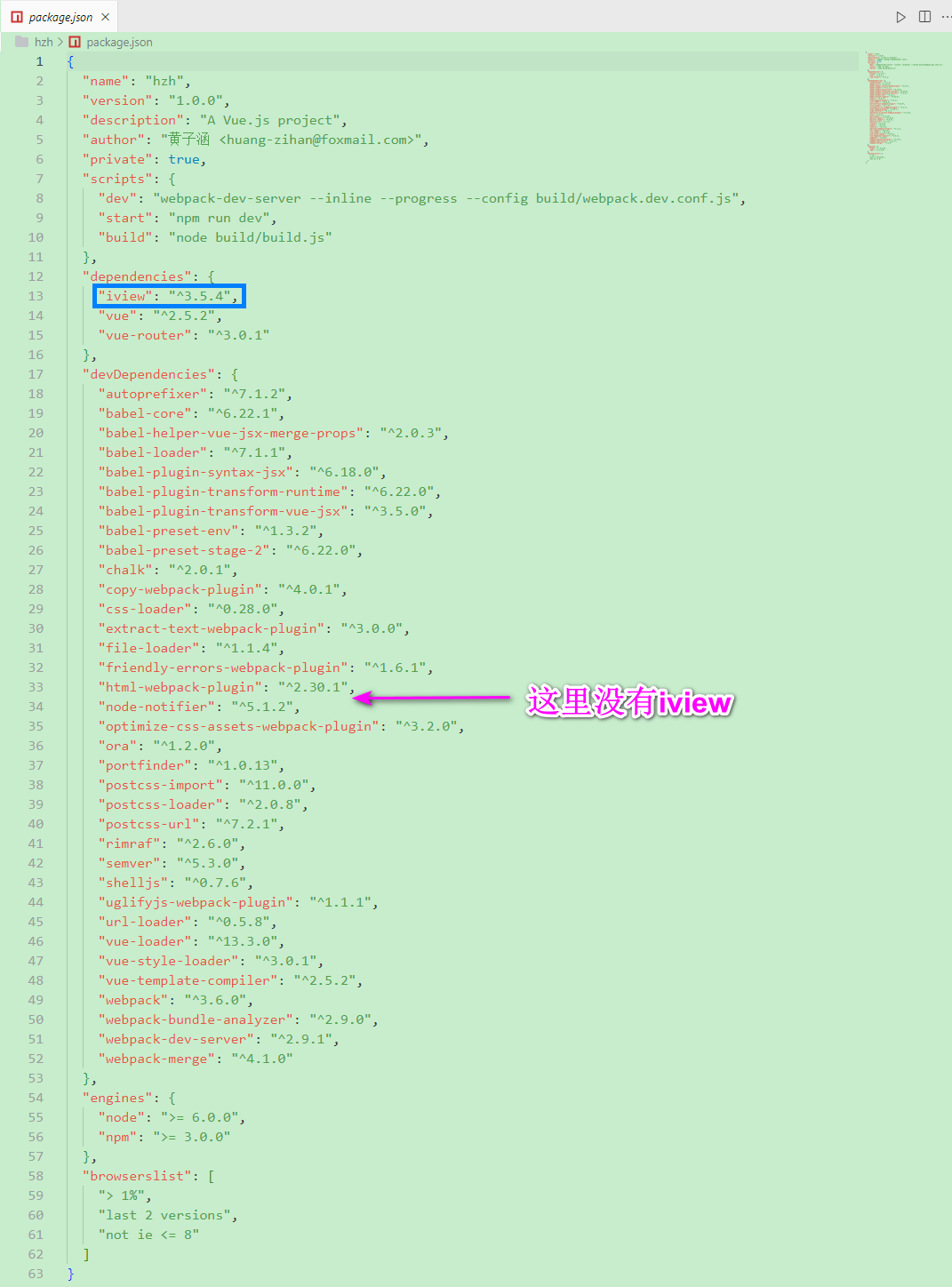
--save 会把依赖包添加到 package.json 文件 dependencies 下

--save-dev 会把依赖包添加到 package.json 文件 devDependencies 下 。

dependencies 是产品上线运行时的依赖,devDependencies 是产品开发时的依赖。devDependencies 下的模块是产品开发时用的,比如安装 js 的压缩包 gulp-uglify 时,采用“cnpm install gulp-uglify --save-dev”命令安装,因为在发布后就用不到这个插件包了,只是在开发中才用到它 。dependencies 下的模块是产品发布后还需要依赖的棋块,比如 router 插件库或者 Vue 框架等,在产品开发完成后肯定还要依赖它们,否则就无法运行项目。
在项目中引入 iView 框架
一次性全部组件引入到项目
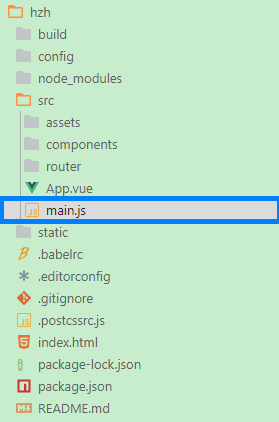
执行以上安装命令之后,项目中已经安装了 iView 框架。在项目中引入 iView 框架,官方提供了两种方式,一种是一次性将全部组件引入到项目中,这种方式短平快,可以很方便地解决问题,但是项目中不可能把 UI 框架中的所有组件都用到,所以这种引入方式会造成文件体积过大、冗余代码过多等问题,但是使用起来相当简单,可以在项目的任意页面直接使用。具体引入方式一般是在 Webpack 的入口页面 main.js

