2.3 变量的基础
2.3.1 变量的使用方法
变量的作用是给某一个值或是对象标注名称。
使用关键字var就可以对变量声明。
【评】在C语言中有各种各样的关键字去定义变量,但是JavaScript只有关键字var,毕竟它是弱数据类型。
var hzh; // 声明变量hzh var HZH; // 声明变量HZH var huangzihan; // 声明变量huangzihan var Huangzihan; // 声明变量Huangzihan var HuangZihan; // 声明变量HuangZihan
通过赋值运算符(=)可以给变量赋值,即在运算符的左侧书写变量,而在右侧书写要赋的值。
var hzh = "黄子涵是帅哥!"; // 将字符串"黄子涵是帅哥!"赋值给变量hzh var HZH = "黄子涵是靓仔!"; // 将字符串"黄子涵是靓仔!"赋值给变量HZH var huangzihan = "黄子涵真厉害!"; // 将字符串"黄子涵真厉害!"赋值给变量huangzihan var Huangzihan = "黄子涵真聪明!"; // 将字符串"黄子涵真聪明!"赋值给变量Huangzihan var HuangZihan = "黄子涵真棒!"; // 将字符串"黄子涵真棒!"赋值给变量HuangZihan
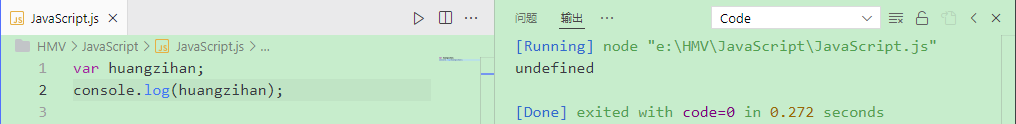
被声明但未进行任何赋值的变量,其值为undefined。读取这类变量的值不会引起运行时错误。需要注意的是,在大部分情况下,读取undefined值都是产生错误的根源。
var huangzihan; console.log(huangzihan);

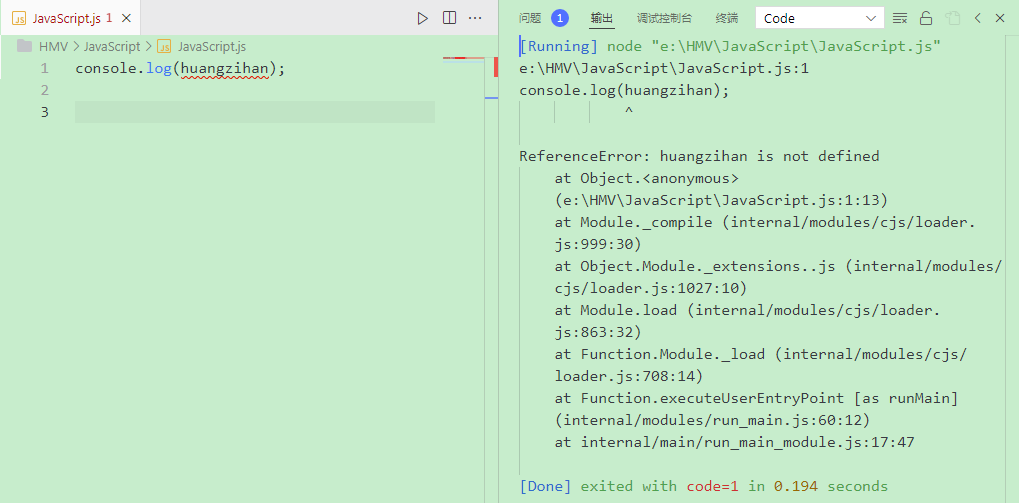
如果要读取没有被声明的变量(即作为右值使用该变量),就会引发ReferenceError异常;如果将其作为左值使用,即作为赋值对象使用,则不会发生错误。
console.log(huangzihan);

2.3.2 省略var
【评】自己都是不要省略,无语!
2.3.3 常量
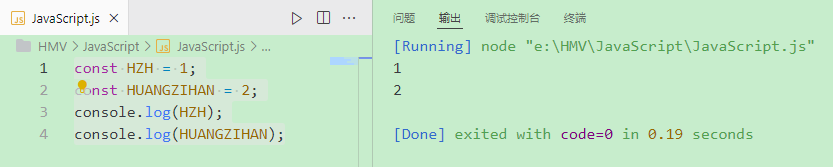
如果要声明一个常量,需要使用const关键字而不是var。可以作为常量名使用的字符和变量的是相同,不过习惯上常量名都以大写字母表示。
const HZH = 1; const HUANGZIHAN = 2; console.log(HZH); console.log(HUANGZIHAN);

如果在声明时没有对常量进行赋值的话,它的值就是undefined,对其的处理方式和变量相同。
const HZH; const HUANGZIHAN; console.log(HZH); console.log(HUANGZIHAN);




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· AI 智能体引爆开源社区「GitHub 热点速览」
· 三行代码完成国际化适配,妙~啊~
· .NET Core 中如何实现缓存的预热?