1.2.4 Vue-cli 脚手架
Vue-cli 的简介
Vue-cli 是一个官方命令行工具 ,可用于快速搭建大型单页面应用。该工具提供开箱即用的构建工具配置,带来现代化的前端开发流程,只需几分钟即可创建并启动一个带热重载、保存时静态检查,以及可用于生产环境构建配置的项目。
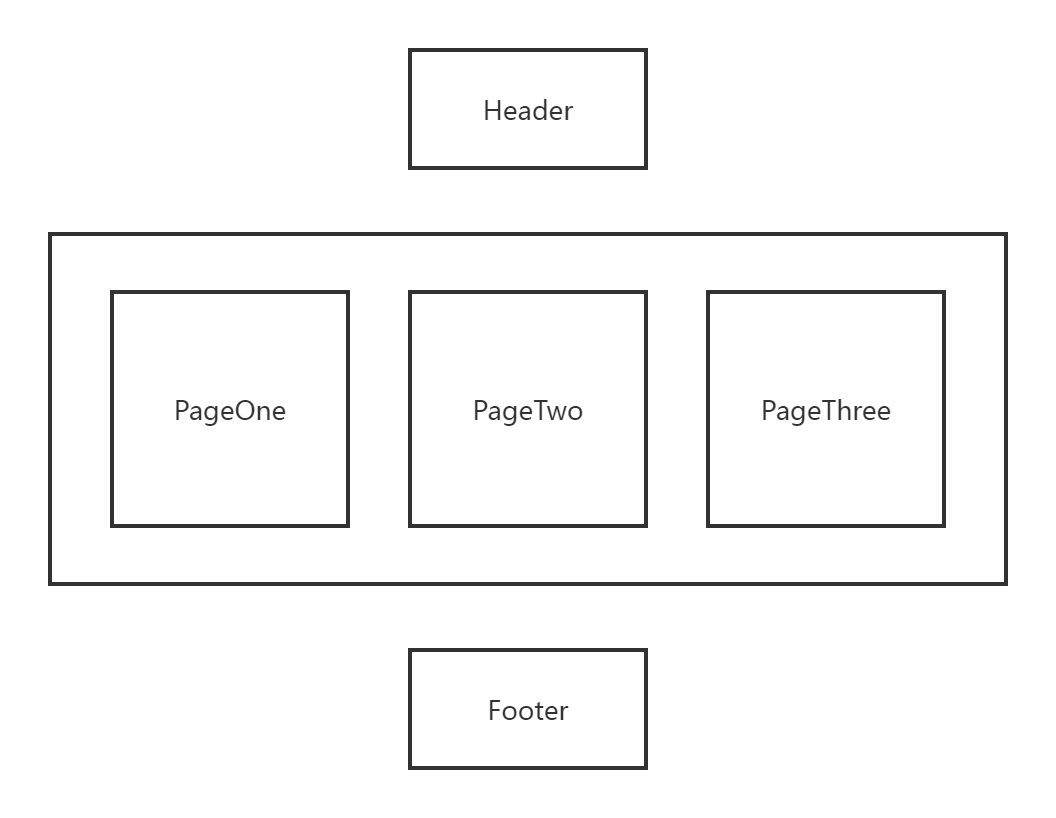
单页面应用(Single Page Web Application,SPA)
只有一个 Web 页面的应用,如下图所示,是一种从 Web 服务器加载的富客户端,单页面跳转仅刷新局部资源,公共资源(js、css 等)仅需加载一次 。

