2.4 函数基础
2.4.1 函数的定义
函数是由一连串的子程序(语句的集合)所组成的,可以被外部程序调用。向函数传递参数之后,函数可以返回一定的值。
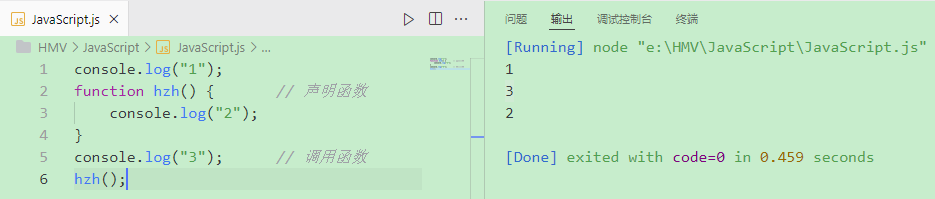
console.log("1"); function hzh() { // 声明函数 console.log("2"); } console.log("3"); // 调用函数 hzh();

2.4.2 函数的声明与调用
可以通过函数声明语句来定义一个函数。函数声明语句以关键字function开始,其后跟有函数名、参数列表和函数体。其语法如下所示:
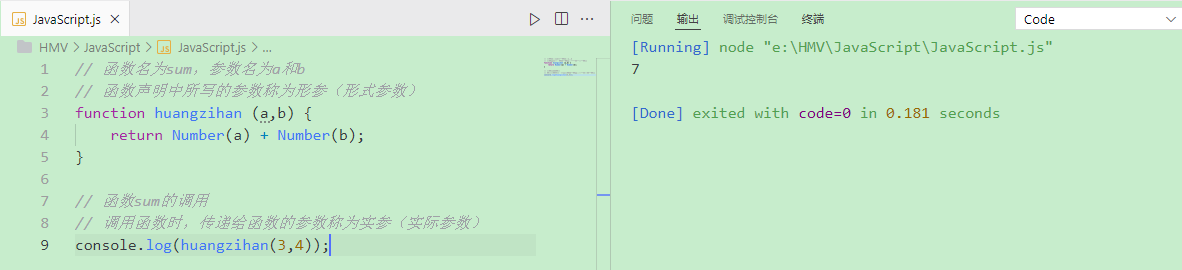
// 函数名为sum,参数名为a和b // 函数声明中所写的参数称为形参(形式参数) function huangzihan (a,b) { return Number(a) + Number(b); } // 函数sum的调用 // 调用函数时,传递给函数的参数称为实参(实际参数) console.log(huangzihan(3,4));

函数声明时不必指定形参的类型。任何类型的值都可以作为实参传递,因而开发者在设计函数时需要考虑接收错误类型的值的情况。此外,形参的数量和实参的数量可以不一致。所以,在JavaScript中不存在函数重载。
2.4.3 匿名函数
匿名函数的语法形式在function后跟可以省略的函数名、参数列表以及函数体。其语法如下所示:
函数声明语句和匿名函数表达式在语法上几乎一模一样,唯一的区别仅仅是能否省略函数名称。不过,因为匿名函数表达式是一种表达式而非语句,所以也可以在表达式内使用。另外由于它是表达式因此也会有返回值。匿名函数的返回值是一个 Function 对象的引用。把它简单理解为返回一个函数也没有问题。
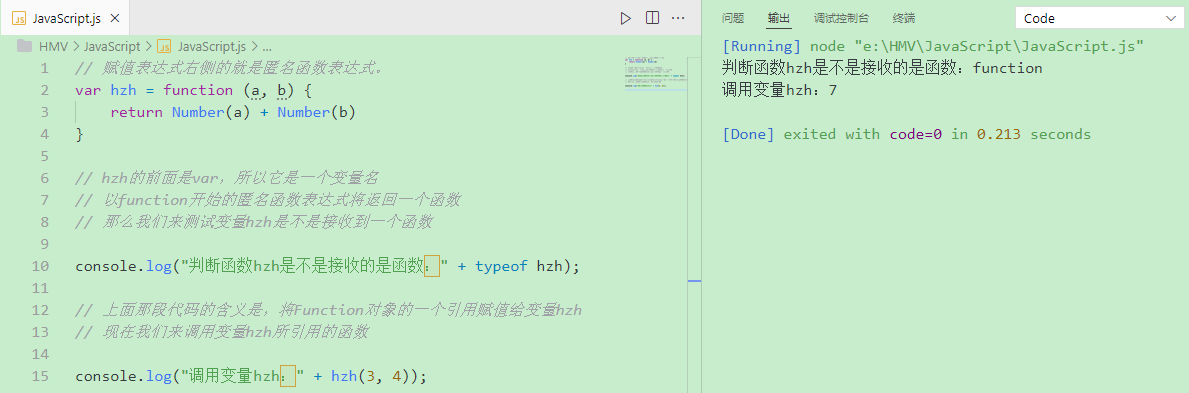
// 赋值表达式右侧的就是匿名函数表达式。 var hzh = function (a, b) { return Number(a) + Number(b) } // hzh的前面是var,所以它是一个变量名 // 以function开始的匿名函数表达式将返回一个函数 // 那么我们来测试变量hzh是不是接收到一个函数 console.log("判断函数hzh是不是接收的是函数:" + typeof hzh); // 上面那段代码的含义是,将Function对象的一个引用赋值给变量hzh // 现在我们来调用变量hzh所引用的函数 console.log("调用变量hzh:" + hzh(3, 4));

2.4.4 函数是一种对象
avaScript 的函数是一种对象,不过并不是说所有的对象都是函数。函数是一种包含了可执行代码,并能够被其他代码调用的特殊的对象。





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· AI 智能体引爆开源社区「GitHub 热点速览」
· 三行代码完成国际化适配,妙~啊~
· .NET Core 中如何实现缓存的预热?