基础用法
你可以用 v-model 指令在表单 <input>、<textarea> 及 <select> 元素上创建双向数据绑定。它会根据控件类型自动选取正确的方法来更新元素。尽管有些神奇,但 v-model 本质上不过是语法糖。它负责监听用户的输入事件以更新数据,并对一些极端场景进行一些特殊处理。
警告
v-model 会忽略所有表单元素的 value、checked、selected attribute 的初始值而总是将 Vue 实例的数据作为数据来源。你应该通过 JavaScript 在组件的 data 选项中声明初始值。
v-model 在内部为不同的输入元素使用不同的 property 并抛出不同的事件:
- text 和 textarea 元素使用
value property 和 input 事件;
- checkbox 和 radio 使用
checked property 和 change 事件;
- select 字段将
value 作为 prop 并将 change 作为事件。
警告
对于需要使用输入法 (如中文、日文、韩文等) 的语言,你会发现 v-model 不会在输入法组合文字过程中得到更新。如果你也想处理这个过程,请使用 input 事件。
文本
| <input v-model="message" placeholder="edit me"> |
| <p>Message is: {{ message }}</p> |
点击查看代码
| <!DOCTYPE html> |
| <html lang="zh"> |
| |
| <head> |
| <meta charset="UTF-8"> |
| <meta http-equiv="X-UA-Compatible" content="IE=edge"> |
| <meta name="viewport" content="width=device-width, initial-scale=1.0"> |
| <title>文本</title> |
| <script src="./vue.js"></script> |
| </head> |
| |
| <body> |
| <div id="hzh"> |
| <input v-model="message" placeholder="编辑我"> |
| <p>信息: {{ message }}</p> |
| </div> |
| <script> |
| var vm = new Vue({ |
| el: '#hzh', |
| data: { |
| message: '黄子涵' |
| } |
| }) |
| </script> |
| </body> |
| |
| </html> |

多行文本
| <span>Multiline message is:</span> |
| <p style="white-space: pre-line;">{{ message }}</p> |
| <br> |
| <textarea v-model="message" placeholder="add multiple lines"></textarea> |
点击查看代码
| <!DOCTYPE html> |
| <html lang="zh"> |
| |
| <head> |
| <meta charset="UTF-8"> |
| <meta http-equiv="X-UA-Compatible" content="IE=edge"> |
| <meta name="viewport" content="width=device-width, initial-scale=1.0"> |
| <title>多行文本</title> |
| <script src="./vue.js"></script> |
| </head> |
| |
| <body> |
| <div id="hzh"> |
| <span>多行信息:</span> |
| <p style="white-space: pre-line;">{{ message }}</p> |
| <br> |
| <textarea v-model="message" placeholder="添加多行"></textarea> |
| </div> |
| <script> |
| var vm = new Vue({ |
| el: '#hzh', |
| data: { |
| message: '黄子涵' |
| } |
| }) |
| </script> |
| </body> |
| |
| </html> |

警告
在文本区域插值 (<textarea>{{text}}</textarea>) 并不会生效,应用 v-model 来代替。
复选框
单个复选框,绑定到布尔值:
| <input type="checkbox" id="checkbox" v-model="checked"> |
| <label for="checkbox">{{ checked }}</label> |
点击查看代码
| <!DOCTYPE html> |
| <html lang="zh"> |
| |
| <head> |
| <meta charset="UTF-8"> |
| <meta http-equiv="X-UA-Compatible" content="IE=edge"> |
| <meta name="viewport" content="width=device-width, initial-scale=1.0"> |
| <title>复选框</title> |
| <script src="./vue.js"></script> |
| </head> |
| |
| <body> |
| <div id="hzh"> |
| <input type="checkbox" id="checkbox" v-model="checked"> |
| <label for="checkbox">{{ checked }}</label> |
| </div> |
| <script> |
| var vm = new Vue({ |
| el: '#hzh', |
| data: { |
| checked: false |
| } |
| }) |
| </script> |
| </body> |
| |
| </html> |

