全局注册
到目前为止,我们只用过
Vue.component来创建组件:
Vue.component('my-component-name', { // ... 选项 ... })
这些组件是全局注册的。也就是说它们在注册之后可以用在任何新创建的 Vue 根实例 (new Vue) 的模板中。比如:
Vue.component('component-a', { /* ... */ }) Vue.component('component-b', { /* ... */ }) Vue.component('component-c', { /* ... */ }) new Vue({ el: '#app' })
<div id="app"> <component-a></component-a> <component-b></component-b> <component-c></component-c> </div>
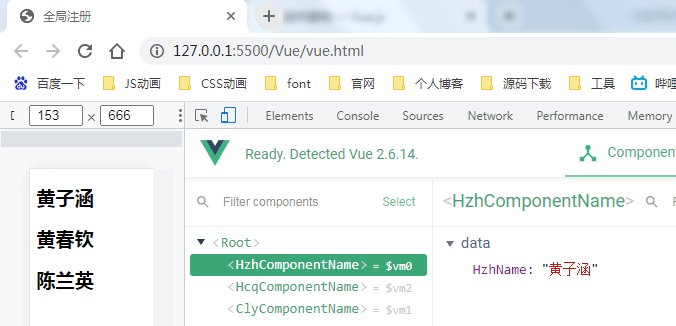
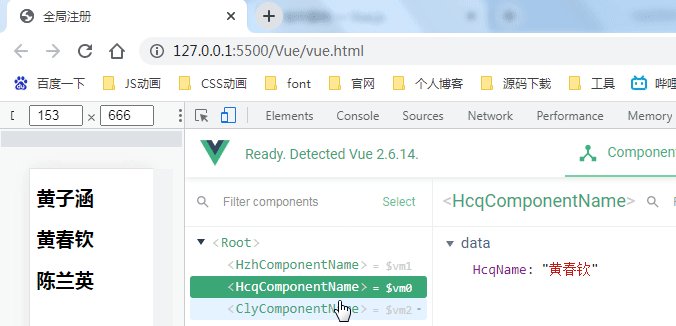
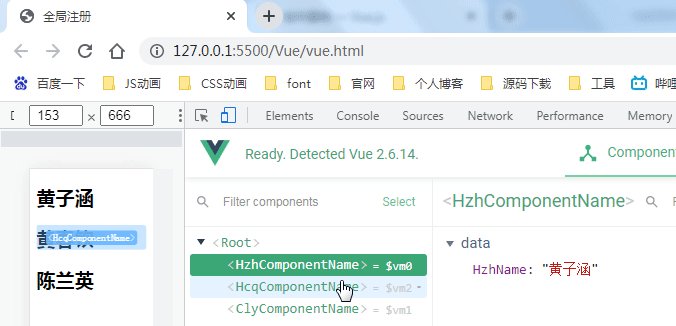
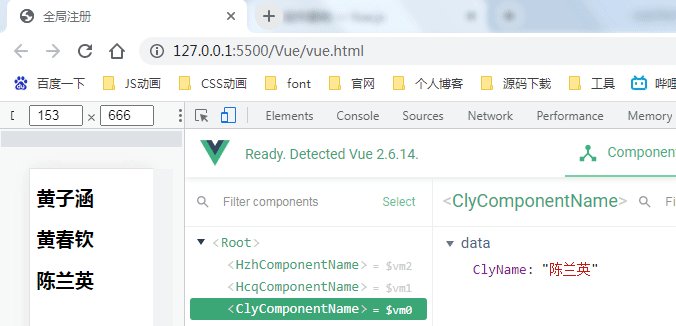
<!DOCTYPE html> <html lang="zh"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>全局注册</title> <script src="./vue.js"></script> </head> <body> <div id="hzh"> <hzh-component-name></hzh-component-name> <hcq-component-name></hcq-component-name> <cly-component-name></cly-component-name> </div> <script> Vue.component('hzh-component-name', { data: function () { return { HzhName: '黄子涵' } }, template: '<h2>{{HzhName}}</h2>' }) Vue.component('hcq-component-name', { data: function () { return { HcqName: '黄春钦' } }, template: '<h2>{{HcqName}}</h2>' }) Vue.component('cly-component-name', { data: function () { return { ClyName: '陈兰英' } }, template: '<h2>{{ClyName}}</h2>' }) new Vue({ el: '#hzh' }) </script> </body> </html>

在所有子组件中也是如此,也就是说这三个组件在各自内部 也都可以相互使用。



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· AI 智能体引爆开源社区「GitHub 热点速览」
· 三行代码完成国际化适配,妙~啊~
· .NET Core 中如何实现缓存的预热?