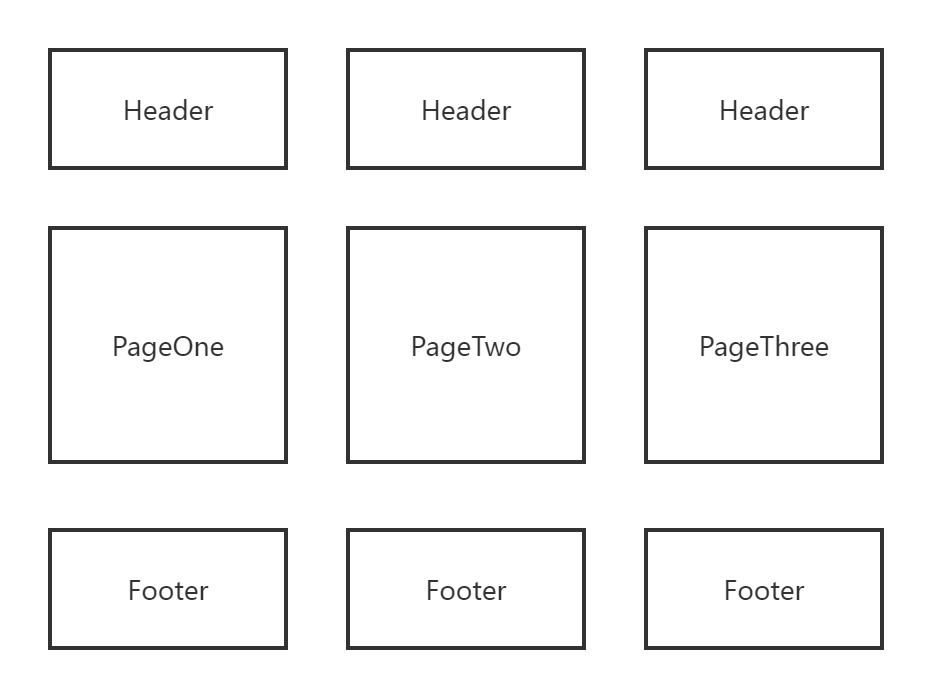
多页面应用(Multi-Page Application, MPA)
多页面跳转刷新所有资源,每个公共资源(js、css 等)需选择性重新加载,如下图所示。

表 单页面应用和多页面应用对比
| 单页面应用 | 多页面应用 | |
|---|---|---|
| 组成 | 一个外壳页面和多个页面的片段 | 多个完整的页面 |
| 资源共享(css、js) | 共用,只需在外壳部分加载 | 不共用,每个页面都需要夹杂 |
| 刷新方式 | 页面布局刷新或更改 | 整页刷新 |
| url模式 | a.com/#/pageone a.com/#/pagetwo | a.com/pageone.html a.com/pagetwo.html |
| 用户体验 | 页面片段的切换快,用户体验好 | 页面切换加载缓慢,流畅度不够,用户体验差 |
| 搜索引擎优化 | 需要单独方案,实现较为困难,不利于SEO检索 | 可利用服务器端渲染(SSR)优化,实现方法简易 |
| 开发成本 | 较高,需要借助专业框架 | 较低,但页面重复代码多 |
| 维护成本 | 相对容易 | 相对复杂 |
Vue-cli 的安装
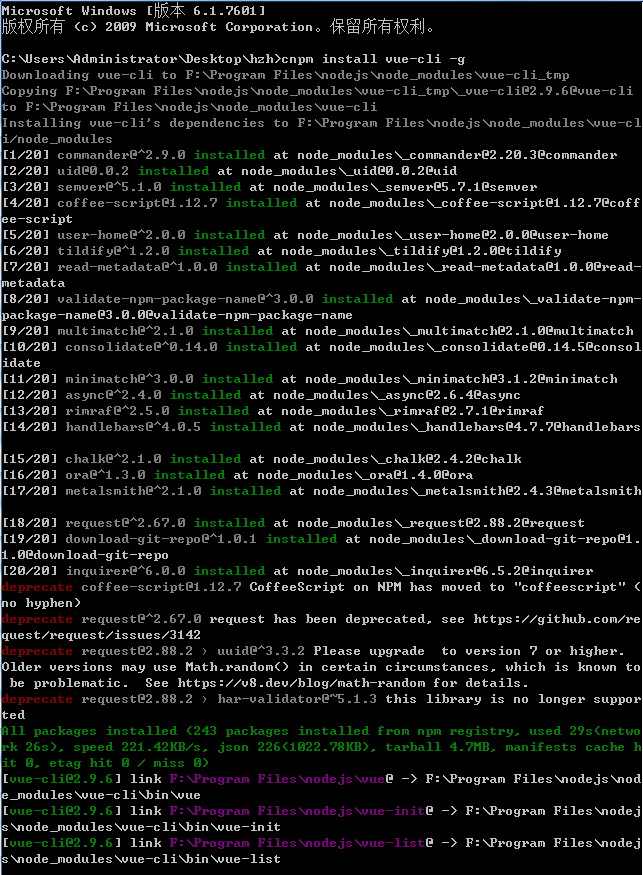
Vue-cli 是用 Node 编写的命令行工具,需要进行全局安装。首先打开命令提示符窗口,输入如下命令进行安装:
cnpm install vue-cli -g

