| |
| <blog-post is-published></blog-post> |
| |
| |
| |
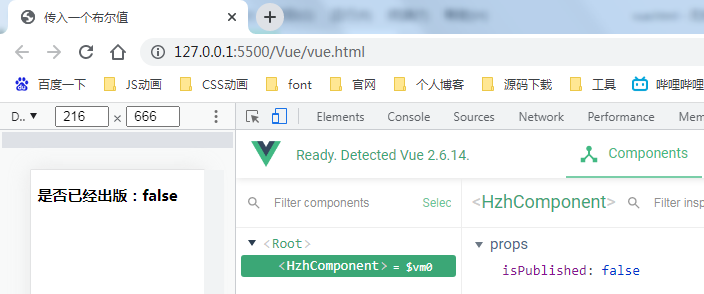
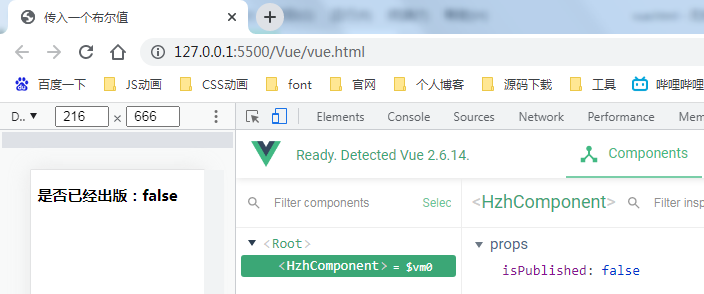
| <blog-post v-bind:is-published="false"></blog-post> |
| |
| ```html |
| <!DOCTYPE html> |
| <html lang="zh"> |
| |
| <head> |
| <meta charset="UTF-8"> |
| <meta http-equiv="X-UA-Compatible" content="IE=edge"> |
| <meta name="viewport" content="width=device-width, initial-scale=1.0"> |
| <title>传入一个布尔值</title> |
| <script src="./vue.js"></script> |
| </head> |
| |
| <body> |
| <div id="hzh"> |
| <hzh-component v-bind:is-published="false"></hzh-component> |
| </div> |
| <script> |
| Vue.component('hzh-component', { |
| props: ['is-published'], |
| template: '<h3>是否已经出版:{{isPublished}}</>' |
| }) |
| |
| new Vue({ |
| el: '#hzh', |
| }) |
| </script> |
| </body> |

| |
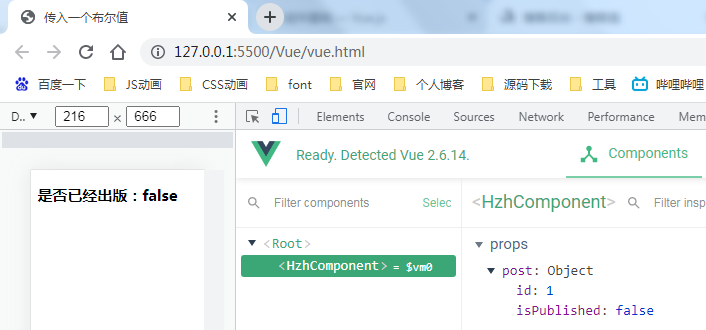
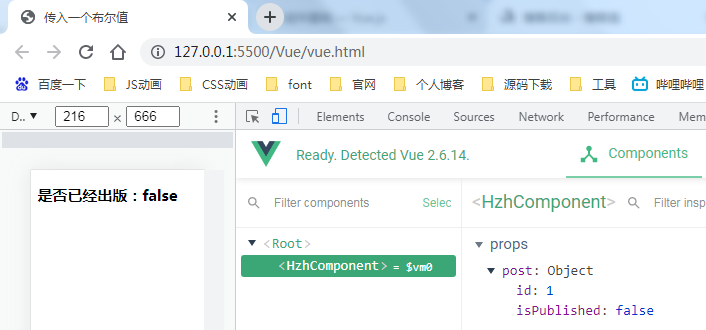
| <blog-post v-bind:is-published="post.isPublished"></blog-post> |
| <!DOCTYPE html> |
| <html lang="zh"> |
| |
| <head> |
| <meta charset="UTF-8"> |
| <meta http-equiv="X-UA-Compatible" content="IE=edge"> |
| <meta name="viewport" content="width=device-width, initial-scale=1.0"> |
| <title>传入一个布尔值</title> |
| <script src="./vue.js"></script> |
| </head> |
| |
| <body> |
| <div id="hzh"> |
| <hzh-component v-for="post in posts" v-bind:post="post" v-bind:key="post.key"></hzh-component> |
| </div> |
| <script> |
| Vue.component('hzh-component', { |
| props: ['post'], |
| template: '<h3>是否已经出版:{{post.isPublished}}</h3>' |
| }) |
| |
| new Vue({ |
| el: '#hzh', |
| data: { |
| posts: [ |
| {id: 1, isPublished: false} |
| ] |
| } |
| }) |
| </script> |
| </body> |






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· AI 智能体引爆开源社区「GitHub 热点速览」
· 三行代码完成国际化适配,妙~啊~
· .NET Core 中如何实现缓存的预热?