| |
| |
| <blog-post v-bind:likes="42"></blog-post> |
| |
| ```html |
| <!DOCTYPE html> |
| <html lang="zh"> |
| |
| <head> |
| <meta charset="UTF-8"> |
| <meta http-equiv="X-UA-Compatible" content="IE=edge"> |
| <meta name="viewport" content="width=device-width, initial-scale=1.0"> |
| <title>传入一个数字</title> |
| <script src="./vue.js"></script> |
| </head> |
| |
| <body> |
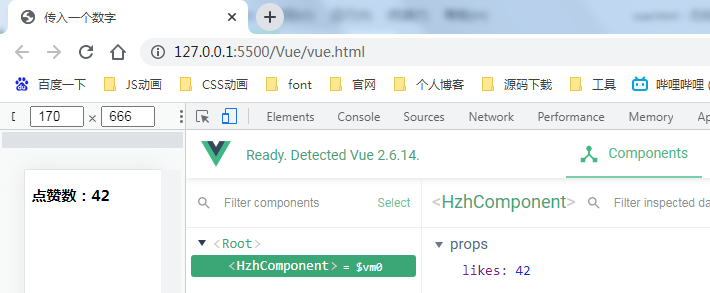
| <div id="hzh"> |
| <hzh-component v-bind:likes="42"></hzh-component> |
| </div> |
| <script> |
| Vue.component('hzh-component', { |
| props: ['likes'], |
| template: '<h3>点赞数:{{likes}}</h3>' |
| }) |
| |
| new Vue({ |
| el: '#hzh' |
| }) |
| </script> |
| </body> |

| |
| <blog-post v-bind:likes="post.likes"></blog-post> |
| <!DOCTYPE html> |
| <html lang="zh"> |
| |
| <head> |
| <meta charset="UTF-8"> |
| <meta http-equiv="X-UA-Compatible" content="IE=edge"> |
| <meta name="viewport" content="width=device-width, initial-scale=1.0"> |
| <title>传入一个数字</title> |
| <script src="./vue.js"></script> |
| </head> |
| |
| <body> |
| <div id="hzh"> |
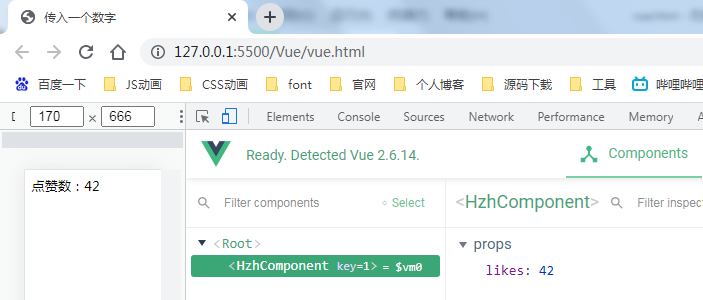
| <hzh-component v-for="post in posts" v-bind:key="post.id" v-bind:likes="post.likes"></hzh-component> |
| </div> |
| <script> |
| Vue.component('hzh-component', { |
| props: ['likes'], |
| template: '<div>点赞数:{{likes}}</div>' |
| }) |
| |
| new Vue({ |
| el: '#hzh', |
| data: { |
| posts: [ |
| { id: 1, likes: 42} |
| ] |
| } |
| }) |
| </script> |
| </body> |






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· AI 智能体引爆开源社区「GitHub 热点速览」
· 三行代码完成国际化适配,妙~啊~
· .NET Core 中如何实现缓存的预热?