检验 Vue-cli 是否安装成功
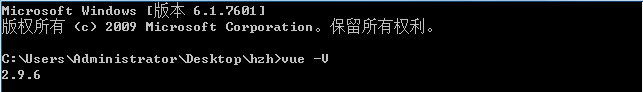
安装 Vue-cli 脚手架之后,执行“vue -v”如果能显示 Vue-cli 的版本号,表示安装成功。在以后安装依赖包之后,可以通过
<Module Name> --version或者简写<Module Name> -v来查看对应的版本号,如果能显示对应版本号,则说明安装成功。

全局安装 Webpack
cnpm install webpack -g

初始化项目
到这里,准备工作己经结束了,可以使用 Vue-cli 脚手架快速搭建单页面应用,只需在命令行窗口输入以下命令:
vue init webpack <项目名称>
例如:
vue init webpack dm
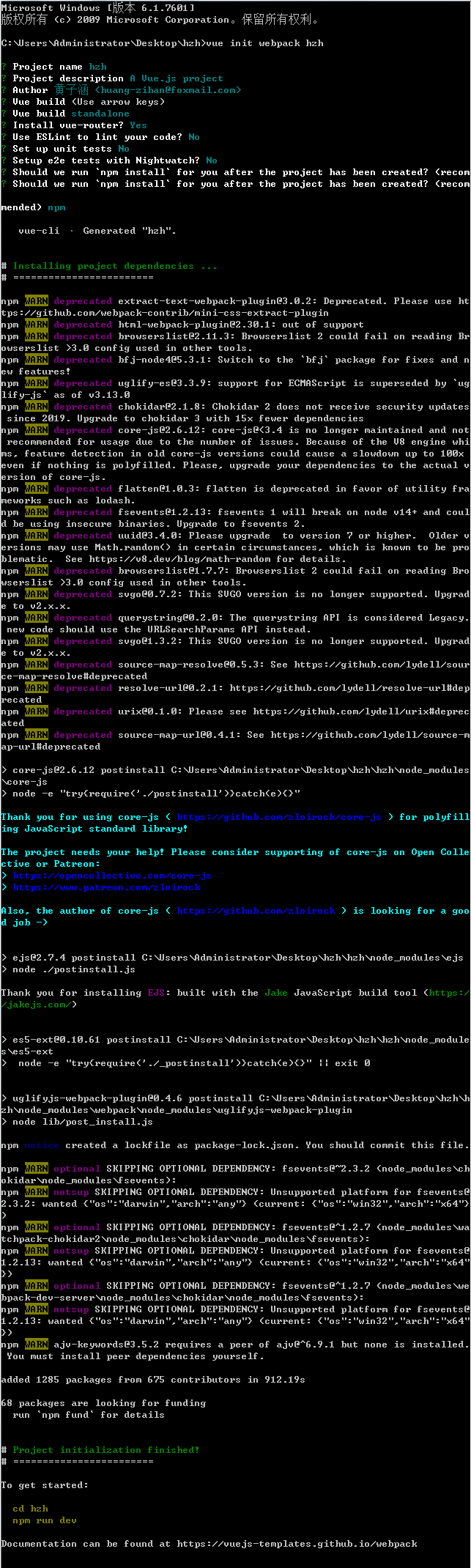
执行创建项目命令之后,会有一些命令行交互,在这里可以初始化一些项目信息,具体交互信息如下图所示。