中做如下配置 :
// The Vue build version to load with the `import` command // (runtime-only or standalone) has been set in webpack.base.conf with an alias. import Vue from 'vue' import App from './App' import router from './router' import iView from 'iview' // 引入iView框架 import 'iview/dist/styles/iview.css' // 引入iView框架样式 Vue.config.productionTip = false Vue.use(VueRouter); Vue.use(iView); // 路由配置 const RouterConfig = { routers: Routers }; const router = new VueRouter(RouterConfig) /* eslint-disable no-new */ new Vue({ el: '#app', router: router, components: { App }, template: '<App/>', render(h) => h(App), })
组件是什么
组件是将一个或几个完成各自功能的代码段封装为一个或几个独立的部分。用户界面组件就包含了这样一个或几个具有各自功能的代码段,最终完成了用户界面 。
按需引入组件
另外一种方式是按需引入组件,也就是项目中需要什么组件,就引入什么组件,实现按需加载,减少文件体积 。接下来看一下按需引入的加载方式:
首先要安装一个插件:
npm install babel-plugin-import --save-dev


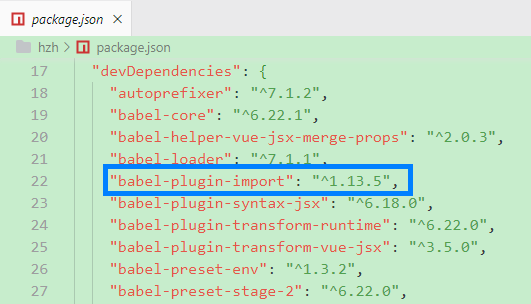
babel-plugin-import 插件可以从组件库中引入需要的模块,而不是把整个库都引入,从而提高性能。
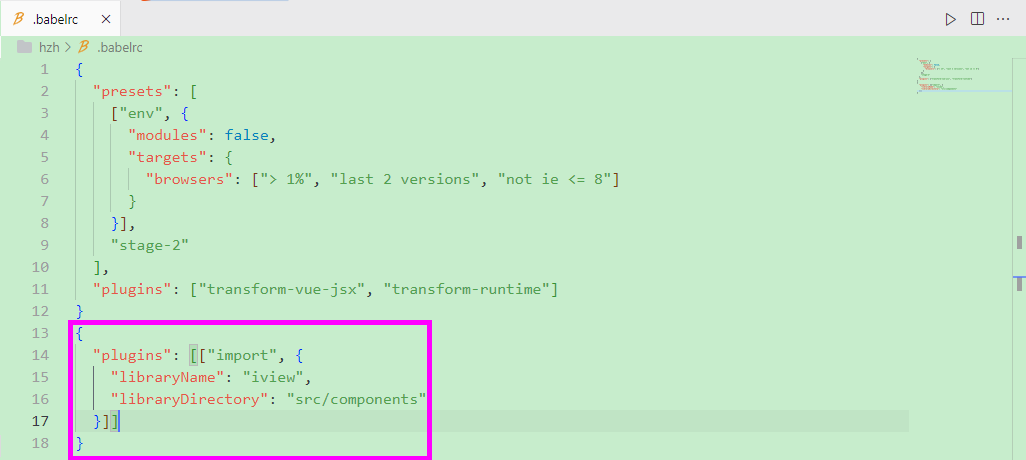
然后在 .babelrc 文件中添加代码:

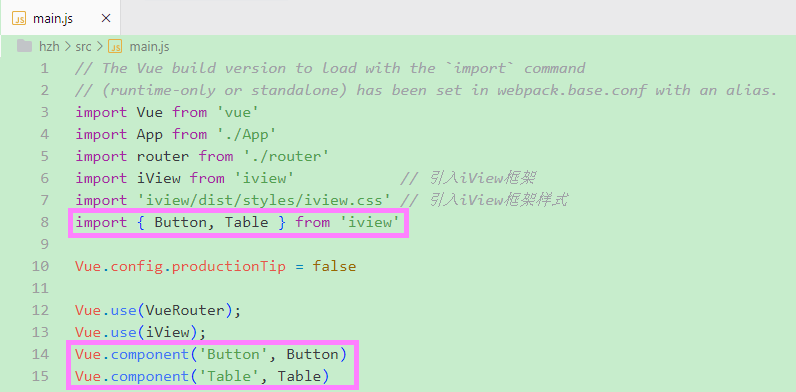
配置完成之后,下面便是具体的使用:

采用这种引入方式,如果项目规模比较大,这样去引用组件将非常烦琐,使用起来也比较难于管理。
引入框架的经验
经过上面两种方式的对比,可以自行决定是否全部引入 iView 框架,在最后打包时候还可以将包进行拆分,使文件不至于太大 。



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· AI 智能体引爆开源社区「GitHub 热点速览」
· 三行代码完成国际化适配,妙~啊~
· .NET Core 中如何实现缓存的预热?