2.5 对象的基础
2.5.1 对象的定义
Java 中的对象可以认为是类的一种实例化结果,而 JavaScript中并没有类这样的语言构造。JavaScript 中的对象是一个名称与值配对的集合。这种名称与值的配对被称为属性。这样一来,JavaScript 对象可以定义为属性的集合。
面上看,JavaScript 对象和 Java 的映射(java.util.Map)非常相似。实际上,JavaScript 对象可以用作管理键值对的关联数组 [ 又称映射(Map)或字典(Dictionary)]。JavaScript 对象还有着 Java 映射所没有的两个特点。
- 其一是 JavaScript 对象的属性值可以由函数指定。
- 其二是 JavaScript 具备一种称为原型链的构造。通过这一构造,JavaScript 对象实现了类似于类的继承的能力。
简单说来,将对象理解为一种实体即可,程序可以通过它来进行数据处理。
2.5.2 对象字面量表达式与对象的使用
可以通过对象字面量表达式来生成一个对象。对象字面量表达式由大括号{}括起,内部有属性名和属性值。
属性名可以是标识符、字符串值或是数值。属性值则可以是任意的值或对象。
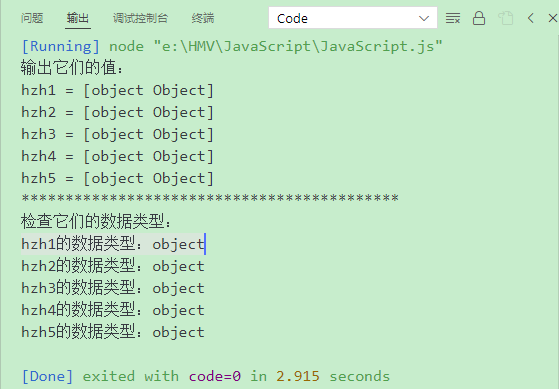
var hzh1 = { hzh :2, huangzihan:1 } // 属性名是标识符 var hzh2 = { "hzh" :2, "huangzihan":1 } // 属性名是字符串值 var hzh3 = { 'hzh' :2, 'huangzihan':1 } // 属性名是字符串值 var hzh4 = { 1:2, 2:1 } // 属性名是数值 var hzh5 = { hzh:2, huangzihan:1, enable:true, color:{ r:255, g:255, b:255 } } //各种类型的属性值 console.log("输出它们的值:"); console.log("hzh1 = " + hzh1); console.log("hzh2 = " + hzh2); console.log("hzh3 = " + hzh3); console.log("hzh4 = " + hzh4); console.log("hzh5 = " + hzh5); console.log("*******************************************"); // 对对象字面量表达式求值所得到的结果,是所生成对象的一个引用。 console.log("检查它们的数据类型:"); console.log("hzh1的数据类型:" + (typeof hzh1)); console.log("hzh2的数据类型:" + (typeof hzh2)); console.log("hzh3的数据类型:" + (typeof hzh3)); console.log("hzh4的数据类型:" + (typeof hzh4)); console.log("hzh5的数据类型:" + (typeof hzh5));

2.5.3 属性访问
可以通过点运算符(.)访问对象引用中的属性。只要在点运算符之后书写属性名,就能够读取相应的属性值。
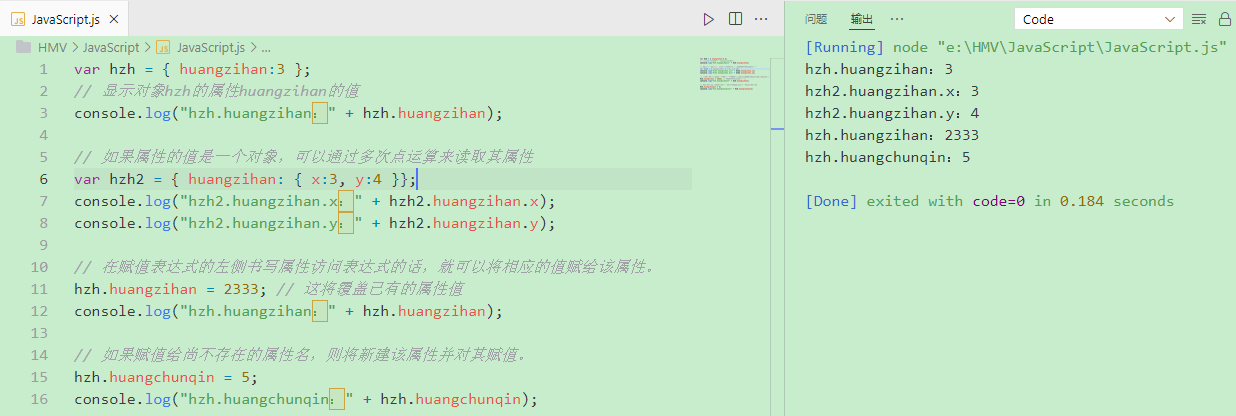
var hzh = { huangzihan:3 }; // 显示对象hzh的属性huangzihan的值 console.log("hzh.huangzihan:" + hzh.huangzihan); // 如果属性的值是一个对象,可以通过多次点运算来读取其属性 var hzh2 = { huangzihan: { x:3, y:4 }}; console.log("hzh2.huangzihan.x:" + hzh2.huangzihan.x); console.log("hzh2.huangzihan.y:" + hzh2.huangzihan.y); // 在赋值表达式的左侧书写属性访问表达式的话,就可以将相应的值赋给该属性。 hzh.huangzihan = 2333; // 这将覆盖已有的属性值 console.log("hzh.huangzihan:" + hzh.huangzihan); // 如果赋值给尚不存在的属性名,则将新建该属性并对其赋值。 hzh.huangchunqin = 5; console.log("hzh.huangchunqin:" + hzh.huangchunqin);

