传入一个对象
<!-- 即便对象是静态的,我们仍然需要 `v-bind` 来告诉 Vue --> <!-- 这是一个 JavaScript 表达式而不是一个字符串。--> <blog-post v-bind:author="{ name: 'Veronica', company: 'Veridian Dynamics' }" ></blog-post>
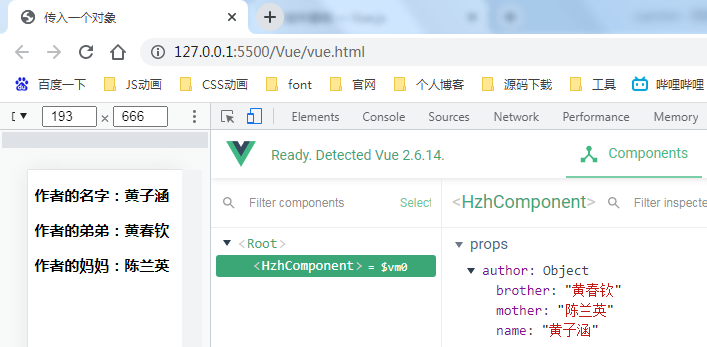
<!DOCTYPE html> <html lang="zh"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>传入一个对象</title> <script src="./vue.js"></script> </head> <body> <div id="hzh"> <hzh-component v-bind:author="{ name: '黄子涵', brother: '黄春钦', mother: '陈兰英' }"></hzh-component> </div> <script> Vue.component('hzh-component', { props: ['author'], template: ` <div class="hzh-component"> <h3>作者的名字:{{author.name}}</h3> <h3>作者的弟弟:{{author.brother}}</h3> <h3>作者的妈妈:{{author.mother}}</h3> </div> ` }) new Vue({ el: '#hzh', }) </script> </body>

注意
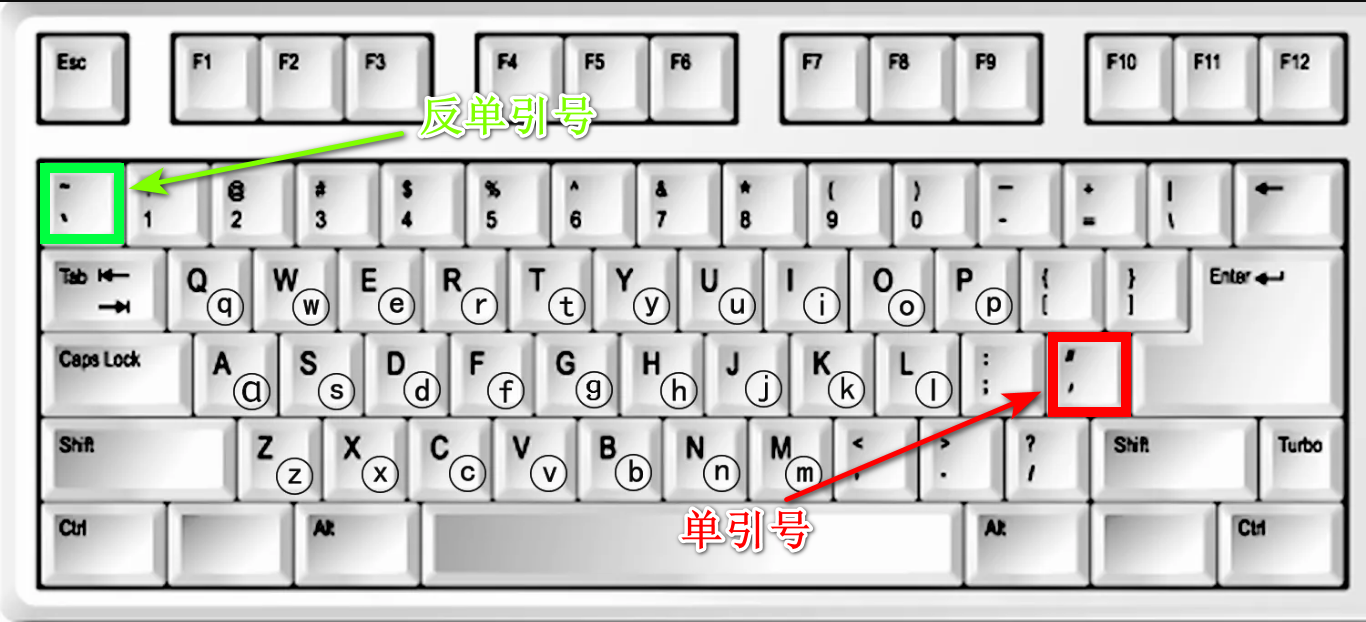
上面那段代码中的template: 后面的符号是反单引号,而不是单引号。它们在键盘上的位置如下:

<!-- 用一个变量进行动态赋值。--> <blog-post v-bind:author="post.author"></blog-post>
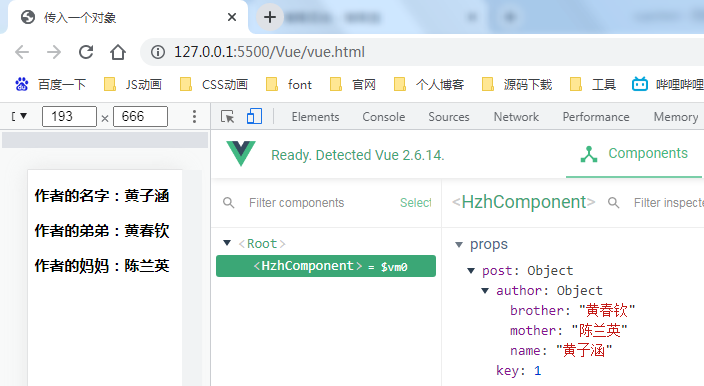
<!DOCTYPE html> <html lang="zh"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>传入一个对象</title> <script src="./vue.js"></script> </head> <body> <div id="hzh"> <hzh-component v-for="post in posts" v-bind:key="post.id" v-bind:post="post" ></hzh-component> </div> <script> Vue.component('hzh-component', { props: ['post'], template: ` <div class="hzh-component"> <h3>作者的名字:{{post.author.name}}</h3> <h3>作者的弟弟:{{post.author.brother}}</h3> <h3>作者的妈妈:{{post.author.mother}}</h3> </div> ` }) new Vue({ el: '#hzh', data: { posts: [ { key: 1, author: { name: '黄子涵', brother: '黄春钦', mother: '陈兰英' } } ] } }) </script> </body>




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· AI 智能体引爆开源社区「GitHub 热点速览」
· 三行代码完成国际化适配,妙~啊~
· .NET Core 中如何实现缓存的预热?