多个复选框,绑定到同一个数组:
| <input type="checkbox" id="jack" value="Jack" v-model="checkedNames"> |
| <label for="jack">Jack</label> |
| <input type="checkbox" id="john" value="John" v-model="checkedNames"> |
| <label for="john">John</label> |
| <input type="checkbox" id="mike" value="Mike" v-model="checkedNames"> |
| <label for="mike">Mike</label> |
| <br> |
| <span>Checked names: {{ checkedNames }}</span> |
| new Vue({ |
| el: '...', |
| data: { |
| checkedNames: [] |
| } |
| }) |
点击查看代码
| <!DOCTYPE html> |
| <html lang="zh"> |
| |
| <head> |
| <meta charset="UTF-8"> |
| <meta http-equiv="X-UA-Compatible" content="IE=edge"> |
| <meta name="viewport" content="width=device-width, initial-scale=1.0"> |
| <title>复选框</title> |
| <script src="./vue.js"></script> |
| </head> |
| |
| <body> |
| <div id="hzh"> |
| <input type="checkbox" id="jack" value="黄子涵" v-model="checkedNames"> |
| <label for="jack">黄子涵</label> |
| <input type="checkbox" id="john" value="黄春钦" v-model="checkedNames"> |
| <label for="john">黄春钦</label> |
| <input type="checkbox" id="mike" value="陈兰英" v-model="checkedNames"> |
| <label for="mike">陈兰英</label> |
| <br> |
| <span>选中的名字: {{ checkedNames }}</span> |
| </div> |
| <script> |
| var vm = new Vue({ |
| el: '#hzh', |
| data: { |
| checkedNames: [] |
| } |
| }) |
| </script> |
| </body> |
| |
| </html> |

单选按钮
| <div id="example-4"> |
| <input type="radio" id="one" value="One" v-model="picked"> |
| <label for="one">One</label> |
| <br> |
| <input type="radio" id="two" value="Two" v-model="picked"> |
| <label for="two">Two</label> |
| <br> |
| <span>Picked: {{ picked }}</span> |
| </div> |
| new Vue({ |
| el: '#example-4', |
| data: { |
| picked: '' |
| } |
| }) |
点击查看代码
| <!DOCTYPE html> |
| <html lang="zh"> |
| |
| <head> |
| <meta charset="UTF-8"> |
| <meta http-equiv="X-UA-Compatible" content="IE=edge"> |
| <meta name="viewport" content="width=device-width, initial-scale=1.0"> |
| <title>单选按钮</title> |
| <script src="./vue.js"></script> |
| </head> |
| |
| <body> |
| <div id="hzh"> |
| <input type="radio" id="one" value="黄子涵" v-model="picked"> |
| <label for="one">黄子涵</label> |
| <br> |
| <input type="radio" id="two" value="黄春钦" v-model="picked"> |
| <label for="two">黄春钦</label> |
| <br> |
| <input type="radio" id="three" value="陈兰英" v-model="picked"> |
| <label for="three">陈兰英</label> |
| <br> |
| <span>已选择: {{ picked }}</span> |
| </div> |
| <script> |
| var vm = new Vue({ |
| el: '#hzh', |
| data: { |
| picked: [] |
| } |
| }) |
| </script> |
| </body> |
| |
| </html> |

选择框
单选时:
| <div id="example-5"> |
| <select v-model="selected"> |
| <option disabled value="">请选择</option> |
| <option>A</option> |
| <option>B</option> |
| <option>C</option> |
| </select> |
| <span>Selected: {{ selected }}</span> |
| </div> |
| new Vue({ |
| el: '...', |
| data: { |
| selected: '' |
| } |
| }) |
点击查看代码
| <!DOCTYPE html> |
| <html lang="zh"> |
| |
| <head> |
| <meta charset="UTF-8"> |
| <meta http-equiv="X-UA-Compatible" content="IE=edge"> |
| <meta name="viewport" content="width=device-width, initial-scale=1.0"> |
| <title>选择框</title> |
| <script src="./vue.js"></script> |
| </head> |
| |
| <body> |
| <div id="hzh"> |
| <div id="example-5"> |
| <select v-model="selected"> |
| <option disabled value="">请选择</option> |
| <option>黄子涵</option> |
| <option>黄春钦</option> |
| <option>陈兰英</option> |
| </select> |
| <span>已选择: {{ selected }}</span> |
| </div> |
| </div> |
| <script> |
| var vm = new Vue({ |
| el: '#hzh', |
| data: { |
| selected: [] |
| } |
| }) |
| </script> |
| </body> |
| |
| </html> |