2.5.4 属性访问(括号方式)
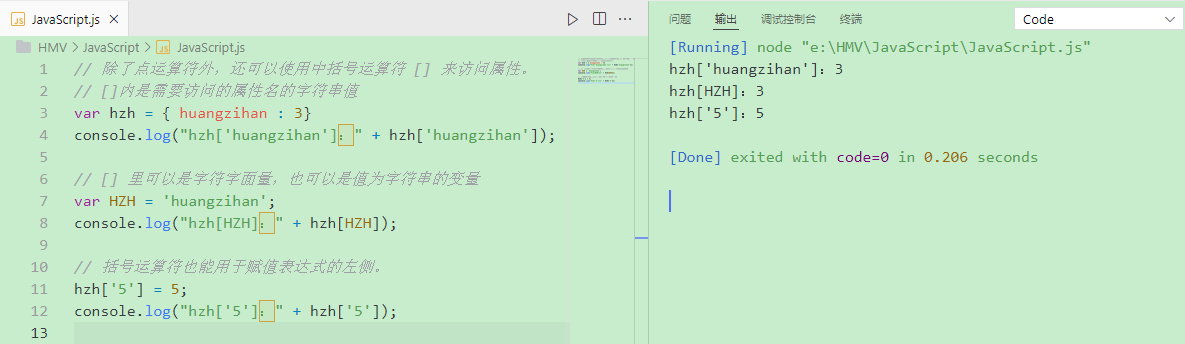
// 除了点运算符外,还可以使用中括号运算符 [] 来访问属性。 // []内是需要访问的属性名的字符串值 var hzh = { huangzihan : 3} console.log("hzh['huangzihan']:" + hzh['huangzihan']); // [] 里可以是字符字面量,也可以是值为字符串的变量 var HZH = 'huangzihan'; console.log("hzh[HZH]:" + hzh[HZH]); // 括号运算符也能用于赋值表达式的左侧。 hzh['5'] = 5; console.log("hzh['5']:" + hzh['5']);

2.5.5 方法
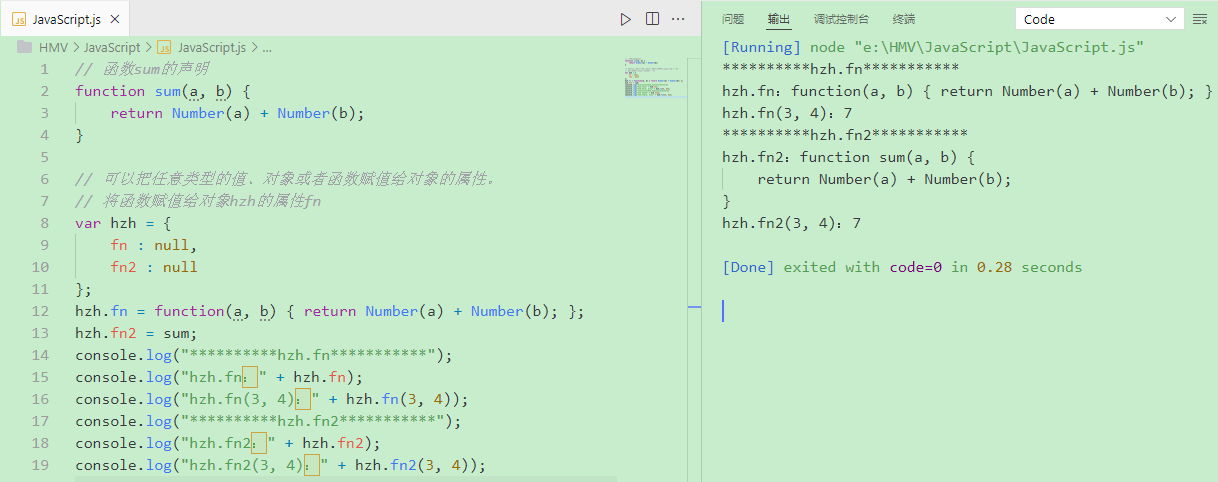
// 函数sum的声明 function sum(a, b) { return Number(a) + Number(b); } // 可以把任意类型的值、对象或者函数赋值给对象的属性。 // 将函数赋值给对象hzh的属性fn // 对象属性的函数也可称为一种方法。 var hzh = { fn : null, fn2 : null }; hzh.fn = function(a, b) { return Number(a) + Number(b); }; hzh.fn2 = sum; console.log("**********hzh.fn***********"); console.log("hzh.fn:" + hzh.fn); console.log("hzh.fn(3, 4):" + hzh.fn(3, 4)); console.log("**********hzh.fn2***********"); console.log("hzh.fn2:" + hzh.fn2); console.log("hzh.fn2(3, 4):" + hzh.fn2(3, 4));