命令交互的含义
- project name:如果输入新的项目名称,则会使用新输入的项目名称;直接回车的话,就会默认使用 webpack 后面跟的项目名称 。
- Project description:项目的描述内容,可以自定义一些内容 。
- Author:作者,可以写上自己的邮箱或者 GitHub 的地址 。
- Vue build:打包的方式,这里直接回车即可 。
- Install vue-router?(Y/n):是否安装 Vue 路由,建议选择 Yes,一般项目都需要路由功能。
- Use ESLint to lint your code?(Y/n):是否启用 ES lint 检测,选择不启用。
Set up unit tests(Y/n):是否需要单元检测, 建议选择不需要。
Setup e2e tests with Nightwatch?(Y/n):是否需要端对端的检测,建议选择不需要。
安装依赖模块
经过上面的步骤,项目基本的模板框架己经搭建起来了,下面要安装项目的依赖模块并启动项目。首先进入项目目录中,使用命令“cd dm”,接下来安装项目依赖模块,运行命令“cnpm install”。

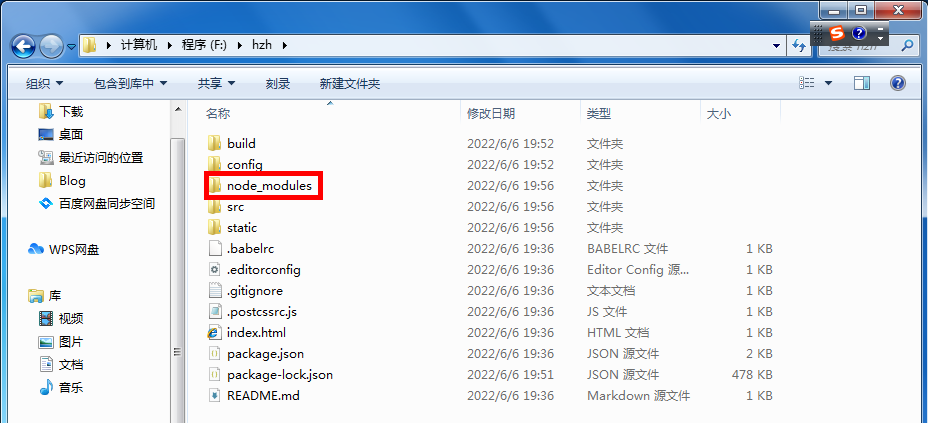
安装项目依赖模块之后便会多出一个 node_modules 文件夹,安装的依赖模块都在这个文件夹中,如下图所示。

启动项目
最后启动项目,运行命令:
npm run dev。

确认项目是否运行成功
启动项目之后需要打开浏览器,输入 http://localhost::8080 ,确认项目是否运行成功,项目启动成功之后,详情如下图所示。

项目目录结构
项目启动成功之后,看一下项目目录结构,主要的目录结构如下:
- src 文件夹放置组件和入口文件。
- static 文件夹放置静态资源文件 。
- index.html 为文件入口。
详细的目录结构如下图所示
卷 程序 的文件夹 PATH 列表 卷序列号为 28C1-0439 F:. │ .babelrc(ES6语法编译配置) │ .editorconfig(ES语法检查配置) │ .gitignore(git上传需要忽略的文件格式) │ .postcssrc.js │ index.html(入口文件) │ package-lock.json │ package.json(项目描述文件) │ README.md(项目说明) │ ├─build(项目构建(webpack)相关代码) │ build.js(生产环境构建代码) │ check-versions.js(检查node、npm等版本) │ logo.png │ utils.js(构建工具相关) │ vue-loader.conf.js(loader的配置文件) │ webpack.base.conf.js(webpack基础配置) │ webpack.dev.conf.js(webpack开发环境配置) │ webpack.prod.conf.js(webpack生产环境配置) │ ├─config(构建配置目录) │ dev.env.js(开发环境变量) │ index.js(项目一些配置变量) │ prod.env.js(生产环境变量) │ ├─node_modules(依赖的node工具包目录) ├─src(源码目录) │ │ App.vue(页面级Vue组件) │ │ main.js(页面入口JS文件) │ ├─assets(资源目录) │ ├─components(组件目录) │ └─router(路由配置目录) │ └─static(静态文件目录,比如一些图片,json数据等)



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· AI 智能体引爆开源社区「GitHub 热点速览」
· 三行代码完成国际化适配,妙~啊~
· .NET Core 中如何实现缓存的预热?