警告
如果 v-model 表达式的初始值未能匹配任何选项,<select> 元素将被渲染为“未选中”状态。在 iOS 中,这会使用户无法选择第一个选项。因为这样的情况下,iOS 不会触发 change 事件。因此,更推荐像上面这样提供一个值为空的禁用选项。
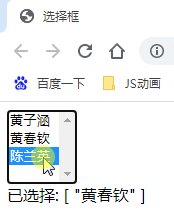
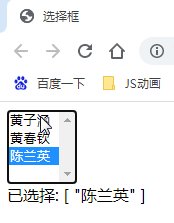
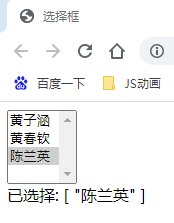
多选时 (绑定到一个数组):
| <div id="example-6"> |
| <select v-model="selected" multiple style="width: 50px;"> |
| <option>A</option> |
| <option>B</option> |
| <option>C</option> |
| </select> |
| <br> |
| <span>Selected: {{ selected }}</span> |
| </div> |
| new Vue({ |
| el: '#example-6', |
| data: { |
| selected: [] |
| } |
| }) |
点击查看代码
| <!DOCTYPE html> |
| <html lang="zh"> |
| |
| <head> |
| <meta charset="UTF-8"> |
| <meta http-equiv="X-UA-Compatible" content="IE=edge"> |
| <meta name="viewport" content="width=device-width, initial-scale=1.0"> |
| <title>选择框</title> |
| <script src="./vue.js"></script> |
| </head> |
| |
| <body> |
| <div id="hzh"> |
| <select v-model="selected" multiple style="width: 70px;"> |
| <option>黄子涵</option> |
| <option>黄春钦</option> |
| <option>陈兰英</option> |
| </select> |
| <br> |
| <span>已选择: {{ selected }}</span> |
| </div> |
| <script> |
| var vm = new Vue({ |
| el: '#hzh', |
| data: { |
| selected: [] |
| } |
| }) |
| </script> |
| </body> |
| |
| </html> |

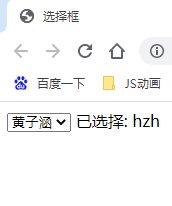
用 v-for 渲染的动态选项:
| <select v-model="selected"> |
| <option v-for="option in options" v-bind:value="option.value"> |
| {{ option.text }} |
| </option> |
| </select> |
| <span>Selected: {{ selected }}</span> |
| new Vue({ |
| el: '...', |
| data: { |
| selected: 'A', |
| options: [ |
| { text: 'One', value: 'A' }, |
| { text: 'Two', value: 'B' }, |
| { text: 'Three', value: 'C' } |
| ] |
| } |
| }) |
点击查看代码
| <!DOCTYPE html> |
| <html lang="zh"> |
| |
| <head> |
| <meta charset="UTF-8"> |
| <meta http-equiv="X-UA-Compatible" content="IE=edge"> |
| <meta name="viewport" content="width=device-width, initial-scale=1.0"> |
| <title>选择框</title> |
| <script src="./vue.js"></script> |
| </head> |
| |
| <body> |
| <div id="hzh"> |
| <select v-model="selected"> |
| <option v-for="option in options" v-bind:value="option.value"> |
| {{ option.text }} |
| </option> |
| </select> |
| <span>已选择: {{ selected }}</span> |
| </div> |
| <script> |
| var vm = new Vue({ |
| el: '#hzh', |
| data: { |
| selected: 'hzh', |
| options: [ |
| { text: '黄子涵', value: 'hzh' }, |
| { text: '黄春钦', value: 'hcq' }, |
| { text: '陈兰英', value: 'cly' } |
| ] |
| } |
| }) |
| </script> |
| </body> |
| |
| </html> |