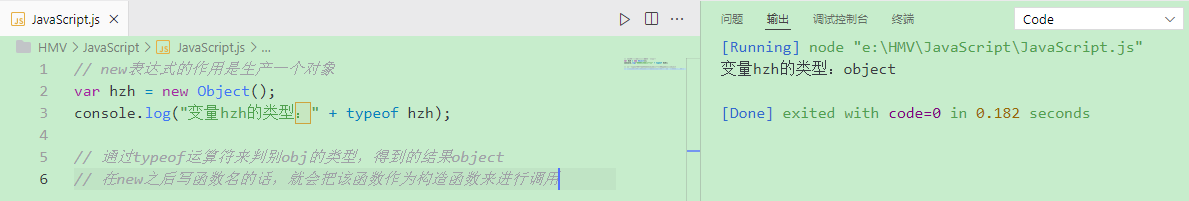
2.5.6 new表达式
// new表达式的作用是生产一个对象 var hzh = new Object(); console.log("变量hzh的类型:" + typeof hzh); // 通过typeof运算符来判别obj的类型,得到的结果object // 在new之后写函数名的话,就会把该函数作为构造函数来进行调用

2.5.7 类与实例
虽然在 JavaScript 中没有类的概念,但将 new 之后所写的标识符(函数名)看作是类名, 也并没有什么概念上的问题。
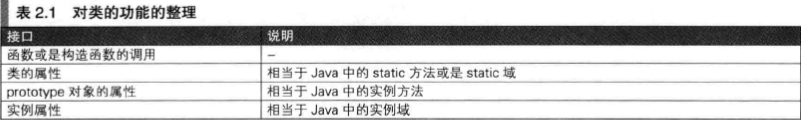
2.5.8 对类的功能的整理

类的属性是一个类自身的属性,例如,String 类的属性是 String 类的对象自身的属性。如果是函数的话,则可以像 String.fromCharCode(0x41) 这样来使用。如果用更加直观一些的说法来讲,这就相当于 Java 或 C++ 中的 static 方法。
prototype 对象的属性和实例属性,都是以对象实例的形式来进行访问的。以 String 类为例,可以以 str.trim() 或是 str.length的方式,来使用引用了 String 对象(对象实例)的变量 str。
prototype 对象的属性与实例属性之间的不同点在于是否进行了继承。例如,String 对象的 trim 方法,其实是 String.prototype 对象的属性。这种以实例来继承属性的方式被称为原型继承。
2.5.9 对象与类型
Java 中对象分为类与接口等不同类型。在 JavaScript 中不存在这样的类型区分。不过如果把对象的行为方式定义为其类型的话,JavaScript 的对象也可说是有类型的,只不过并不是 Java 那样的严格的类型。
在 Java 中,需要事先进行严格的类型定义(通常以层级方式进行管理),然后将对象置于类型层级中进行分类。然而在 JavaScript 中,则是根据不同对象的不同行为方式,在事实上对其类型做出了分类。在 Java 中,由于语法规则的需要,强制使用了基于类型层级的编程风格。与此相对,在 JavaScript 中虽然也能够定义(类似于)类(的实体),并以类型层级的方式对对象进行分类,但这仅仅是可供选择的一种风格,没有作强制性的要求。




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· AI 智能体引爆开源社区「GitHub 热点速览」
· 从HTTP原因短语缺失研究HTTP/2和HTTP/3的设计差异
· 三行代码完成国际化适配,妙~啊~