局部注册
全局注册往往是不够理想的。比如,如果你使用一个像 webpack 这样的构建系统,全局注册所有的组件意味着即便你已经不再使用一个组件了,它仍然会被包含在你最终的构建结果中。这造成了用户下载的 JavaScript 的无谓的增加。
在这些情况下,你可以通过一个普通的 JavaScript 对象来定义组件:
var ComponentA = { /* ... */ } var ComponentB = { /* ... */ } var ComponentC = { /* ... */ }
然后在 components 选项中定义你想要使用的组件:
new Vue({ el: '#app', components: { 'component-a': ComponentA, 'component-b': ComponentB } })
对于
components对象中的每个 property 来说,其 property 名就是自定义元素的名字,其 property 值就是这个组件的选项对象。
注意局部注册的组件在其子组件中 不可用。例如,如果你希望
ComponentA在ComponentB中可用,则你需要这样写:
var ComponentA = { /* ... */ } var ComponentB = { components: { 'component-a': ComponentA }, // ... }
或者如果你通过 Babel 和 webpack 使用 ES2015 模块,那么代码看起来更像:
import ComponentA from './ComponentA.vue' export default { components: { ComponentA }, // ... }
注意在 ES2015+ 中,在对象中放一个类似
ComponentA的变量名其实是ComponentA: ComponentA的缩写,即这个变量名同时是:
- 用在模板中的自定义元素的名称
- 包含了这个组件选项的变量名
文件布局

hzhComponent.vue
<template> <h3>黄子涵</h3> </template> <script> export default { } </script> <style> </style>
hcqComponent.vue
<template> <h3>黄春钦</h3> </template> <script> export default { } </script> <style> </style>
clyComponent.vue
<template> <h3>陈兰英</h3> </template> <script> export default { } </script> <style> </style>
App.vue
<template> <hzh-component></hzh-component> <hcq-component></hcq-component> <cly-component></cly-component> </template> <script> import hzhComponent from './components/hzhComponent.vue'; import hcqComponent from './components/hcqComponent.vue'; import clyComponent from './components/clyComponent.vue'; export default { name: "App", components: { hzhComponent, hcqComponent, clyComponent, } } </script> <style> </style>
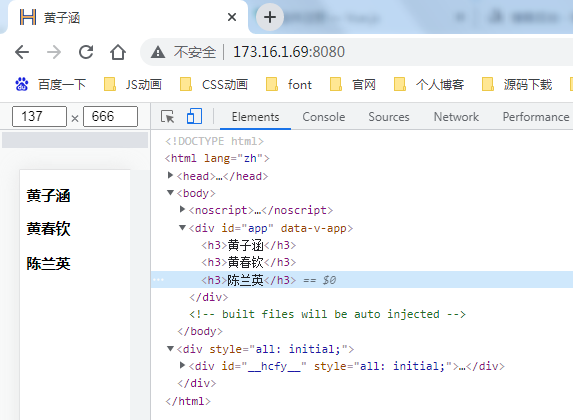
效果




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· AI 智能体引爆开源社区「GitHub 热点速览」
· 三行代码完成国际化适配,妙~啊~
· .NET Core 中如何实现缓存的预热?