值绑定
对于单选按钮,复选框及选择框的选项,v-model 绑定的值通常是静态字符串 (对于复选框也可以是布尔值):
| |
| <input type="radio" v-model="picked" value="a"> |
| |
| |
| <input type="checkbox" v-model="toggle"> |
| |
| |
| <select v-model="selected"> |
| <option value="abc">ABC</option> |
| </select> |
但是有时我们可能想把值绑定到 Vue 实例的一个动态 property 上,这时可以用 v-bind 实现,并且这个 property 的值可以不是字符串。
复选框
| <input |
| type="checkbox" |
| v-model="toggle" |
| true-value="yes" |
| false-value="no" |
| > |
| |
| vm.toggle === 'yes' |
| |
| vm.toggle === 'no' |
点击查看代码
| <!DOCTYPE html> |
| <html lang="zh"> |
| |
| <head> |
| <meta charset="UTF-8"> |
| <meta http-equiv="X-UA-Compatible" content="IE=edge"> |
| <meta name="viewport" content="width=device-width, initial-scale=1.0"> |
| <title>复选框</title> |
| <script src="./vue.js"></script> |
| </head> |
| |
| <body> |
| <div id="hzh"> |
| <input type="checkbox" v-model="toggle" true-value="yes" false-value="no"> |
| </div> |
| <script> |
| var vm = new Vue({ |
| el: '#hzh', |
| data: { |
| toggle: '黄子涵' |
| } |
| }) |
| </script> |
| </body> |
| |
| </html> |

警告
这里的 true-value 和 false-value attribute 并不会影响输入控件的 value attribute,因为浏览器在提交表单时并不会包含未被选中的复选框。如果要确保表单中这两个值中的一个能够被提交,(即“yes”或“no”),请换用单选按钮。
单选按钮
| <input type="radio" v-model="pick" v-bind:value="a"> |
点击查看代码
| <!DOCTYPE html> |
| <html lang="zh"> |
| |
| <head> |
| <meta charset="UTF-8"> |
| <meta http-equiv="X-UA-Compatible" content="IE=edge"> |
| <meta name="viewport" content="width=device-width, initial-scale=1.0"> |
| <title>单选按钮</title> |
| <script src="./vue.js"></script> |
| </head> |
| |
| <body> |
| <div id="hzh"> |
| <input type="radio" v-model="pick" v-bind:value="a"> |
| </div> |
| <script> |
| var vm = new Vue({ |
| el: '#hzh', |
| data: { |
| a: '黄子涵' |
| }, |
| methods: { |
| pick() { |
| |
| } |
| }, |
| }) |
| </script> |
| </body> |
| |
| </html> |

选择框的选项
| <select v-model="selected"> |
| |
| <option v-bind:value="{ number: 123 }">123</option> |
| </select> |
| |
| typeof vm.selected |
| vm.selected.number |

修饰符
.lazy
在默认情况下,v-model 在每次 input 事件触发后将输入框的值与数据进行同步 (除了上述输入法组合文字时)。你可以添加 lazy 修饰符,从而转为在 change 事件_之后_进行同步:
| |
| <input v-model.lazy="msg"> |
.number
如果想自动将用户的输入值转为数值类型,可以给 v-model 添加 number 修饰符:
| <input v-model.number="age" type="number"> |
这通常很有用,因为即使在 type="number" 时,HTML 输入元素的值也总会返回字符串。如果这个值无法被 parseFloat() 解析,则会返回原始的值。
.trim
如果要自动过滤用户输入的首尾空白字符,可以给 v-model 添加 trim 修饰符:
| <input v-model.trim="msg"> |
在组件上使用 v-model
如果你还不熟悉 Vue 的组件,可以暂且跳过这里。
HTML 原生的输入元素类型并不总能满足需求。幸好,Vue 的组件系统允许你创建具有完全自定义行为且可复用的输入组件。这些输入组件甚至可以和 v-model 一起使用!














【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· AI 智能体引爆开源社区「GitHub 热点速览」
· 从HTTP原因短语缺失研究HTTP/2和HTTP/3的设计差异
· 三行代码完成国际化适配,妙~啊~