传递静态或动态 Prop
像这样,你已经知道了可以像这样给 prop 传入一个静态的值:
<blog-post title="My journey with Vue"></blog-post>
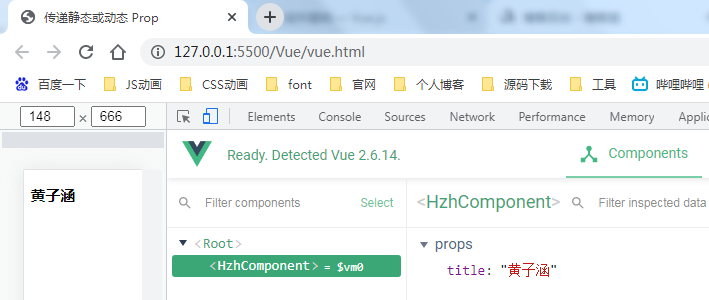
<!DOCTYPE html> <html lang="zh"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>传递静态或动态 Prop</title> <script src="./vue.js"></script> </head> <body> <div id="hzh"> <hzh-component title="黄子涵"></hzh-component> </div> <script> Vue.component('hzh-component', { props: ['title'], template: '<h3>{{title}}</h3>' }) new Vue({ el: '#hzh', }) </script> </body>

你也知道 prop 可以通过
v-bind动态赋值,例如:
<!-- 动态赋予一个变量的值 --> <blog-post v-bind:title="post.title"></blog-post>
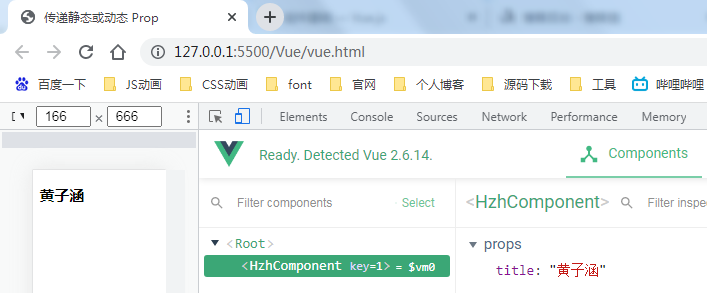
<!DOCTYPE html> <html lang="zh"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>传递静态或动态 Prop</title> <script src="./vue.js"></script> </head> <body> <div id="hzh"> <hzh-component v-for="post in posts" v-bind:key="post.id" v-bind:title="post.title"></hzh-component> </div> <script> Vue.component('hzh-component', { props: ['title'], template: '<h3>{{title}}</h3>' }) new Vue({ el: '#hzh', data: { posts: [ { id: 1, title: '黄子涵' } ] } }) </script> </body>

<!-- 动态赋予一个复杂表达式的值 --> <blog-post v-bind:title="post.title + ' by ' + post.author.name" ></blog-post>
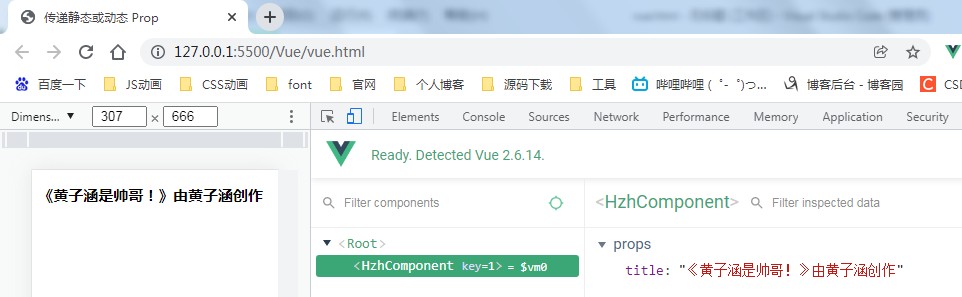
<!DOCTYPE html> <html lang="zh"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>传递静态或动态 Prop</title> <script src="./vue.js"></script> </head> <body> <div id="hzh"> <hzh-component v-for="post in posts" v-bind:key="post.id" v-bind:title="post.title + '由' + post.author.name + '创作'"></hzh-component> </div> <script> Vue.component('hzh-component', { props: ['title'], template: '<h3>{{title}}</h3>' }) new Vue({ el: '#hzh', data: { posts: [ { id: 1, title: '《黄子涵是帅哥!》', author: {name: '黄子涵'}} ] } }) </script> </body>

在上述两个示例中,我们传入的值都是字符串类型的,但实际上任何 类型的值都可以传给一个 prop。



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· AI 智能体引爆开源社区「GitHub 热点速览」
· 三行代码完成国际化适配,妙~啊~
· .NET Core 中如何实现缓存的预热?