5.3 变量与属性
其实,在 JavaScript 中变量就是属性,两者何止是相似,本身就是同一个概念。
根据作用域的不同,变量可以被分为全局变量和局部变量(包括参数变量)。全局变量是在最外层代码中声明的变量。所谓最外层代码,指的是写在函数之外的代码。局部变量则是在函数内部声明的变量。全局变量和局部变量两者的本质都是属性。
全局变量(以及全局函数名)是全局对象的属性。全局对象是从程序运行一开始就存在的对象
var hzh1 = '黄子涵'; // 对全局变量hzh1进行赋值 console.log("访问全局变量hzh1:"); console.log(this.hzh1); // 可以通过this.hzh1进行访问 console.log(""); function hzh2() {}; // 全局函数。函数内容在此没有影响,所以留空 console.log("访问全局函数hzh2:"); console.log('hzh2' in this); // 全局对象的属性hzh2
[Running] node "e:\HMV\JavaScript\JavaScript.js" 访问全局变量hzh1: undefined 访问全局函数hzh2: false [Done] exited with code=0 in 0.217 seconds
【评】这里的结果和书上的不一样,暂时不知道为什么,要做个标记。
最外层代码中的 this 引用是对全局对象的引用。因此上面代码中的 this.x,指的就是全局对象的属性 x,这也就是全局变量x。
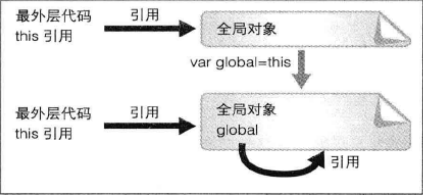
像下面这样,在最外层代码中将 this 引用的值赋值给全局变量 global 的话,这个变量就不但是全局对象的属性,同时也是一个对全局对象的引用,从而形成了一种自己引用自己的关系,将 this 引用赋值给全局变量 global。
var global = this; // 全局对象的属性 hzh3 console.log("访问全局变量global:"); console.log('global' in this);
[Running] node "e:\HMV\JavaScript\JavaScript.js" 访问全局变量global: false [Done] exited with code=0 in 0.196 seconds
【评】这里的结果和书上的不一样,暂时不知道为什么,要做个标记。
图 5.4 属性 global 具有一种自己引用了自己的关系

这种关系看起来有些混乱,在 JavaScript 中却很常见。如果是客户端 JavaScript,将会在一开始就提供一个引用了全局对象的全局变量 window。全局对象与变量 window 的关系,和之前例子中的变量 global 是相同的。
在函数内声明的变量是局部变量。作为函数参数的参数变量也是一种局部变量。局部变量(以及参数变量)是在调用函数时被隐式生成的对象的属性。被隐式生成的对象称为 Call 对象。局部变量通常在从函数被调用起至函数执行结束为止的范围内存在。
之所以说是“通常”,是因为有些局部变量在函数执行结束后仍然可以被访问。



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· AI 智能体引爆开源社区「GitHub 热点速览」
· 三行代码完成国际化适配,妙~啊~
· .NET Core 中如何实现缓存的预热?